Maison >interface Web >tutoriel CSS >Comment définir l'encodage de fichiers en CSS
Comment définir l'encodage de fichiers en CSS
- 青灯夜游original
- 2021-04-21 11:56:563904parcourir
En CSS, vous pouvez utiliser la règle "@charset" pour définir l'encodage, et le format de syntaxe est "@charset "Type d'encodage de caractères";". La règle "@charset" peut spécifier l'encodage des caractères utilisé dans la feuille de style. Il doit s'agir du premier élément de la feuille de style et ne peut commencer par aucun caractère.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser la règle "@charset" pour définir l'encodage.
Règle CSS @charset
La règle @charset spécifie l'encodage des caractères utilisé dans les feuilles de style.
La règle @charset doit être le premier élément de la feuille de style et ne peut commencer par aucun caractère. Si plusieurs règles @charset sont définies, seule la première est utilisée. La règle @charset ne peut pas être utilisée dans un attribut de style (sur un élément HTML) ou dans un élément
Après "@charset", précisez le nom de l'encodage des caractères (entre guillemets). Par exemple :
@charset "utf-8";
Remarque : La règle @charset ne peut pas être utilisée dans l'élément
Syntaxe :
@charset "字符集名";
Description Ce nom de jeu de caractères est sensible à la casse, mais pour les nouvelles feuilles de style, il doit toujours être UTF-8. Il doit s'agir du nom d'un codage de caractères sécurisé pour le Web défini dans le registre IANA.
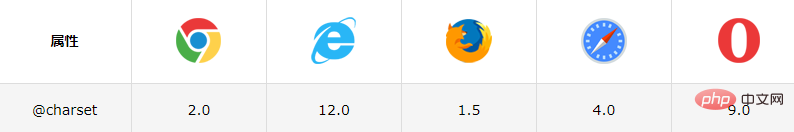
Prise en charge des navigateurs :
Tous les principaux navigateurs prennent en charge les règles @charset

Exemple simple de règles CSS @charset
Exemple 1 : La déclaration @charset suivante indique que la feuille de style utilise le codage de caractères ISO-8859-15 :
@charset "ISO-8859-15";
Exemple 2 : La liste suivante décrit le codage de jeu de caractères incorrect :
@charset 'iso-8859-15'; /* 使用了错误的引用样式,因此它无效*/ @charset UTF-8; /* 无效,因为字符编码名称未包含在引号中*/ @charset "UTF-8"; /*多个空格无效 */ @charset "UTF-8";/* 无效,在规则之前有一个字符(空格)*/
Remarque : Si un caractère spécial utilisé dans une feuille de style ne peut pas être représenté dans le codage de caractères spécifié dans la feuille de style, vous pouvez utiliser "Character Escape" pour échapper au caractère.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que faire si CSS est ignoré en raison d'une incompatibilité de type MIME
- Partagez des conseils sur l'utilisation de CSS pour obtenir des effets d'animation de chargement sympas
- Comment définir le texte au-delà des ellipses en CSS
- En savoir plus sur la fonctionnalité @property en CSS
- Partagez quelques conseils pour traiter le texte sur les images avec CSS

