Maison >interface Web >tutoriel CSS >Que signifie l'inclinaison en CSS
Que signifie l'inclinaison en CSS
- 青灯夜游original
- 2021-04-06 15:45:428361parcourir
skew signifie "inclinaison" et est une fonction intégrée en CSS qui doit être utilisée avec l'attribut transform pour la transformation inclinée des éléments. Il existe trois types d'inclinaison en CSS : la conversion d'inclinaison "skew(x-angle,y-angle)" le long des axes X et Y, "skewX(angle)" ou "skewY(angle)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.

skew signifie « inclinaison » et est une fonction intégrée en CSS qui doit être utilisée avec l'attribut transform pour la transformation oblique des éléments.
L'attribut Transform s'applique à la transformation 2D ou 3D de l'élément. Cet attribut permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc.
Il peut y avoir 3 types de skew()
skew(x-angle,y-angle) définit la transformation d'inclinaison 2D le long des axes X et Y.
skewX(angle) Définit la transformation d'inclinaison 2D le long de l'axe X.
skewY(angle) Définit la transformation d'inclinaison 2D le long de l'axe Y.
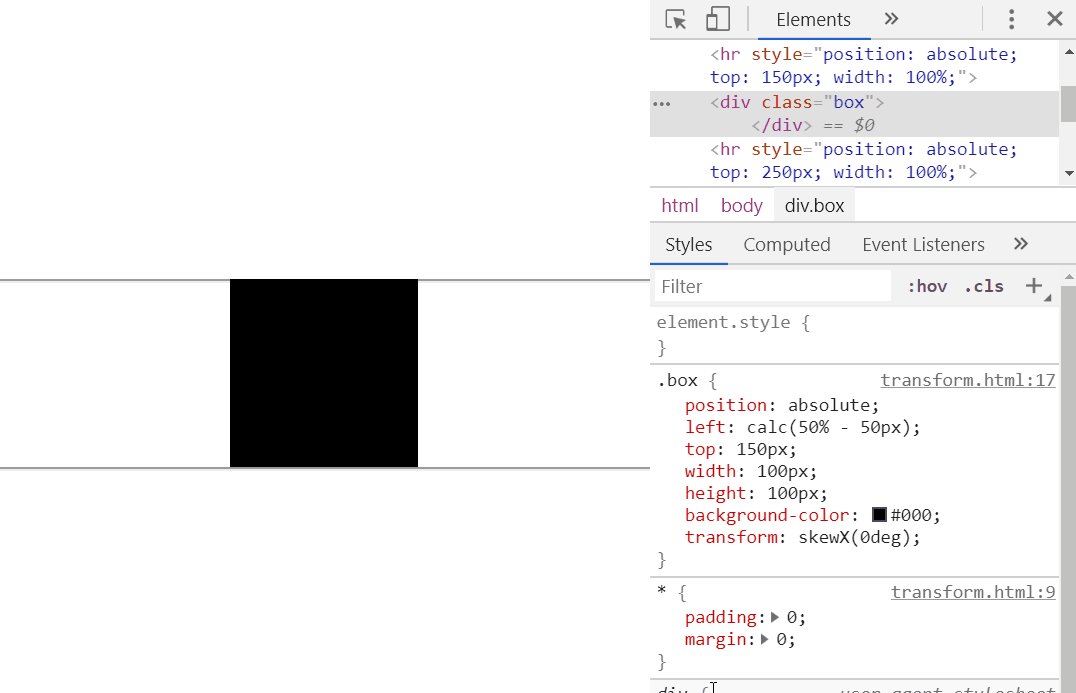
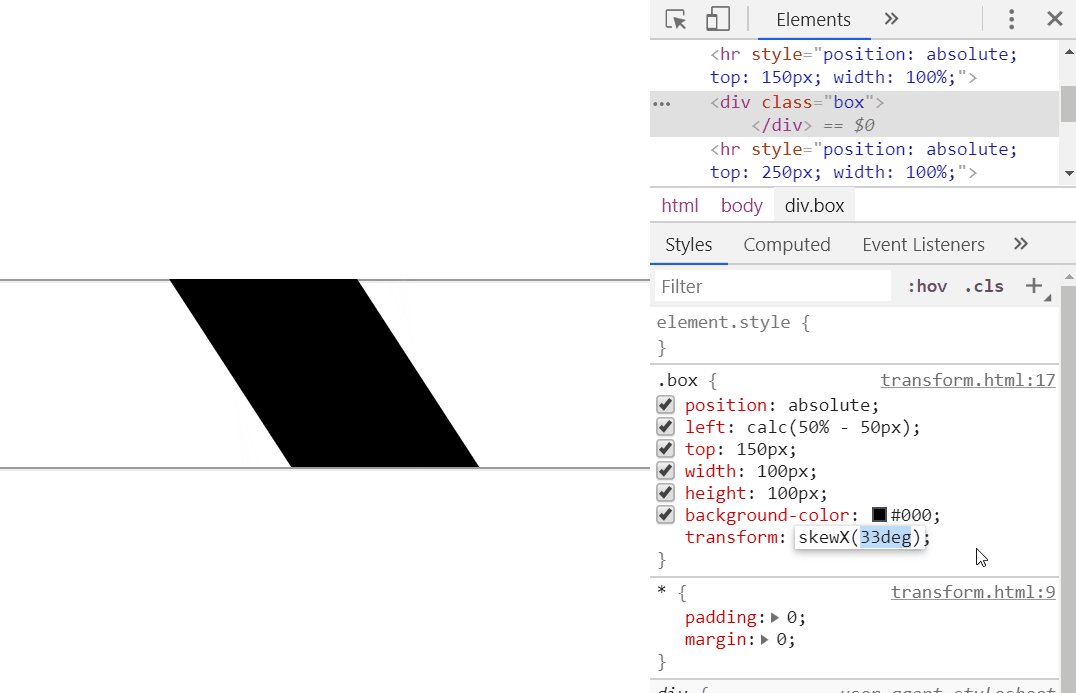
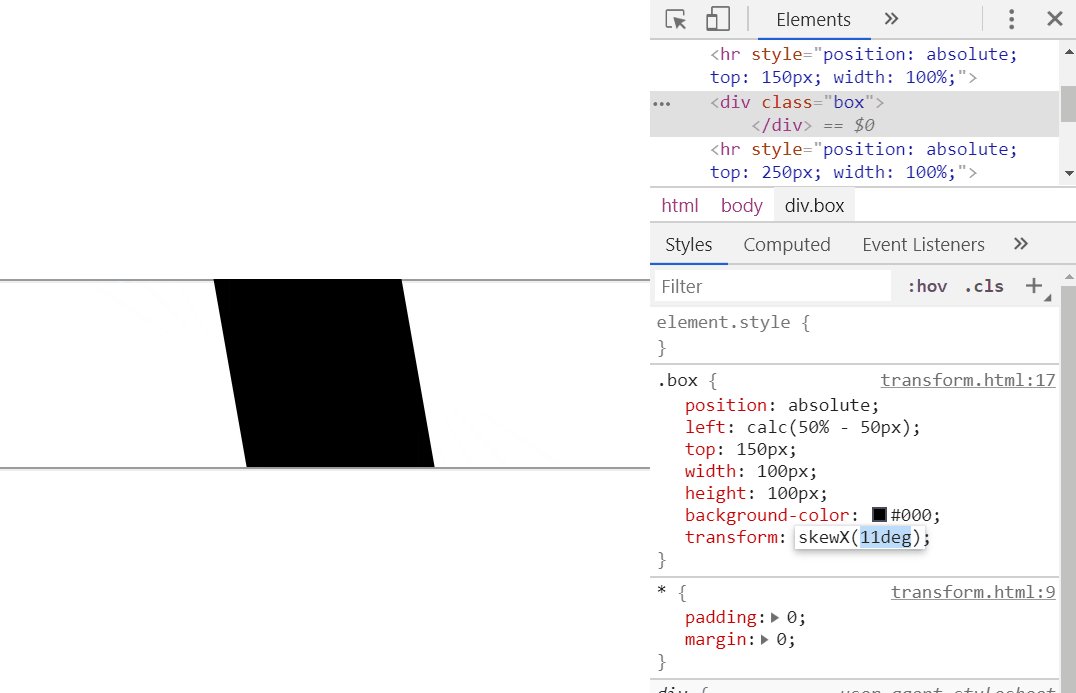
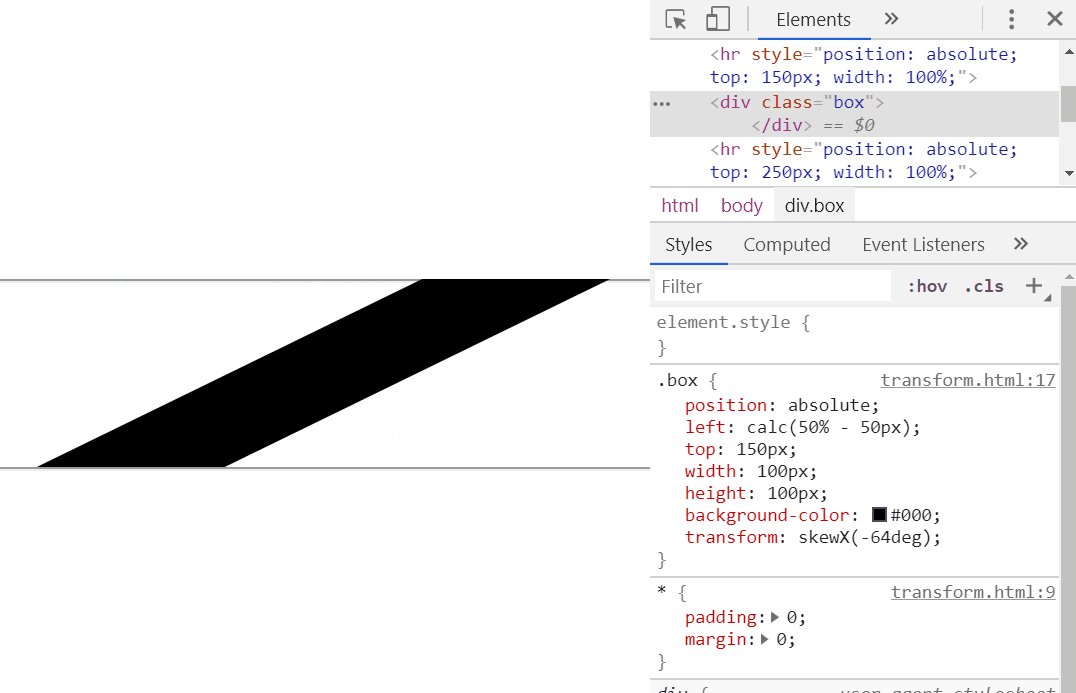
skewX()
Inclinez l'élément et remplissez-le avec l'angle ci-dessous ↓ vous verrez, Lorsque l’élément est incliné, la hauteur reste la même. Si vous êtes malin, vous saurez certainement que la hauteur reste inchangée, ce qui signifie que l'axe Y est étiré.

Tout comme l'échelle, ce qui change, c'est l'échelle du axe. → scale
skew
est une combinaison de skewx et skewy, mais il existe des différences.
