Maison >interface Web >tutoriel CSS >Comment définir la couleur de la bordure en CSS
Comment définir la couleur de la bordure en CSS
- 醉折花枝作酒筹original
- 2021-04-21 15:49:484343parcourir
Vous pouvez utiliser l'attribut background-color en CSS pour changer la couleur à l'intérieur de la bordure. Il vous suffit de définir le style "background-color: color value" sur l'élément d'entrée. L'attribut background-color définit la couleur d'arrière-plan de l'élément. La valeur est le nom de la couleur, la valeur hexadécimale et le code RVB.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
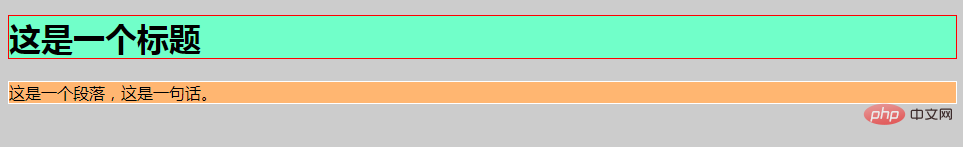
Créez un fichier HTML et définissez la couleur d'arrière-plan de la page. Créez la balise et le contenu h1, créez la balise et le contenu p, définissez la bordure et la couleur d'arrière-plan de la bordure pour l'élément h1. Définit la couleur de la bordure et de l'arrière-plan de la bordure pour l'élément p.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
h1{
border: 1px solid red;
background-color: rgb(113, 255, 201);
}
p{
border: 1px solid #fff;
background-color: rgb(255, 182, 113);
}
</style>
</head>
<body bgcolor="#ccc">
<h1>这是一个标题</h1>
<p>这是一个段落,这是一句话。</p>
</body>
</html>L'effet est le suivant :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

