Maison >interface Web >tutoriel CSS >Comment définir le style de bordure du tableau HTML avec CSS
Comment définir le style de bordure du tableau HTML avec CSS
- 醉折花枝作酒筹original
- 2021-04-08 14:47:5614409parcourir
Comment définir le style de bordure du tableau : 1. Ajoutez le style "bordure : largeur de bordure, style de bordure, couleur de bordure" à l'élément de tableau pour définir le style de bordure pour l'ensemble du tableau. 2. Ajoutez "bordure ; : border width" à l'élément td Style de bordure Le style "Couleur de bordure" peut définir le style de bordure pour chaque cellule.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le style de bordure du tableau avec CSS
Le paramétrage de la bordure de style CSS sur le tableau peut être divisé en plusieurs situations :
1. Définir la bordure uniquement sur le tableau
2. Définissez la bordure td
Afin de faciliter l'observation, tous les tableaux de cas sont définis sur une bordure rouge unie de 1 px à titre d'exemple ; la largeur du tableau est de 400 px ; Dans les cas ci-dessus, ajoutez une boîte p à la couche externe de la table et nommez-les respectivement pour ".table-a", ".table-b".
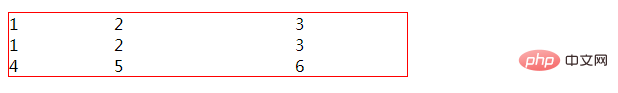
1. Définissez uniquement la bordure sur l'étiquette de la table.
Définissez uniquement le style de bordure sur l'étiquette de la table, Le tableau le plus à l'extérieur de ce tableau aura une bordure, mais aucun style de bordure ne sera généré à l'intérieur du tableau.
Les détails du cas sont les suivants :
code css correspondant
<style>
.table-a table{
border:1px solid #F00
}
/* css注释:只对table标签设置红色边框样式 */
</style>fragment de code html correspondant
<p class="table-a">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>Effet :

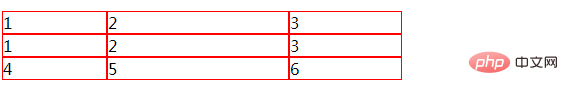
2 Définir la bordure pour td
Pour table table td Définissez le style de bordure. Le td dans l'objet tableau implémentera le style de bordure, mais le td du milieu fera apparaître des bordures doubles.
correspond au code CSS
<style>
.table-b table td{
border:1px solid #F00
}
/* css注释:只对table td标签设置红色边框样式 */
</style>correspond au fragment de code source html
<p class="table-b">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>Effet :

Partage de vidéos d'apprentissage : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