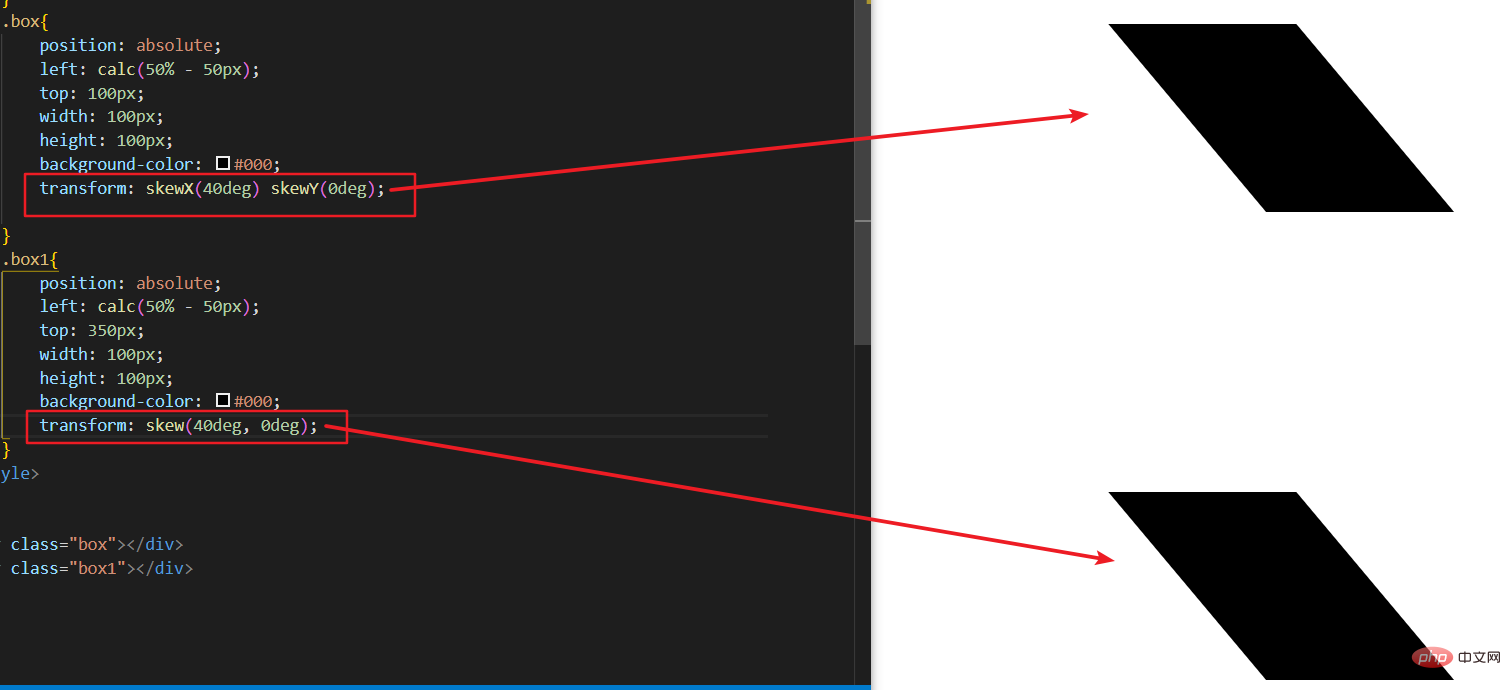
Si vous utilisez un seul paramètre, cela a le même effet que d'utiliser skewx et skewy seuls

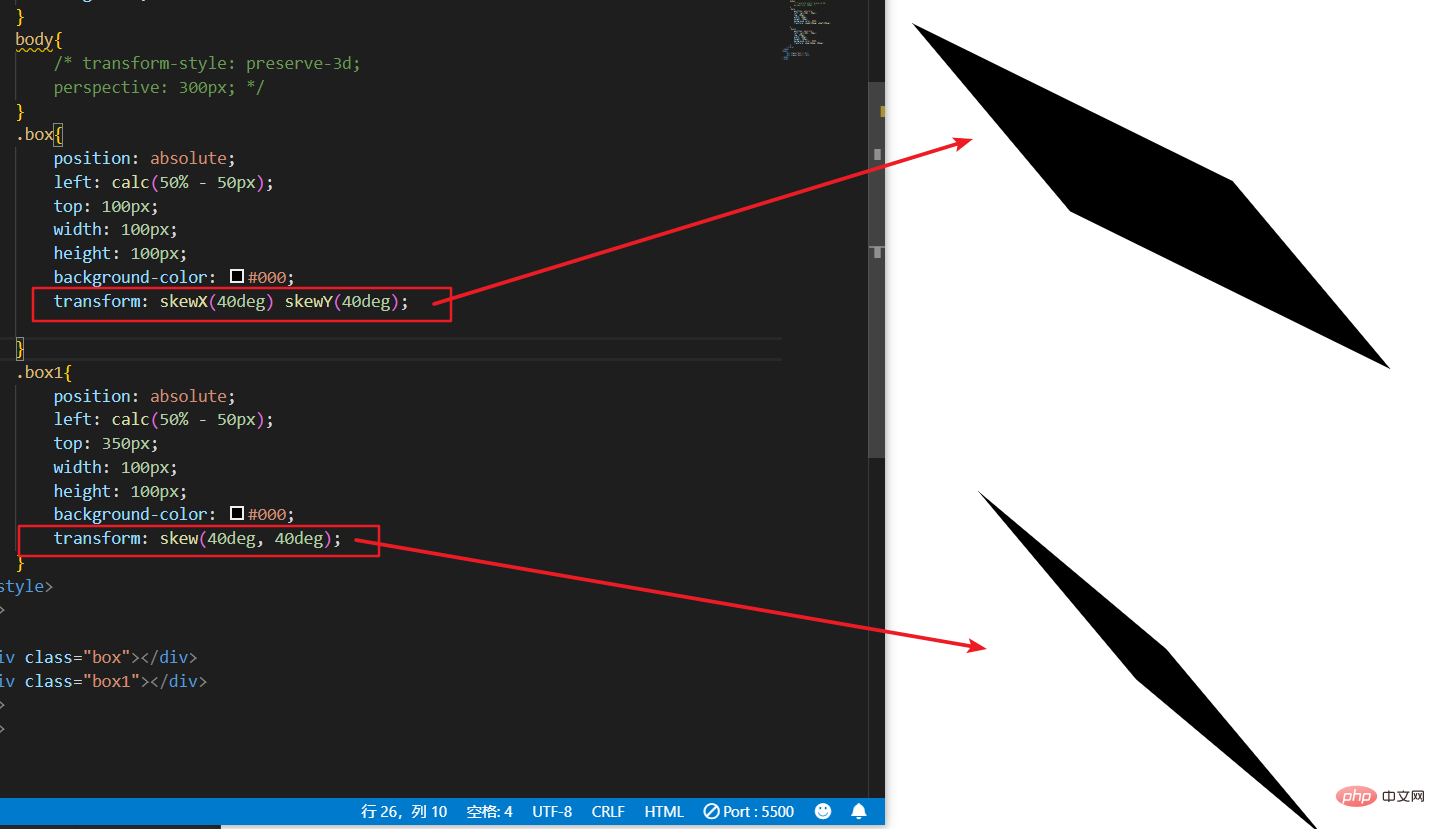
Mais ! Si vous utilisez deux paramètres en même temps, il y a une petite différence entre l'utilisation simultanée de skewx et skewy.

Alors, pourquoi cette différence se produit-elle ? En fait, la raison est très simple. L'ordre d'exécution de skewX(40deg), skewY(40deg) est d'abord d'incliner de 40deg selon l'axe X, puis de 40deg selon l'axe Y. Mais skew(40deg, 40deg) ce n'est pas comme ça. Il opère simultanément, les résultats sont donc légèrement différents.
Recommandation vidéo d'apprentissage : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


