Maison >interface Web >Questions et réponses frontales >Quelles sont les trois façons d'implémenter le CSS en HTML ?
Quelles sont les trois façons d'implémenter le CSS en HTML ?
- 醉折花枝作酒筹original
- 2021-04-07 11:26:027263parcourir
Trois méthodes d'implémentation : 1. Utilisez l'attribut style dans la balise html pour définir le style CSS ; 2. Écrivez le style CSS dans la balise "c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927" le fichier html ; 3. , introduisez les fichiers de style CSS externes via la balise "2cdf5bf648cf2f33323966d7f58a7f3f".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Les styles CSS sont référencés de 3 manières. Ils sont définis en ligne, liés au CSS interne et liés au CSS externe.
1. Définition en ligne
Définition en ligne, c'est-à-dire en utilisant l'attribut de style de l'objet dans la balise de l'objet pour définir les attributs de feuille de style applicables, le format est défini comme :50322b0f5330a302f6b24d1aac5e2bf594b3e26ee717c64999d7867364b1b4a3, l'exemple suivant

Le navigateur affiche désormais le contenu

2. Lien vers le CSS interne
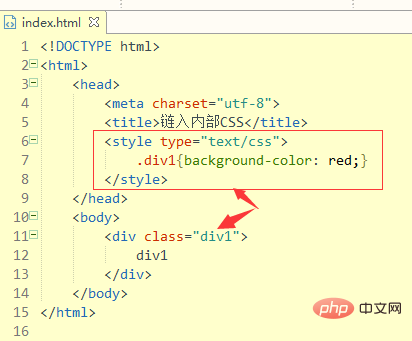
Le lien interne du CSS est placé dans c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927 par la paire de balises 93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1 Il y a un attribut type type dans c9ccee2e6ea535a969eb3f532ad9fe89 , suivi de test/css. Représente le texte CSS, le format de syntaxe est le suivant :
<style type="text/css"> /*这里写CSS内容*/ </style>
L'exemple est le suivant :

Le rendu est le suivant. :

3. Lien CSS externe
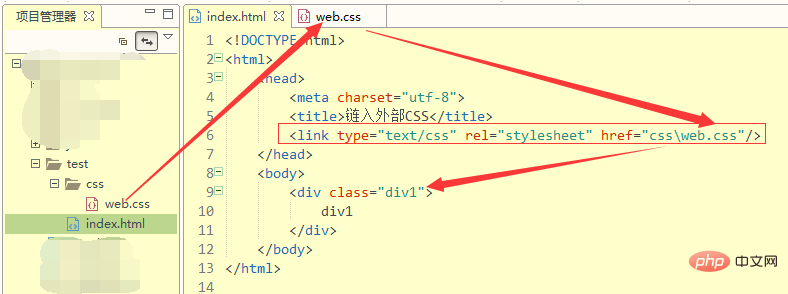
le lien externe CSS consiste à placer le fichier CSS en dehors de la page Web, et rendez le fichier CSS efficace pour le style de cette page web via le lien 2cdf5bf648cf2f33323966d7f58a7f3f Il est équivalent au fichier .h en langage C. Les attributs à l'intérieur de
2cdf5bf648cf2f33323966d7f58a7f3f incluent type, rel et href Le type est fixé à text/css, rel (feuille de style) est fixé à stylesheet et href fait naturellement référence à l'adresse du. css. , le format de syntaxe est :
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
L'exemple de code est le suivant :

Le contenu de web.css est

L'effet est le suivant

Partage vidéo d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

