Maison >interface Web >tutoriel CSS >Comment définir l'opacité de l'image CSS
Comment définir l'opacité de l'image CSS
- 藏色散人original
- 2020-12-21 09:57:382327parcourir
Comment définir l'opacité de css img : créez d'abord un exemple de fichier HTML et css ; puis définissez le style sur l'img spécifié comme "img{opacity:0.4;filter:alpha(opacity=40);} " c'est Can.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Créer des images transparentes via CSS est facile.
Remarque : La propriété CSS opacity fait partie des recommandations CSS du W3C.
Créer une image transparente - Effet de survol
Dans cet exemple, lorsque l'utilisateur déplace le pointeur de la souris sur l'image, cela modifie la transparence de l'image.
Créer un cadre transparent autour du texte sur une image d'arrière-plan
Cet exemple crée un cadre semi-transparent autour du texte.
Exemple 1 - Création d'une image transparente
La propriété CSS3 qui définit l'effet de transparence est l'opacité.
Tout d’abord, nous allons vous montrer comment créer une image transparente avec CSS.
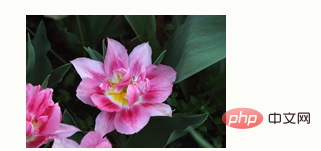
Image normale :

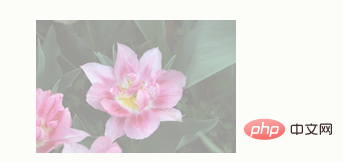
Même image avec transparence :

Veuillez voir ci-dessous CSS :
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}IE9, Firefox, Chrome, Opera et Safari utilisent la propriété opacity pour définir la transparence. La propriété d'opacité peut être définie sur des valeurs comprises entre 0,0 et 1,0. Plus la valeur est petite, plus elle est transparente.
IE8 et les versions antérieures utilisent le filtre filter:alpha(opacity=x). x peut prendre des valeurs de 0 à 100. Plus la valeur est petite, plus elle est transparente.
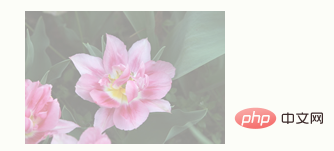
Exemple 2 - Transparence de l'image - Effet de survol
Veuillez déplacer le pointeur de la souris sur l'image :

Le CSS est comme ceci :
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */
}Le premier bloc de code CSS est similaire au code de l'exemple 1. De plus, nous avons défini le style lorsque le pointeur de la souris se trouve sur l'image. Dans cet exemple, nous voulons que l'image soit opaque lorsque le pointeur passe dessus. Le CSS correspondant pour
est : opacity=1.
Navigateurs IE8 et antérieurs : filter:alpha(opacity=100).
Lorsque le pointeur de la souris sort de l'image, l'image redeviendra transparente.
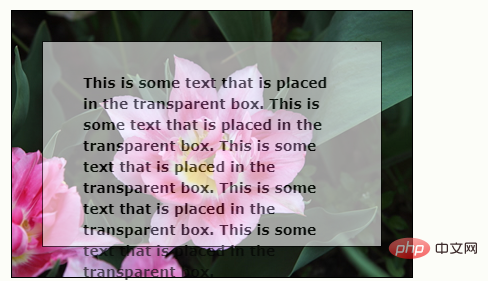
Exemple 3 - Texte dans une boîte transparente
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.

Le code source est comme ceci :
<!DOCTYPE html>
<html>
<head>
<style>
div.background
{
width: 400px;
height: 266px;
background: url('/i/tulip_peach_blossom_w.jpg') no-repeat;
border: 1px solid black;
}
div.transbox
{
width: 338px;
height: 204px;
margin:30px;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
div.transbox p
{
margin: 30px 40px;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>Tout d'abord, nous créons un élément div (class="background"), qui a une hauteur et une largeur fixes, une image d'arrière-plan et une bordure. Ensuite, nous créons un div légèrement plus petit (class="transbox") à l'intérieur du premier div. Le div "transbox" a une largeur, une couleur d'arrière-plan et des bordures fixes - et il est transparent. À l’intérieur du div transparent, nous avons du texte à l’intérieur de l’élément p.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

