Maison >interface Web >js tutoriel >Comment supprimer des lignes de tableau en javascript
Comment supprimer des lignes de tableau en javascript
- 青灯夜游original
- 2021-04-19 16:47:527937parcourir
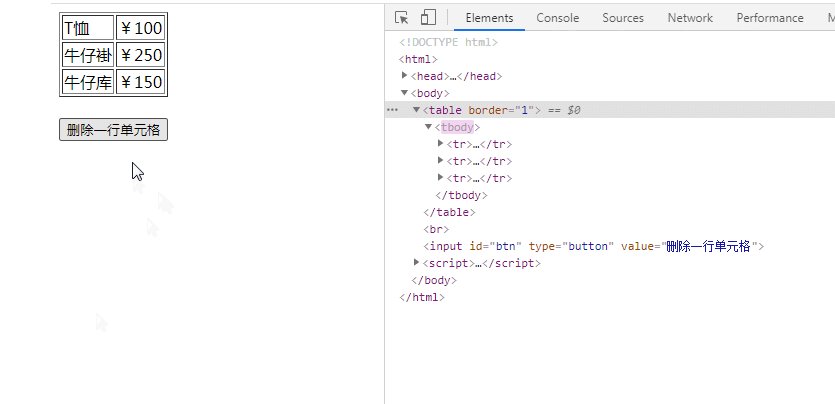
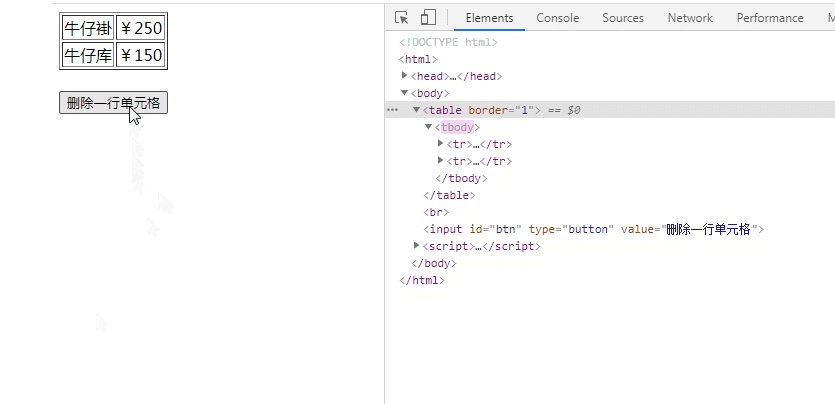
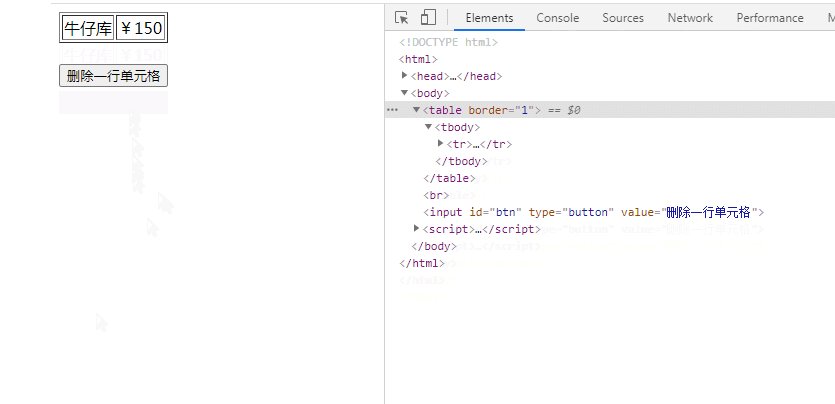
Comment supprimer des lignes de tableau en JavaScript : utilisez d'abord l'instruction "document.querySelector("tr")" pour obtenir l'objet tableau tr (ligne) ; puis utilisez l'instruction "tr.remove()" pour supprimer une ligne dans la cellule du tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript supprimer la ligne du tableau
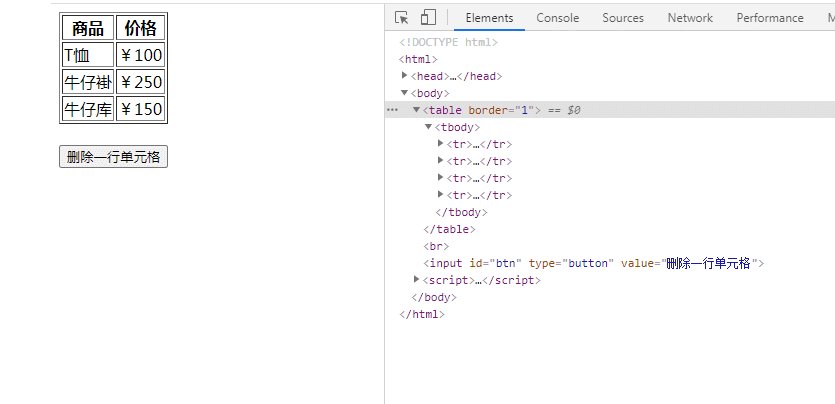
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
Remarque :
la méthode Remove() peut être utilisée pour supprimer tous les éléments du nœud parent, y compris tous les nœuds de texte et enfants.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir des cookies en javascript
- Comment appeler la méthode javascript
- Comment effectuer une conversion de type forcée en javascript
- Comment supprimer des nœuds enfants en javascript
- Quelles sont les méthodes de définition de la classe javascript
- Comment encoder et convertir des chaînes javascript

