Maison >interface Web >tutoriel CSS >Comment changer la couleur d'une image avec CSS
Comment changer la couleur d'une image avec CSS
- 醉折花枝作酒筹original
- 2021-04-21 16:55:386142parcourir
En CSS, vous pouvez utiliser l'attribut filter pour changer la couleur de l'image. Il vous suffit de définir le style "filter: style value" sur l'élément image. L'attribut filter définit ou récupère l'effet de filtre appliqué à l'objet, qui définit l'effet visuel de l'élément (par exemple : flou et saturation).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Quand on parle de traitement d'images, on pense souvent aux outils de traitement d'images tels que PhotoShop. En tant que développeurs front-end, nous devons souvent gérer certains effets spéciaux, tels que faire en sorte que les icônes affichent des couleurs différentes selon différents états. Ou en survol, traitez le contraste et les ombres de l'image.

Pensez-vous que ceux-ci soient traités par le logiciel PS ? Non, non, c’est purement écrit en CSS, c’est très magique.
Puissant CSS:filter
Le filtre CSS (filtre) fournit des effets graphiques spéciaux, tels que le flou, la netteté ou la décoloration des éléments. Les filtres sont couramment utilisés pour ajuster le rendu des images, des arrière-plans et des bordures. MDN
Le standard CSS contient certaines fonctions qui ont implémenté des effets prédéfinis.
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();rrree
filtre : aucun
n'a aucun effet, le filtre par défaut est aucun
filter:blur( ) Flou gaussien
Donnez à l'image un effet de flou gaussien. Plus la valeur de longueur est grande, plus l'image est floue
Essayons
<!--html--> <img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">

luminosité (%) multiplication linéaire
Peut rendre l'image plus claire ou plus sombre
img {
filter:blur(2px);;
}
contraste (%) Contraste
Ajuster le contraste de l'image.
img {
filter:brightness(70%);
}
drop-shadow (h-shadow v-shadow blur spread color)
Définit un effet d'ombre sur l'image. Les ombres sont composées sous l'image et peuvent avoir des versions floues et décalées du cache qui peuvent être peintes dans une couleur spécifique. La fonction accepte les valeurs de type 2682287aecd16e99c4f70c025ad645ed (définies dans le contexte CSS3), sauf que le mot clé "inset" n'est pas autorisé. Cette fonction est très similaire à la propriété box-shadow box-shadow existante ; la différence est que grâce aux filtres, certains navigateurs fourniront une accélération matérielle pour de meilleures performances
En utilisant cette solution, nous changeons en fait la couleur de certaines icônes, comme les icônes noires se transformant en icônes bleues.
Technologie d'attribution arbitraire de couleurs CSS pour les petites icônes au format PNG
img {
filter:contrast(50%);
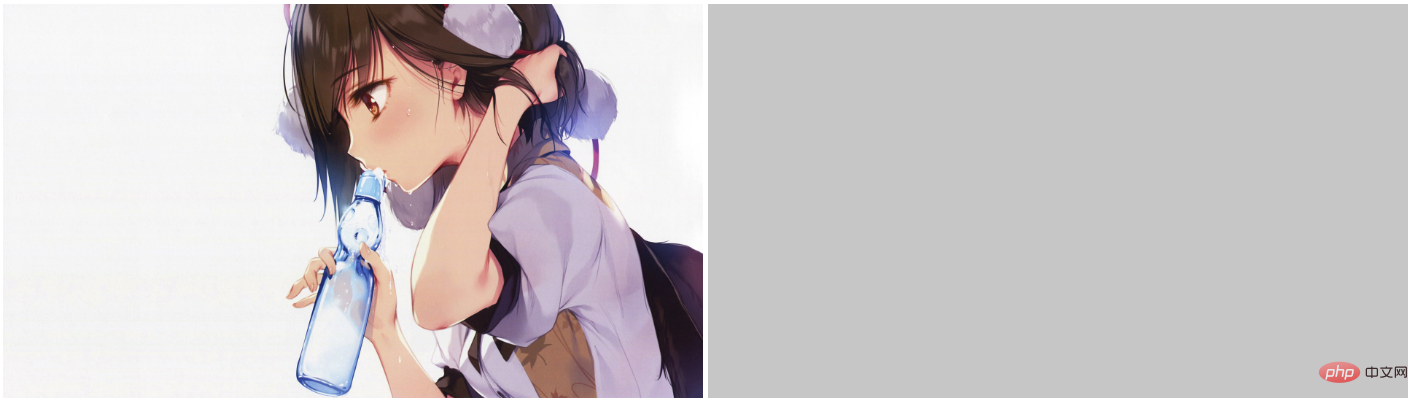
}Ici, nous projetons l'image pour former une zone grise de taille égale.

