Maison >interface Web >tutoriel CSS >Comment implémenter une animation d'exécution de boucle (retard à chaque fois) en CSS3 ?
Comment implémenter une animation d'exécution de boucle (retard à chaque fois) en CSS3 ?
- 青灯夜游original
- 2018-09-17 17:37:316073parcourir
Ce chapitre vous présentera comment implémenter une animation d'exécution circulaire en CSS3 (avec un délai à chaque fois) et vous permettra de comprendre le processus d'obtention de l'effet à travers des exemples. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Effet final

Exigence : La petite animation de l'image cadeau est exécutée tous les 2. secondes.
L'exigence n'est qu'une phrase, jetons un coup d'œil au processus de mise en œuvre.
2. Processus de mise en œuvre
Structure de la page Web
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元夺宝
<div></div>
</a>
</nav>
</body>
</html>Rendu :

2. Animation originale
L'effet d'animation original est le suivant : l'animation apparaîtra lorsque la souris survole.
Le style d'animation est le suivant :
/*动画*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*浏览器兼容性部分略过*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}Effet : L'image du cadeau bougera lorsque la souris survolera.

3. Mise en place des exigences modifiées
Les exigences ont changé L'exigence n'est plus d'afficher des animations au survol, mais d'afficher des animations toutes les 2 secondes. .
Idée : S'il n'est pas nécessaire que le survol apparaisse comme une animation, supprimez le survol et affichez l'animation toutes les 2 secondes. Il est facile de penser à un délai de 2 secondes, puis l'animation continuera. exécuter.
A ce moment, le style pertinent devient :
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}Mais l'effet affiché est le suivant : la première animation au chargement de la page sera retardée de 2s, et les animations suivantes ne seront plus retardées . Comme indiqué ci-dessous, cela ne répond pas aux exigences.
Afin de voir l'effet, l'image ci-dessous montre l'effet d'un retard de 6 secondes.

Changez votre façon de penser à ce moment-là. Ne retardez pas l'exécution de l'animation. Au lieu de cela, l'effet de l'animation elle-même est que l'élément ne bouge pas. les 2 premières secondes, et l'élément se déplace dans les 1 suivantes, puis continue l'exécution de la boucle. De cette façon, il apparaîtra visuellement que l'animation est exécutée avec un retard de 2 s et 1 s.
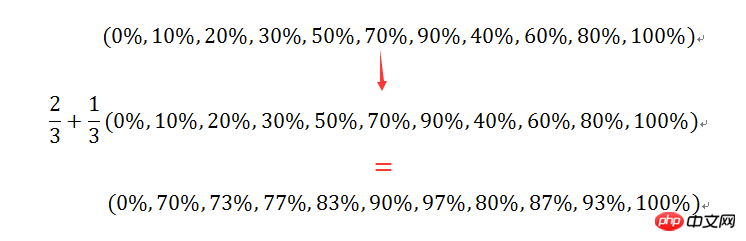
Calculez à quel point le nœud de pourcentage d'origine est devenu.

Changez la durée totale de l'animation à 3s et remplacez le pourcentage d'origine par le pourcentage calculé Le code est le suivant :
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}Le. l'effet est ce à quoi nous nous attendons Maintenant :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


%20en%20CSS3%20?)