Maison >interface Web >tutoriel CSS >Comment utiliser les sprites avec CSS
Comment utiliser les sprites avec CSS
- 醉折花枝作酒筹original
- 2021-04-07 18:06:056089parcourir
Comment utiliser les sprite maps avec CSS : utilisez d'abord l'attribut background-image pour importer la sprite map ; puis utilisez background-repeat:no-repeat pour que l'image ne se répète pas enfin ; attribut pour définir la position initiale de l’image pour une position précise.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que CSS Sprite ?
CSS Sprite est littéralement traduit par "CSS sprite", également connu sous le nom de "CSS image stitching" ou "CSS texture positioning", qui est souvent interprété comme "CSS image splicing". méthode de traitement d'application d'image de page. En fait, il s'agit d'intégrer plusieurs petites images dans une seule image, puis d'utiliser CSS "background-image", "background-repeat", "background-position" pour positionner l'arrière-plan background-position qui peut être positionné avec précision à l'aide de chiffres. Placez l'image d'arrière-plan à la position de l'objet de la zone de mise en page.
Avantages :
Réduisez les requêtes http des pages Web, accélérez le chargement des pages et améliorez les performances des pages (convient aux petites images).
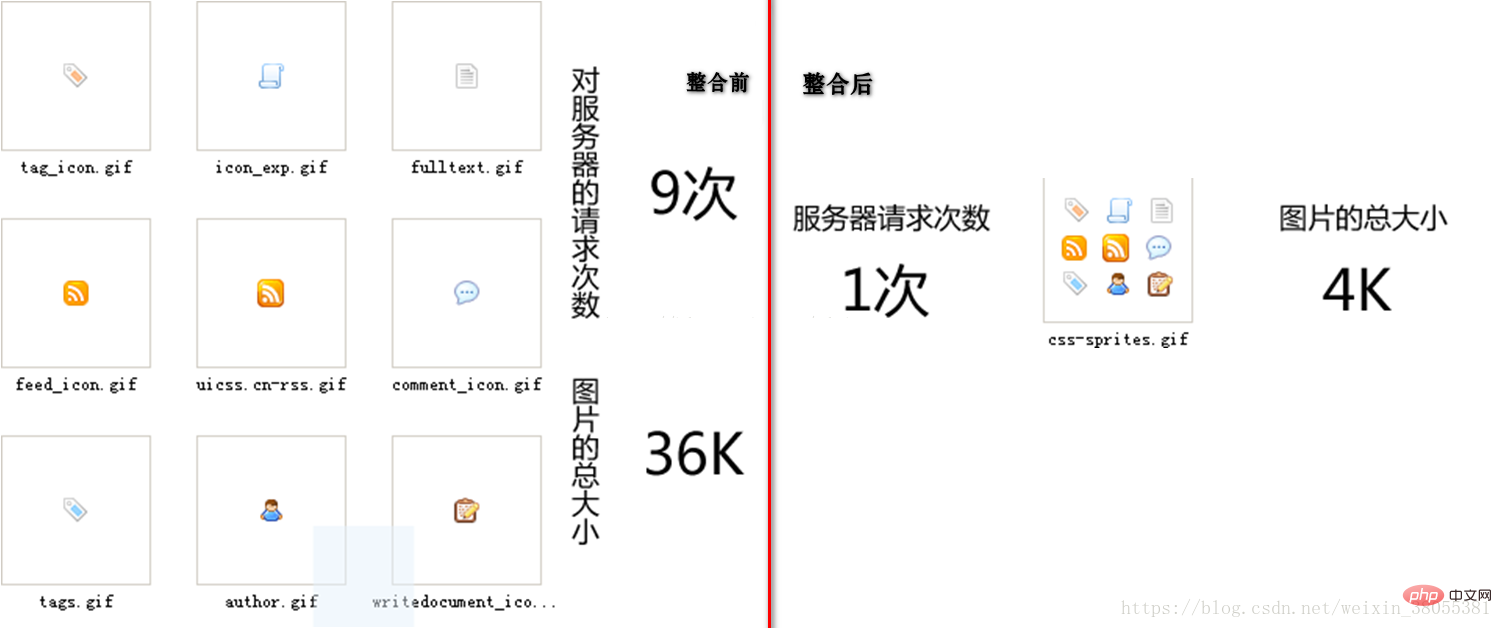
Par exemple, si beaucoup d'images d'icônes sont utilisées sur la page, si la page demande ces images une par une, il y aura beaucoup de requêtes http à ce moment-là, si ces images sont fusionnées en une seule. La page ne doit être chargée qu'une seule fois, ce qui réduit la consommation de performances causée par les requêtes http. Comme le montre l'image ci-dessous :

Principe d'intégration des images :
Découpez les images et intégrez-les en même temps.
Évitez d'utiliser le bas, la droite, etc. lors du positionnement. Utilisez des valeurs spécifiques pour éviter les erreurs de position lorsque vous agrandissez les sprites en largeur ou en hauteur.
Laissez suffisamment d'espace pour les petites icônes, car l'utilisation de ces éléments d'icônes a généralement beaucoup de contenu et peut nécessiter un espacement étendu, de sorte que d'autres images peuvent accidentellement apparaître dans cette zone. Dans des circonstances normales, ces petites icônes seront intégrées à l’extrême droite du fichier.
Une seule image de sprite intégrée doit faire moins de 100 Ko.
Intégrez des images par catégories.
Afin de faciliter le calcul de taille, les coordonnées des sprites sont généralement calculées sous forme de multiples entiers.
Code d'implémentation :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sprite精灵图使用</title>
<style type="text/css">
ol, ul ,li{list-style:none};
body, p, ul, li {margin:0; padding:0;}
ul li {
float: left;
background-color: #63caac;
color: #fff;
padding: 5px 10px;
margin-right: 10px;
}
li:hover{background-color:#347764;}
ul.sprite li span{display: block;}
ul.sprite li span.l1{background-position:0 0;}
ul.sprite li span.l2{background-position:-64px 0;}
ul.sprite li span.l3{background-position:-128px 0;}
ul.sprite li span.l4{background-position:-192px 0;}
ul.sprite li span{width:64px;padding-top:5px;height:64px;overflow:hidden;background:url(img.png) no-repeat;}
</style>
</head>
<body>
<ul class="sprite">
<li><span class="l1"></span></li>
<li><span class="l2"></span></li>
<li><span class="l3"></span></li>
<li><span class="l4"></span></li>
</ul>
</body>
</html>Etude recommandée : "tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

