Maison >interface Web >tutoriel CSS >Comment définir l'opacité en CSS
Comment définir l'opacité en CSS
- coldplay.xixioriginal
- 2021-04-16 16:31:045499parcourir
La façon de définir l'opacité en CSS est d'utiliser [css rgba()] pour définir la transparence des couleurs. La valeur de couleur RGBA est une extension de la valeur de couleur RVB, avec un canal alpha. ,G,B,A);].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Méthode CSS pour définir l'opacité :
css rgba() définir la transparence des couleurs
Syntaxe :
rgba(R,G,B,A);
RGBA est l'abréviation des trois mots Red (rouge) Green (vert) Blue (bleu) et Alpha (opacité). Les valeurs de couleur RVBA sont une extension des valeurs de couleur RVB avec un canal alpha – qui spécifie l'opacité de l'objet.
Introduction aux valeurs dans rgba() :
R : valeur rouge. Entier positif (0~255)
G : valeur verte. Entier positif (0~255)
B : valeur bleue. Entier positif (0~255)
A : Transparence. La valeur est comprise entre 0 et 1
rgba() peut simplement définir la transparence des couleurs, qui a de nombreuses applications en mise en page. Par exemple : rendez l'arrière-plan transparent, mais le texte au-dessus est opaque.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
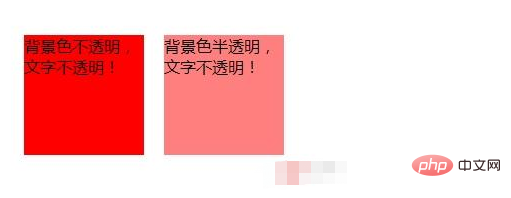
</html>Rendu :

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

