Maison >interface Web >Questions et réponses frontales >Comment supprimer la bordure d'un tableau HTML
Comment supprimer la bordure d'un tableau HTML
- 藏色散人original
- 2021-04-12 09:06:4117848parcourir
Méthode pour supprimer la bordure du tableau HTML : créez d'abord un exemple de fichier HTML ; puis créez le contenu du tableau via la balise table dans le corps ; enfin transmettez les attributs CSS tels que "border-left: none; border-right : none;" Supprimez simplement la bordure du tableau spécifiée.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Supprimez les bordures gauche et droite du tableau en HTML
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
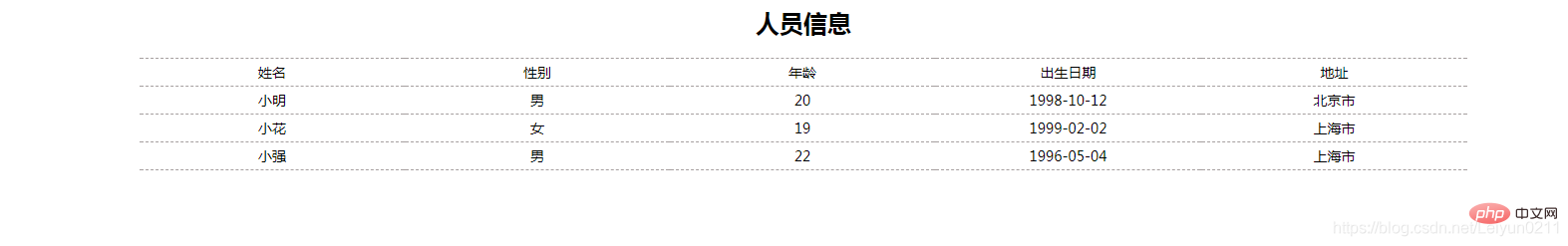
}L'effet est tel qu'indiqué sur la figure :

Ci-joint le code html original :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Table去掉左右两边的边框</title>
</head>
<style>
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
}
</style>
<body>
<p class="table">
<h2>人员信息</h2>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>出生日期</td>
<td>地址</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>20</td>
<td>1998-10-12</td>
<td>北京市</td>
</tr>
<tr>
<td>小花</td>
<td>女</td>
<td>19</td>
<td>1999-02-02</td>
<td>上海市</td>
</tr>
<tr>
<td>小强</td>
<td>男</td>
<td>22</td>
<td>1996-05-04</td>
<td>上海市</td>
</tr>
</table>
</p>
</body>
</html>[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

