Maison >interface Web >Questions et réponses frontales >Comment cacher et occuper de l'espace en CSS
Comment cacher et occuper de l'espace en CSS
- 藏色散人original
- 2021-04-08 09:30:233330parcourir
En CSS, vous pouvez utiliser l'attribut "visibility:hidden;" pour masquer l'espace réservé de l'élément. L'attribut de visibilité spécifie si l'élément est visible. Cet attribut spécifie s'il faut afficher la boîte d'élément générée par un élément ; cela signifie que l'élément est toujours visible. Occupe son espace d'origine, mais peut être complètement invisible.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
display:none;Masquer sans espace réservé
visibility:hidden;Masquer avec espace réservé
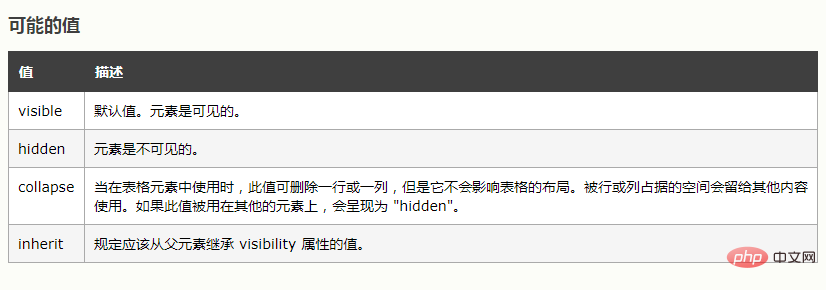
Introduction à l'attribut de visibilité
L'attribut de visibilité précise si l'élément est visible.
Astuce : Même les éléments invisibles prennent de la place sur la page. Utilisez l'attribut "display" pour créer des éléments invisibles qui n'occupent pas d'espace sur la page.
Cet attribut précise s'il faut afficher la boîte d'élément générée par un élément. Cela signifie que l’élément occupe toujours son espace d’origine, mais peut être totalement invisible. L'effondrement des valeurs est utilisé dans les tableaux pour supprimer des colonnes ou des lignes de la disposition du tableau.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

