Maison >interface Web >js tutoriel >Comment supprimer tous les nœuds en javascript
Comment supprimer tous les nœuds en javascript
- 青灯夜游original
- 2021-04-19 18:40:034160parcourir
Comment supprimer tous les nœuds en JavaScript : récupérez d'abord le nœud parent ; puis utilisez l'attribut firstElementChild pour obtenir le premier nœud enfant basé sur le nœud parent ; utilisez enfin une boucle while et le "child node.remove( )" pour parcourir et supprimer Tous les nœuds enfants sont suffisants.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript supprime tous les nœuds
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul style="border: 2px dashed #006DAF;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var first = e.firstElementChild;
while (first) {
first.remove();
first = e.firstElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
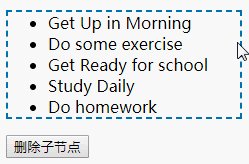
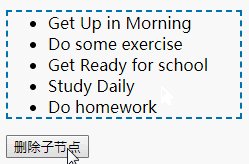
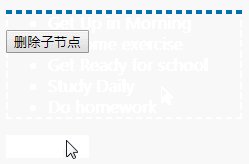
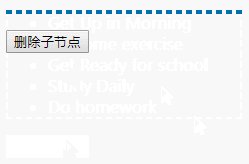
</html>Rendu :

Instructions :
supprimer ( ) peut être utilisée pour supprimer tous les éléments du nœud parent, y compris tous les nœuds de texte et enfants.
firstElementChild n'obtient que le premier nœud d'élément
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

