Maison >interface Web >tutoriel CSS >Explication détaillée de la propriété d'opacité CSS
Explication détaillée de la propriété d'opacité CSS
- 青灯夜游original
- 2018-09-17 17:24:407986parcourir
Ce chapitre vous apporte une explication détaillée de l'opacité CSS, afin que chacun puisse comprendre ce qu'est l'attribut opacité et certaines caractéristiques de l'attribut opacité. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Attribut Opacité
1. Opacité
Il est d'usage de dire "transparence". ", En fait, cela devrait s'appeler "opacité". Opacité signifie : opaque, tandis que la valeur par défaut de la couleur d'arrière-plan : transparent signifie « transparent ». L'opacité est donc utilisée pour définir l'opacité. La valeur est comprise entre [0,0 et 1,0], ce qui signifie que de complètement transparent à complètement opaque, 0,0 équivaut à transparent. Il ne peut pas être vu mais il existe.
Par défaut : 1, entièrement opaque.
Hérité : Hérité par défaut. Ainsi, lorsque vous définissez l'opacité sur l'élément parent, tous les éléments enfants hériteront également de l'attribut opacité.
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>Rendu :

Tous les navigateurs prennent en charge l'attribut d'opacité, et IE8 et les versions antérieures prennent en charge l'attribut de filtre alternatif.
filter:alpha(opacity=number), où nombre prend la valeur [0~100], 0 est complètement transparent et 100 est opaque.
Donc, pour des raisons de compatibilité, il peut être écrit comme suit :
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}2. Définir l'opacité pour les éléments enfants
Définir l'opacité pour les éléments parents et définir opacité pour les éléments enfants également, l'opacité définie par l'élément enfant ne fonctionne pas sous IE Sous FF et Chrome, l'opacité finale de l'élément enfant = opacité de l'élément parent * opacité de l'élément enfant.
Cela peut expliquer pourquoi, une fois que l'élément parent a défini l'opacité, l'élément enfant définit l'opacité sur 1 [c'est-à-dire complètement opaque] mais cela ne prend pas d'effet.
Exemple :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
</html>Rendu :

Affichage des effets
1) L'effet d'arrière-plan semi-transparent
peut produire les effets suivants :
<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
</html>2) Définir l'opacité de l'élément parent et de l'élément enfant en même temps. ff et chrome, l'opacité de l'élément enfant est le parent L'élément opacity* sous-élément opacity
supprime la couleur de fond et ne regarde que le texte, l'effet est plus évident.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>Rendu :

2. Comparaison des modes opacité et rgba
Syntaxe :
rgba(r,g,b,a);
[R:red,G:green,B:blue,A:alpha]
Les trois premiers paramètres sont des valeurs RVB, la valeur est [ 0~255], le dernier paramètre représente la transparence, la valeur est [0~1].
background-color: rgba(255,0,0,0.5);
Regardez un exemple de comparaison entre l'opacité et rgba :
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
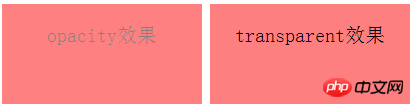
</body>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