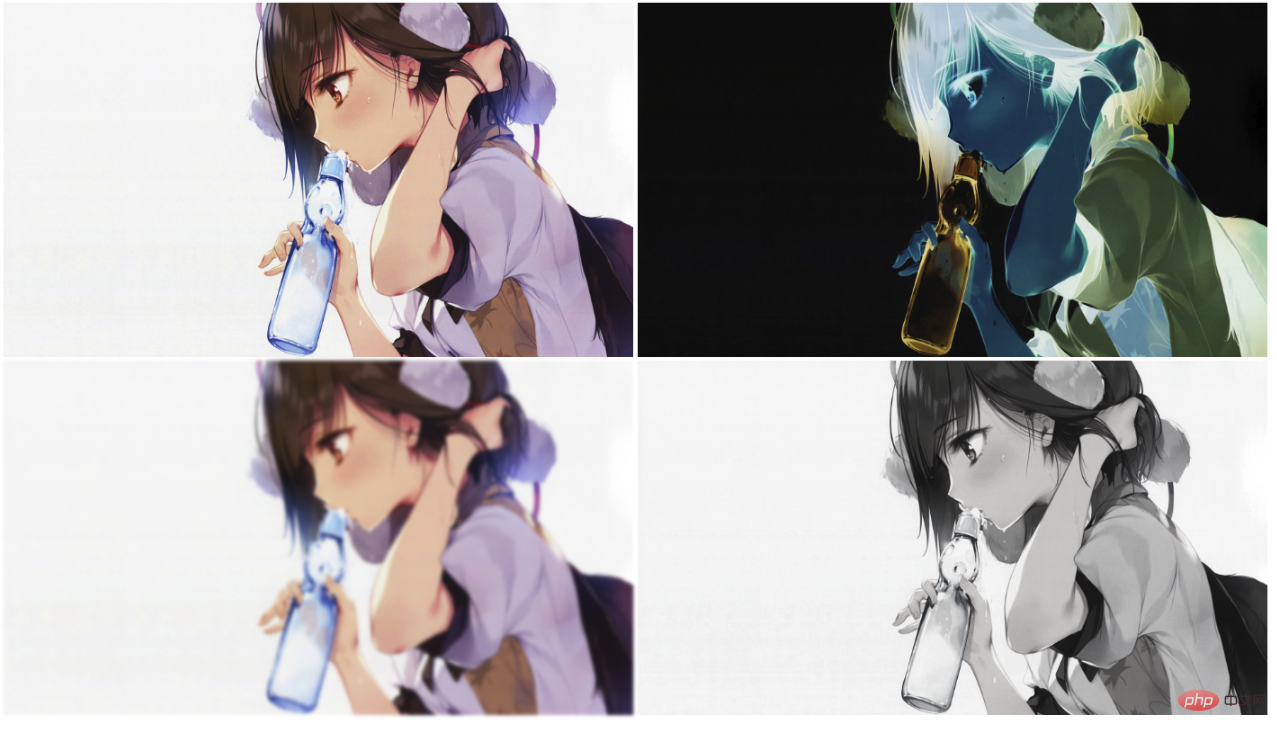
hue-rotate(deg) Hue rotation
img {
filter: drop-shadow(705px 0 0 #ccc);
}Regarde, la petite sœur s'est transformée en Avatar !

