Maison >interface Web >tutoriel CSS >Comment annuler la bordure en CSS
Comment annuler la bordure en CSS
- 青灯夜游original
- 2021-04-20 18:21:075008parcourir
En CSS, vous pouvez annuler la bordure en définissant le style "border:none;" ou "border:transparent;" sur l'élément. L'attribut border est utilisé pour définir le style de bordure de l'élément. Lorsque la valeur est "aucun", un style sans bordure est défini, et lorsque la valeur est "transparente", une bordure transparente est définie.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment annuler la bordure en utilisant CSS :
Utiliser
border:none;Utiliser
border:transparent;
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
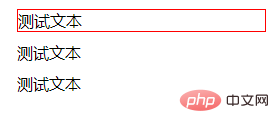
</html>Rendu :

Description :
la propriété raccourcie border définit toutes les propriétés de bordure dans une seule déclaration.
peut définir les propriétés suivantes dans l'ordre :
border-width
border-style
border-color
none value : ne définit aucune bordure.
valeur transparente : La couleur de la bordure est transparente.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

