Maison >interface Web >Questions et réponses frontales >Comment invalider les styles en CSS
Comment invalider les styles en CSS
- 藏色散人original
- 2021-04-08 09:15:153315parcourir
Comment invalider les styles CSS : créez d'abord un exemple de fichier HTML ; puis utilisez la balise div pour créer une ligne de texte et ajoutez enfin des styles CSS au texte ; invalider le style Commentez simplement le code CSS.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment invalider le CSS dans une certaine zone.

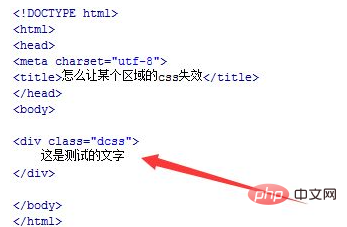
Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte et définissez sa classe sur dcss, qui est principalement utilisée pour définir le style CSS via ce classe ci-dessous.

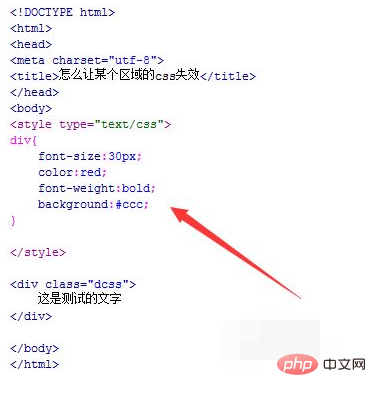
Dans le fichier test.html, écrivez la balise être écrit à l'intérieur de l'étiquette.

Dans la balise css, définissez le style de l'élément div, utilisez font-size pour définir la taille du texte à 30px, utilisez color pour définir la couleur du texte sur rouge, et utilisez font-weight pour définir La police est en gras et la couleur d'arrière-plan est définie sur gris en utilisant background.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

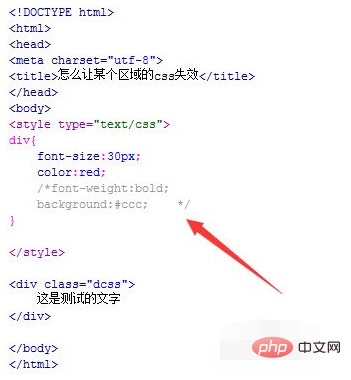
Dans le fichier test.html, utilisez les caractères de commentaire css "/* */" pour commenter le code css qui doit être invalidé. Par exemple, ne conservez que le. taille du texte et couleur du texte Le style CSS invalide l'attribut gras et la couleur d'arrière-plan de l'élément div.

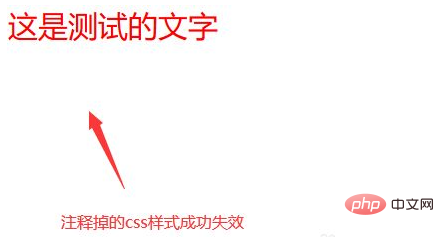
Ouvrez à nouveau la page test.html dans le navigateur. On peut voir que le code CSS commenté a été invalidé avec succès.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