invert(%) Invert
La fonction de cette fonction est d'inverser l'image d'entrée, un peu comme l'effet d'exposition
img {
filter:hue-rotate(70deg);
}
niveaux de gris(%) Convertir l'image en image en niveaux de gris
Cet effet peut donner à l'image un aspect ancien, lui donnant une idée des vicissitudes de l'époque. Les gens qui aiment le style ancien aimeront certainement cet effet
img {
filter:invert(100%)
}
En plus du style ancien, il existe un autre usage Parfois, il est nécessaire de transformer tout le site en gris, par exemple. comme l'heure de la Journée du souvenir de l'Holocauste.

Vous pouvez le définir comme ceci
img {
filter:grayscale(80%);
}sépia (%) pour convertir l'image en marron foncé
Laissez-moi donner mon petit sœur une teinte chaude.
*{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
Avez-vous remarqué que je n'ai pas écrit la méthode url() là-dessus
Oui, parce que je je Si vous souhaitez laisser ce contenu pour la fin, filter:url() est le moyen ultime de modifier les images avec des filtres CSS. CSS:filter peut importer un filtre svg comme son propre filtre.
La solution ultime de décoloration ! filter:url();
Pourquoi filter:url() est la solution ultime pour la décoloration de l'image. Veuillez me permettre de vous expliquer lentement.
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
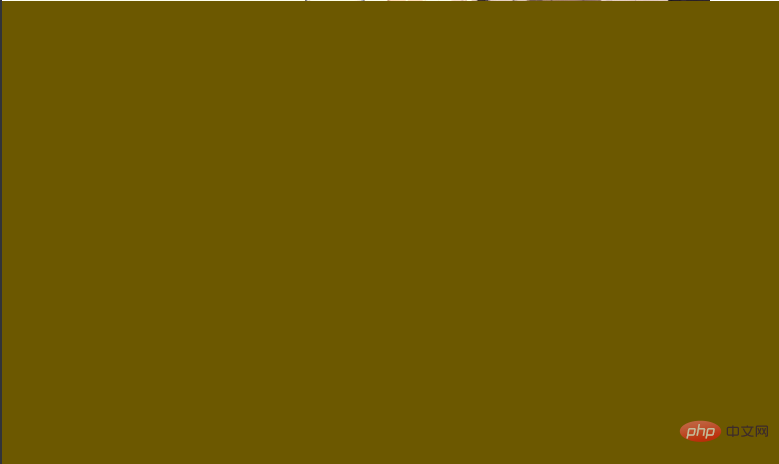
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">img {
filter:url(#change);
}通过单通道我们可以将图片变成单一的颜色

<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
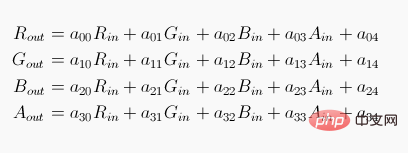
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结
- css3提供了filter这个属性,使得通过前端技术实现更多炫酷的特效成为了可能
- 依赖于svg的滤镜,我们可以实现复杂的滤镜效果
注意
- css:filter与ie上的filter并不是相同的概念
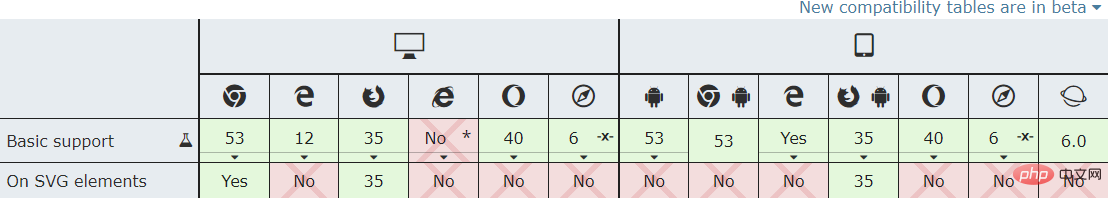
- css:filter在不同的浏览器上兼容性不一样,您在使用的时候需要注意浏览器的兼容性

推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

