Maison >interface Web >tutoriel CSS >Comment masquer la barre de défilement horizontale en CSS
Comment masquer la barre de défilement horizontale en CSS
- 藏色散人original
- 2021-03-30 11:53:216191parcourir
Comment masquer la barre de défilement horizontale en CSS : créez d'abord un exemple de fichier HTML ; puis ajoutez un style au corps ; puis ajoutez "overflow-x:hidden;" à la définition du style pour masquer le défilement horizontal. bar.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
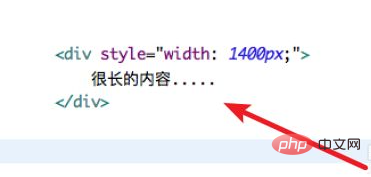
Nous écrivons d'abord un div en HTML. Dans des circonstances normales, il n'y a pas de barre de défilement.

Lorsque le contenu de notre page est très long, ou que nous définissons activement une grande largeur, il y aura des barres de défilement.

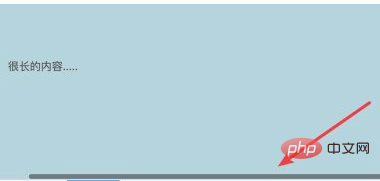
Exécutez la page et vous pouvez voir la barre de défilement apparaître.

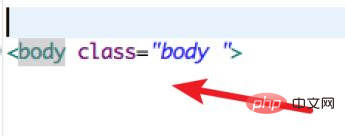
Afin de masquer cette barre de défilement, on peut d'abord ajouter un style au corps. [Apprentissage recommandé : Tutoriel vidéo CSS]

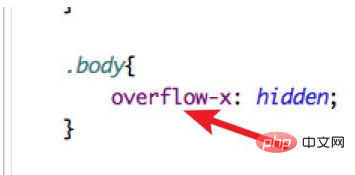
Dans la définition du style, on ajoute
overflow-x: hidden;
style.

Lorsque vous exécutez à nouveau la page, vous pouvez voir que la barre de défilement de la page a disparu.

Cette méthode masque la barre de défilement. Lorsque le contenu est très long, une partie du contenu sera masquée. Parce qu'il faut y réfléchir attentivement, il est préférable de le définir. une largeur maximale, laissez-le s'enrouler automatiquement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

