Maison >interface Web >Questions et réponses frontales >Comment définir des coins arrondis en CSS3
Comment définir des coins arrondis en CSS3
- 藏色散人original
- 2021-04-12 11:11:023236parcourir
En CSS3, vous pouvez utiliser l'attribut "border-radius" pour définir les coins arrondis de n'importe quel élément. Le code complet pour définir les coins arrondis est tel que "border-radius:25px;padding:20px;width: 200px;hauteur: 150px;".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Propriété CSS3 border-radius
En utilisant la propriété CSS3 border-radius, vous pouvez créer des "coins arrondis" pour n'importe quel élément.
Voici trois exemples :
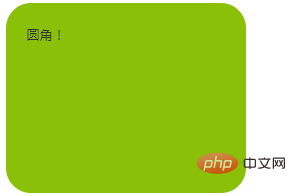
1 Spécifiez la couleur d'arrière-plan de l'élément avec les coins arrondis :

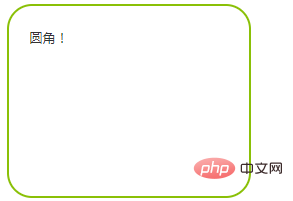
2. bordure de l'élément avec les coins arrondis Coin :

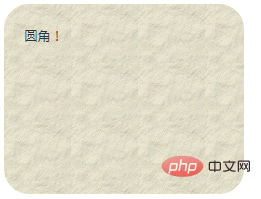
3. Spécifiez l'élément aux coins arrondis de l'image de fond :

Le code est le suivant :
Exemple
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - Spécifiez chaque coin arrondi
Si vous ne spécifiez qu'une seule valeur dans la propriété border-radius, 4 des coins arrondis seront générés.
Cependant, si vous souhaitez préciser les quatre coins un par un, vous pouvez utiliser les règles suivantes :
Quatre valeurs : La première valeur est le coin supérieur gauche , la deuxième valeur est le coin supérieur droit, la troisième valeur est le coin inférieur droit et la quatrième valeur est le coin inférieur gauche.
Trois valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, la troisième valeur est le coin inférieur droit
Deux valeurs : la première valeur est le coin supérieur gauche et le coin inférieur droit, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche
Une valeur : les quatre coins arrondis ont la même valeur
[Apprentissage recommandé : "tutoriel vidéo css"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

