Maison >interface Web >tutoriel CSS >Comment définir le style italique en CSS
Comment définir le style italique en CSS
- 青灯夜游original
- 2021-04-16 14:29:4321065parcourir
Vous pouvez utiliser l'attribut font-style en CSS pour définir le style italique. Il vous suffit de définir le style "font-style:italic;" ou "font-style:oblique;" pour l'élément de texte. ; la valeur est "italique" Représente un style italique, la valeur "oblique" représente un style oblique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Définir le style italique avec CSS
Vous pouvez utiliser l'attribut font-style en CSS pour définir le style italique, exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.italic {
font-style: italic
}
</style>
</head>
<body>
<p>测试文本,正常字体。</p>
<p class="italic">测试文本,倾斜字体。</p>
<p class="italic">测试文本,倾斜字体。</p>
</body>
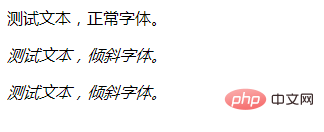
</html>Rendu :

attribut CSS font-style
attribut font-style définit le style de la police.
Valeur de l'attribut :
normal Valeur par défaut. Le navigateur affiche un style de police standard.
italique Le navigateur affichera un style de police italique.
oblique Le navigateur affichera un style de police oblique.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

