Maison >interface Web >js tutoriel >Comment gérer les erreurs globales en javascript
Comment gérer les erreurs globales en javascript
- 青灯夜游original
- 2021-04-20 14:20:153619parcourir
En JavaScript, vous pouvez effectuer une gestion globale des erreurs sur la page en liant l'événement "window.onerrot". Le format de syntaxe est "fonction nom de la fonction (msg, url, l, c, erreur) {/// code} window.onerror = nom de la fonction ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Lorsque le moteur JavaScript exécute du code JavaScript, diverses erreurs se produiront : il peut s'agir d'erreurs grammaticales ou orthographiques, il peut s'agir de différences de navigateur (utilisation de fonctions spécifiques au navigateur), ou le serveur peut renvoyer une exception non gérée. Bien sûr, il existe de nombreux autres facteurs imprévisibles. Lorsqu'une erreur se produit, le moteur JavaScript interrompt l'exécution ultérieure du code et génère un message d'erreur. Afin de rendre le code plus robuste et d'éviter les interruptions inattendues du code, nous devons gérer diverses exceptions.
1. Gestion des erreurs locales
La gestion des erreurs locales fait référence à la détection et au traitement des erreurs lorsque le code peut mal tourner, ce qui oblige les programmeurs à effectuer un codage en dur. Déclarations liées à la gestion des erreurs JavaScript :
1) instruction try, catch, instruction de capture d'erreur
2) instruction finale, après le traitement de capture d'erreur, renvoie l'instruction de pré-exécution
3 ) throw instruction , erreur de lancement de l'instruction
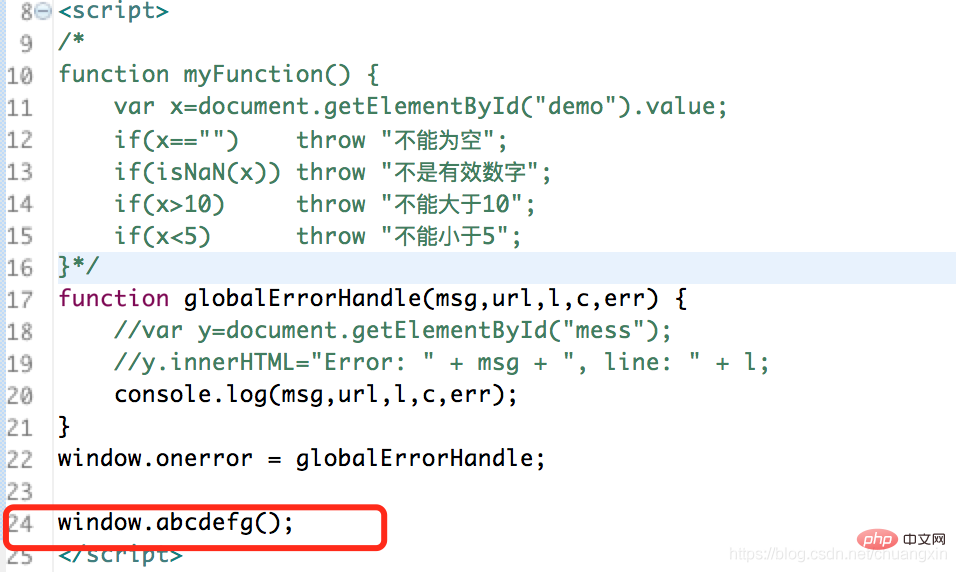
Cas 1 :
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}Sortie de la console :
Une erreur s'est produite, le message d'erreur est : window. abcdefg n'est pas une fonction
J'exécuterai l'instruction
finally après catch et avant return.
Cas 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>La fonction du lancer est d'échapper aux erreurs prévisibles ou imprévues en erreurs reconnaissables par l'utilisateur.
[Apprentissage recommandé : Tutoriel avancé javascript]
2. Gestion globale des erreurs
En raison des différents niveaux de front. -fin des développeurs , Le degré de standardisation du code varie et tous les codes JavaScript n'ont pas de gestion des erreurs. Par conséquent, le code JavaScript se termine souvent de manière inattendue en raison d'exceptions imprévues lors de l'exécution. Pour cette raison, nous devons capturer globalement les exceptions d'erreur et rappeler rapidement aux développeurs de modifier le code. Tant que vous liez l'événement window.onerrot, vous pouvez gérer l'erreur globale js sur la page. Le code est le suivant :
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;Liez l'événement window.onerrot, et globalErrorHandle sera appelé lorsqu'un événement window.onerrot sera généré. js est signalée, où :
