Maison >interface Web >tutoriel CSS >qu'est-ce que le sélecteur CSS
qu'est-ce que le sélecteur CSS
- 青灯夜游original
- 2021-03-31 16:19:502313parcourir
Chaque définition de style CSS se compose de deux parties, sous la forme de "sélecteur {style}" ; la partie avant "{}" est le "sélecteur". Le "sélecteur" spécifie l'objet du "style" dans "{}", c'est-à-dire les éléments de la page Web sur lesquels le "style" agit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Pour utiliser CSS afin d'obtenir un contrôle un-à-un, un-à-plusieurs ou plusieurs-à-un des éléments d'une page HTML, vous devez utiliser des sélecteurs CSS. Les éléments des pages HTML sont contrôlés via des sélecteurs CSS.
Chaque définition de style CSS se compose de deux parties, la forme est la suivante : 选择器{样式}, la partie avant {} est le "sélecteur". Le "sélecteur" précise la cible du "style" dans {}, c'est-à-dire sur quels éléments de la page Web le "style" agit
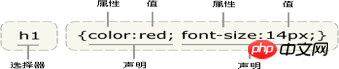
Ensuite, regardons une image, qui est une vue détaillée explication de la définition ci-dessus.

Comme le montre la figure, on peut savoir :
La partie avant {} est le "sélecteur", et le "sélecteur" précise les éléments in {} L'objet de "style", c'est-à-dire les éléments sur lesquels le "style" de la page Web agit. Le sélecteur
est généralement l'élément HTML dont vous avez besoin pour modifier le style, tel que : < p>,
,< ;h1>WaitingChaque instruction de déclaration de format se compose d'une paire de "nom d'attribut : valeur d'attribut". Le nom d'attribut et la valeur d'attribut sont séparés par des deux-points. est précédé d'un point-virgule en anglais "; "Finish.
Après avoir présenté ce qu'est un sélecteur CSS, examinons quels types de sélecteurs CSS existent ?
Quels sont les types de sélecteurs CSS ?
Il existe de nombreux types de sélecteurs CSS. Jetons un coup d'œil aux types de sélecteurs CSS
1. ).
2. Sélecteur de classe (tel que : class="head", class="head_logo").
3. Sélecteur d'ID (tel que : id="name", id="name_txt").
4. Sélecteur global (tel que : signe *).
5. Sélecteurs combinés (tels que : .head .head_logo, veuillez noter que les deux sélecteurs sont séparés par la barre d'espace).
6. Hériter du sélecteur (tel que : div p, notez que les deux sélecteurs sont séparés par la barre d'espace).
7. Sélecteur de pseudo-classe (par exemple : style de lien, pseudo-classe d'un élément, 4 états différents : lien, visité, actif, survol.).
8. Sélecteurs d'attributs pour la correspondance de chaînes (^ $ * trois types, correspondant respectivement au début, à la fin et à l'inclusion).
Tutoriel recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

