Maison >interface Web >tutoriel CSS >Comment masquer les étiquettes en CSS
Comment masquer les étiquettes en CSS
- 醉折花枝作酒筹original
- 2021-04-20 11:08:212403parcourir
Méthode : 1. Utilisez l'instruction "opacity:0" ; 2. Utilisez l'instruction "display:none" 3. Utilisez l'instruction "visibility:hidden" 4. Utilisez l'attribut position avec top, L'attribut bottom, left, right déplace l'étiquette de l'élément hors de la zone visuelle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La première méthode consiste à utiliser l'attribut Opacité
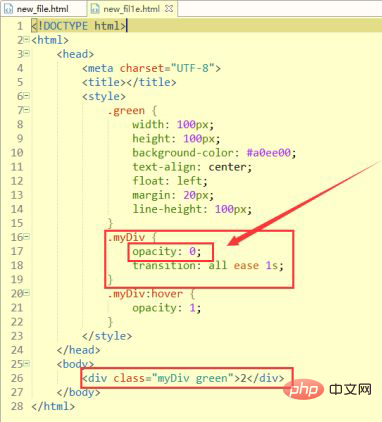
Cet attribut permet de récupérer ou de définir l'opacité de l'objet Lorsque sa transparence est de 0, visuellement il l'a. disparu, mais il occupe toujours cette place et joue un rôle dans la mise en page de la page Web. Il répondra également à l’interaction de l’utilisateur. L'arrière-plan et le contenu d'un élément avec cet attribut ajouté changeront également en conséquence. Nous pouvons utiliser cette fonctionnalité pour créer de superbes effets d'animation ici, le code est le suivant :
<.>
La deuxième méthode consiste à utiliser l'attribut Display
Cet attribut est le véritable élément caché. Lorsque l'attribut display de l'élément est nul, l'élément le fera. disparaîtra de la vue, et même le modèle de boîte ne sera pas généré. Il n'occupera aucune position sur la page. De plus, même ses éléments enfants disparaîtront ensemble du modèle de boîte. Les effets d'animation et les interactions qui y sont ajoutés ainsi que ses éléments enfants n'auront aucun effet. Les méthodes show(), hide() et toggle() de jq obtiennent des effets changeants en modifiant la valeur de display.
La troisième méthode consiste à utiliser l'attribut Visibilité
Cet attribut est similaire à l'attribut opacité lorsque la valeur de l'attribut est. caché, l'élément Il sera masqué, occupera sa propre position et affectera la mise en page de la page Web. La seule différence avec l'opacité est qu'il ne répondra à aucune interaction de l'utilisateur. De plus, des éléments seront masqués dans le logiciel de lecture d’écran. Cette propriété peut également être animée à condition que ses états initial et final soient différents. Cela garantit que l'animation de transition entre les commutateurs d'état de visibilité peut être fluide dans le temps
à l'intérieur de la balise
La quatrième méthode consiste à utiliser l'attribut Position
La signification de cet attribut est de déplacer l'élément hors du flux de documents et hors de la zone visuelle Ajout. cet attribut n'affectera pas la mise en page. Il permet également à l'élément de rester opérationnel. Après avoir appliqué cet attribut, vous pouvez principalement contrôler la direction (haut, gauche, droite, bas) pour atteindre une certaine valeur et quitter la page en cours.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

