Maison >interface Web >tutoriel CSS >pourquoi le CSS ne fonctionne pas
pourquoi le CSS ne fonctionne pas
- coldplay.xixioriginal
- 2021-04-16 14:18:344399parcourir
Raisons pour lesquelles CSS ne fonctionne pas : 1. La balise html n'est pas complètement écrite, il manque "" ou "/", etc.; faux ; 3. Style en cours de cascade ; 4. Erreur de syntaxe CSS ; 5. Le sélecteur est mal écrit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
La raison pour laquelle CSS ne fonctionne pas :
1 La balise html n'est pas complètement écrite, il manque "
C'est l'une des raisons les plus courantes d'échec de la conception de la mise en page. Il est toujours surprenant d’apprendre combien de conceptions de mise en page délicates échouent à cause de cela.
2. L'erreur d'encodage lors de l'enregistrement de la feuille de style
Si vous pensez que l'encodage de la table CSS est erroné, vous pouvez directement enregistrer le fichier CSS en tant que fichier CSS. fichier en encodage utf-8.
3. Les styles sont en cascade
Si cela est dû à une cascade, vous devez augmenter la priorité du style.
Les méthodes couramment utilisées incluent : l'ajout d'éléments au sélecteur pour augmenter sa spécificité, ou l'ajout de !important dans l'espace avant le point-virgule de style, comme suit :
background-color: pink !important;
4. CSS Grammatical erreurs
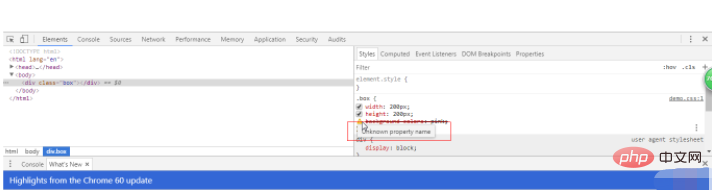
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et un Une invite en anglais s'affichera lorsque la souris y sera déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Nom d'attribut incorrect, la valeur de l'attribut n'est pas conforme à la spécification ; >
2. Les symboles suivants utilisent des symboles chinois ou pleine chasse :,;{}:
5. Le sélecteur est mal écrit
lors de l'écriture de la sélection descendante, etc. , impliquant plusieurs balises et noms de classe, identifiant, etc. Si l'ordre et le nom du sous-sélecteur sont mal écrits, des erreurs peuvent survenir La balise dans le code HTML oublie d'écrire le nom et l'identifiant de la classe ; et que le sélecteur utilise ces noms et identifiants de classe manqués, etc., le style ne prendra naturellement pas effet. Si le sélecteur descendant est écrit avec des espaces ;Si les sélecteurs comme div.box{} sont écrits sous la forme div.box{}, c'est-à-dire qu'un espace supplémentaire est écritTutoriels associés recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

