Maison >interface Web >tutoriel HTML >Comment créer un formulaire en HTML
Comment créer un formulaire en HTML
- 醉折花枝作酒筹original
- 2021-04-07 16:06:1729127parcourir
Comment créer un formulaire : utilisez d'abord la balise form pour créer le formulaire et construire le cadre du formulaire ; puis utilisez la balise input pour créer une zone de saisie de texte et un bouton de soumission, puis utilisez les balises select et option pour ; créer une liste déroulante ; enfin utiliser la balise textarea pour créer la zone de texte suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3. Les
Formulaires HTML
- sont utilisés pour collecter différents types de saisies des utilisateurs.
- Un formulaire est une zone contenant des éléments de formulaire
- Les éléments de formulaire permettent aux utilisateurs de saisir du contenu dans le formulaire, tel que : une zone de texte, une liste déroulante, des boutons radio, des cases à cocher, etc.
- Les formulaires utilisent des balises de formulaire pour définir
Formulaire HTML - éléments d'entrée
- La balise de formulaire la plus couramment utilisée est la balise d'entrée .
- Le type d'entrée est défini par l'attribut type (type).
Champs de texte
<form> <h3>用户注册页面</h3> 用户名:<input name = "username "type = "text"><br /> </form>

Champs de mot de passe
<form> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> </form>

Boutons radio
<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>
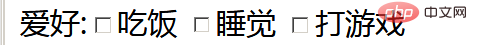
case à cocher (cases à cocher)
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>
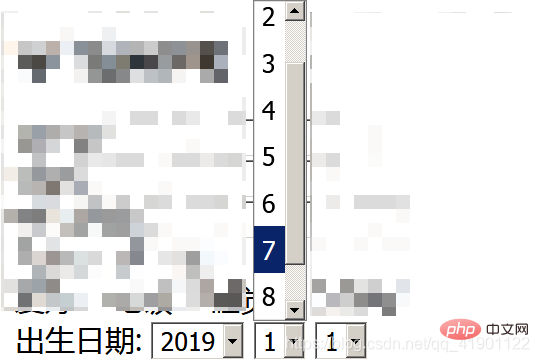
Liste déroulante simple
<form> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> </form>

Réinitialiser
<form> <input type="reset" value="重置"> </form>

Bouton Soumettre
<input type="submit" value="同意以下服务协议,提交注册信息">

Textarea
<textarea name="wenben"></textarea>

Code complet
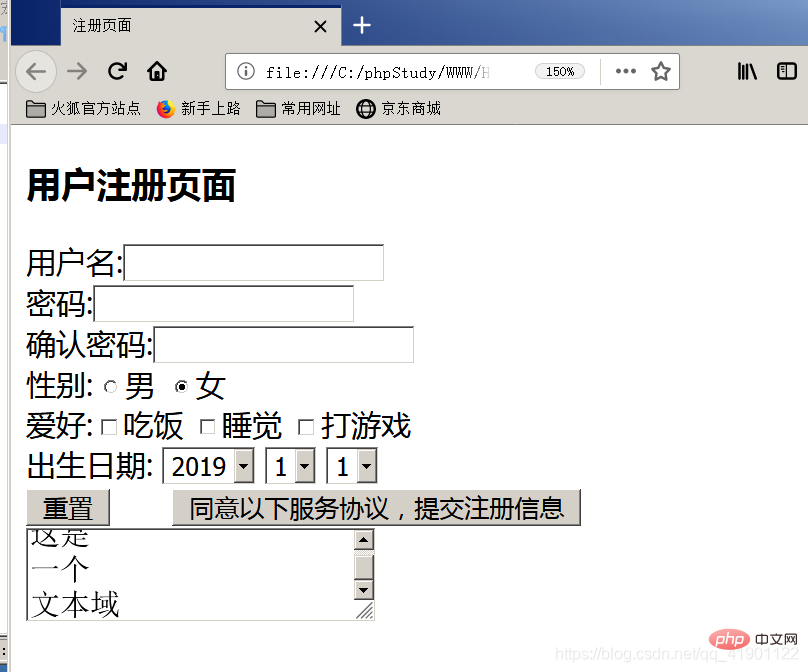
注册页面
Résultats expérimentaux

[Apprentissage recommandé : Tutoriel Html5]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment insérer une vidéo en HTMLArticle suivant:Comment insérer une vidéo en HTML

