Maison >interface Web >tutoriel CSS >Comment définir l'arrière-plan transparent du texte opaque à l'aide de CSS
Comment définir l'arrière-plan transparent du texte opaque à l'aide de CSS
- 青灯夜游original
- 2021-03-31 14:47:002891parcourir
En CSS, vous pouvez utiliser l'attribut color avec la fonction rgba() pour définir l'effet d'opacité de l'arrière-plan transparent du texte. Le format de syntaxe est "rgba(red, green, blue, alpha)" ; le paramètre alpha est utilisé pour définir la transparence, une valeur comprise entre "0.0" et "1.0".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
css définir texte fond transparent opaque
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: palevioletred;
width: 200px;
height: 200px;
}
.box {
color: rgba(255, 255, 255, 0.4)
}
</style>
</head>
<body>
<div>
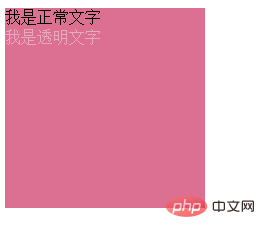
<span>我是正常文字</span><br />
<span class="box">我是透明文字</span>
</div>
</body>
</html>Rendu :

css RGBA
RGBA signifie (Rouge-Vert-Bleu-Alpha). C'est une extension de RVB pour inclure le canal "alpha", qui définit la transparence de la valeur de couleur.
Syntaxe :
RGBA(R,G,B,A)
Valeur :
R : valeur rouge. Entier positif | Pourcentage
G : valeur verte. Entier positif | Pourcentage
B : valeur bleue. Entier positif | Pourcentage
A : Transparence alpha, allant de 0 à 1.
Tutoriel recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

