Maison >interface Web >Questions et réponses frontales >Comment centrer le tableau en HTML
Comment centrer le tableau en HTML
- 藏色散人original
- 2021-04-12 09:23:4838519parcourir
Comment centrer un tableau en HTML : créez d'abord un exemple de fichier HTML ; puis utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes ; puis ajoutez un attribut de classe à la balise table ; l'attribut margin à " 0 auto" est suffisant.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment centrer le tableau sur la page en html
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment centrer le tableau sur la page en html.

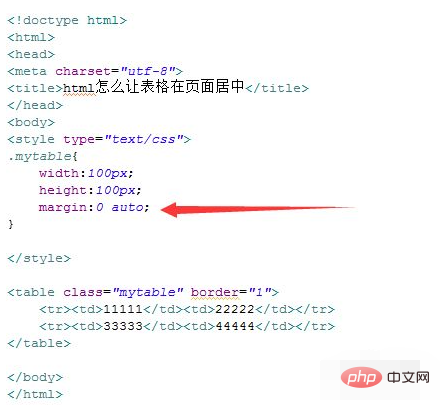
Dans le fichier test.html, utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes à des fins de test.

Dans le fichier test.html, ajoutez un attribut de classe à la balise table pour définir le style CSS ci-dessous.

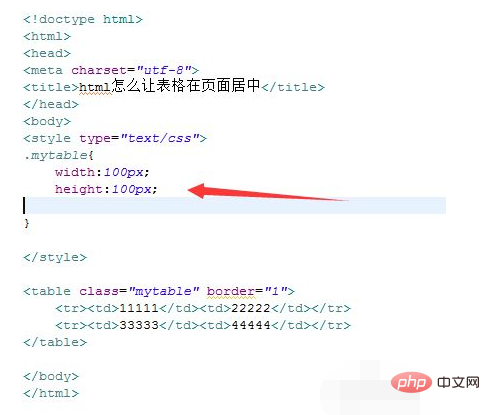
Dans la balise css, définissez le style du tableau via la classe et définissez la largeur du tableau à 100 px et la hauteur à 100px.

Dans la balise css, définissez l'attribut margin sur 0 auto pour centrer le tableau.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