msg : message d'erreur
url : URL de la page d'erreur
l : numéro de ligne d'erreur de code
- c : numéro de colonne
erreur : objet d'erreur
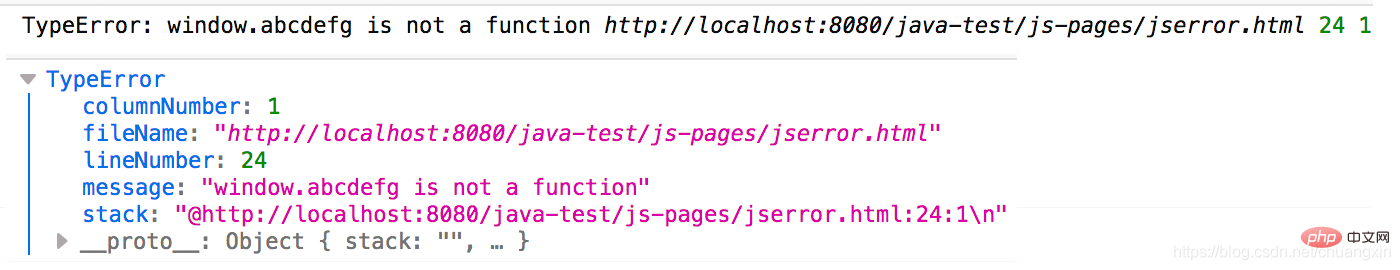
Utiliser l'erreur globale pour capturer le cas 1 ci-dessus, le code est le suivant :

Sortie de la console : 
3. 🎜>
La gestion globale des erreurs ne peut pas Le code bloquant se termine de manière inattendue, ce qui signifie que lorsqu'une erreur est signalée pendant l'exécution de js et qu'il n'y a pas de gestion des erreurs try-catch, globalErrorHandle sera appelé, mais le code suivant se terminera de manière inattendue et ne sera pas exécuté. Par conséquent, la gestion globale des erreurs concerne davantage l’enregistrement et le reporting des erreurs globales. Habituellement, trois choses sont effectuées :- globalErrorHandle, capture d'erreur globale signaler les informations d'erreur au serveur (page d'erreur, numéro de ligne, numéro de colonne, etc.) .) ;
- Lorsque l'administrateur découvre des informations d'erreur js sur le serveur, il ordonne au personnel concerné de les modifier ;
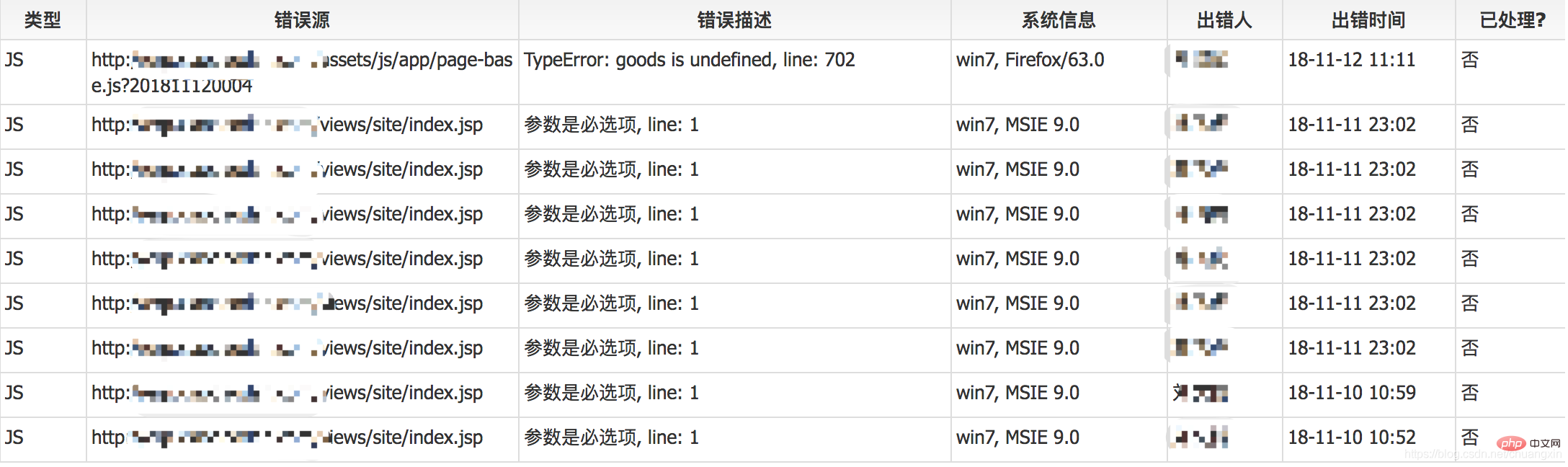
 L'image ci-dessus est un simple module de rapport d'erreurs js, une page d'affichage des erreurs, les informations comprennent : la source de l'erreur (quelle page), la description de l'erreur, le numéro de ligne, le système d'exploitation + navigateur, opérateur, durée de fonctionnement, etc.
L'image ci-dessus est un simple module de rapport d'erreurs js, une page d'affichage des erreurs, les informations comprennent : la source de l'erreur (quelle page), la description de l'erreur, le numéro de ligne, le système d'exploitation + navigateur, opérateur, durée de fonctionnement, etc.
Il y a plusieurs choses à noter :
1) Filtrage des contenus signalés
Comme L'image ci-dessus montre que de nombreux messages d'erreur sont les mêmes. Si des erreurs sont continuellement déclenchées dans une grande boucle, les messages d'erreur continueront à être envoyés au serveur. Par conséquent, filtrez les messages d'erreur avant de les envoyer. :- Lorsque la page est chargée, obtenez d'abord la liste de déduplication de la source d'erreur + la description de l'erreur
- Lors de la capture des erreurs globales, si la source d'erreur générée + le hashcode de description de l'erreur existe déjà ; , sinon, un message d'erreur sera signalé ;
2) Quel contenu signaler
Afin de reproduire l'erreur, il est recommandé de faire le message d'erreur aussi détaillé que possible, comprenant au moins :- URL de la page d'erreur
- Description de l'erreur, numéro de ligne d'erreur, numéro de colonne, informations sur la pile
- Navigateur et informations sur le système d'exploitation
- Temps de fonctionnement, même opérateur, paramètres
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

