Maison > Article > interface Web > Comment convertir une chaîne en tableau en javascript
Comment convertir une chaîne en tableau en javascript
- 青灯夜游original
- 2021-04-20 13:56:0310888parcourir
Méthode de conversion : 1. Utilisez l'instruction "String.prototype.split()" ; 2. Utilisez l'instruction "[...string]" 3. Utilisez l'instruction "Array.from(string)" ; instruction; 4, utilisez l'instruction "Object.assign([], string)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Convertir une chaîne en tableau en JavaScript
Par exemple : Il y a une chaîne "uixdk"
à convertir en tableau ["u", "i", "x", "d", "k"]
La manière la plus courante est d'utiliser String.prototype.split.
var word = "uixdk";
word.split('');
//结果是 ["u", "i", "x", "d", "k"]
Dans ES6, plus de méthodes sont fournies. Ici, je fais un résumé.
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]
Les quatre méthodes ci-dessus renvoient les mêmes résultats que ["u", "i", "x", "d", "k"], mais les scénarios et méthodes d'utilisation sont légèrement différents. Présentons-le en détail ci-dessous. [Apprentissage recommandé : Tutoriel JavaScript avancé]
Convertir une chaîne en tableau
Si vous souhaitez simplement séparer chaque caractère de la chaîne, convertissez-la en tableau. Les deux méthodes fonctionneront et donneront les mêmes résultats.
Diviser la chaîne avec des caractères spécifiques
Si vous souhaitez diviser la chaîne avec des caractères spécifiques, vous ne pouvez utiliser que la méthode String.prototype.split().
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 结构是 [ 'hello', 'uixdk' ]
Les autres méthodes ne peuvent que diviser chaque caractère.
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]
La chaîne contient des Emojis
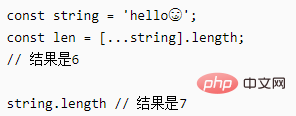
Si la chaîne contient des emojis, les choses deviendront un peu plus gênantes.
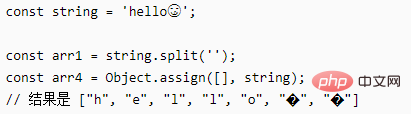
Utilisez la méthode 1 et la méthode 4, le résultat peut ne pas être celui que vous souhaitez :

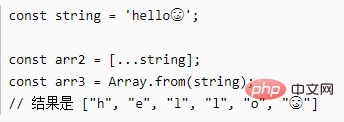
Utilisez les deux autres méthodes fournies par ES6 :

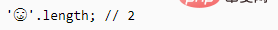
utilise l'encodage UTF-16 pour diviser la chaîne. Les emojis utilisent le codage UTF-8 et une balise emojis est en réalité composée de deux caractères. String.prototype.split


La méthode Object.assign copiera uniquement les propres propriétés énumérables de l'objet source dans l'objet cible. Cette méthode utilise le [[Get]] de l'objet source et le [[Set]] de l'objet cible, elle appelle donc les getters et setters appropriés. Par conséquent, il attribue des propriétés plutôt que de simplement copier ou définir de nouvelles propriétés. Si la source de fusion contient des getters, cela peut la rendre inappropriée pour fusionner de nouvelles propriétés dans le prototype. Extrait de MDNL'utilisation de Object.assign([], string) copiera toutes les propriétés de chaîne dans un nouveau tableau. Ajoutera quelques méthodes de chaîne sur les valeurs numériques. Remarque dans TypeScript :Le résultat du test renvoyé dans TypeScript n'est pas une chaîne[], alors soyez très prudent pendant le développement. Cette question sera discutée en détail plus tard. Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!