Maison >interface Web >tutoriel CSS >Comment faire un triangle en CSS
Comment faire un triangle en CSS
- 青灯夜游original
- 2021-04-06 13:48:3271769parcourir
Comment créer un triangle en CSS : créez d'abord un élément div, définissez la largeur et la hauteur du div sur 0, remplissez-le uniquement avec la largeur de la bordure et définissez le style de bordure sur ligne continue "solide". ; puis définissez la couleur de la bordure supérieure. Définissez simplement la couleur des trois bordures restantes sur la valeur transparente "transparente".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Utilisez CSS pour dessiner des triangles
Étape 1
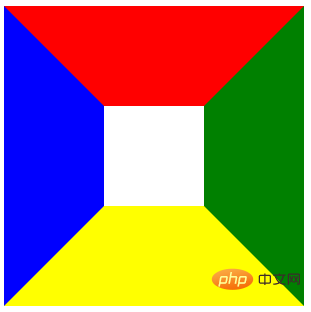
Tout d'abord, créons un div. Ajoutez ensuite une couche de bordure à ce div et ajoutez différentes couleurs aux bordures supérieure, inférieure, gauche et droite pour une observation facile. Le code et l'effet sont les suivants :
.trangle{
width: 100px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>
Étape 2
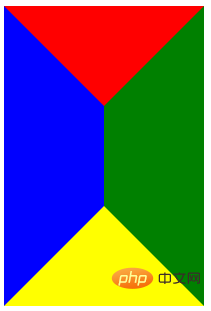
Ensuite, changez la largeur de ce div à 0, et jetons un œil à l'effet. Vous pouvez voir que depuis que la largeur du div est devenue 0, les bordures des côtés gauche et droit sont "aspirées" ensemble et les bordures supérieure et inférieure sont devenues des triangles. Il semble que ce soit presque terminé. , regardez la troisième étape..trangle{
width: 0px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>

Étape 3
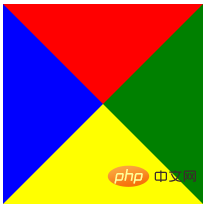
Ensuite, changez la hauteur de ce div à 0, l'effet est le suivant. Nous pouvons voir que puisque la hauteur du div est également devenue 0, les bordures supérieure et inférieure ont également été "aspirées" ensemble, et en même temps les bordures supérieure et inférieure sont également devenues des triangles. Jusqu'à présent, quatre triangles sont apparus. out
.trangle{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>

Étape 4
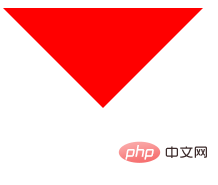
Enfin, cela dépend du coin que vous voulez. les trois bordures restantes sont transparentes. Par exemple, si je veux que le triangle supérieur, définissez le bas, la gauche et la droite pour qu'ils soient transparents. Le code et l'effet sont les suivants :.trangle{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
<div class="trangle"></div>
 <.>
<.>
Code simplifiéEn fait, nous n'avons pas besoin de définir les quatre frontières. Il nous suffit de définir les frontières des trois parties impliquées dans le. triangle que vous voulez dessiner. En prenant comme exemple le triangle supérieur dessiné à l'étape précédente, il vous suffit de définir les côtés supérieur, gauche et droit. Si vous souhaitez placer le triangle en haut, définissez les bordures gauche et droite pour qu'elles soient transparentes. Le code et l'effet sont les mêmes. suit :
.trangle{
width: 0px;
height: 0px;
border-top: 100px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
<div class="trangle"></div>(Partage vidéo d'apprentissage :
tutoriel vidéo CSSCSS pour réaliser le dessin de divers triangles (différents angles)
Triangle vers le haut
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
 Triangle Gauche
Triangle Gauche#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}
 Triangle Droite
Triangle Droite
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
 Triangle en haut à gauche
Triangle en haut à gauche#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
 Triangle en haut à droite
Triangle en haut à droite
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
 Triangle en bas à gauche
Triangle en bas à gauche#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}
 Triangle en bas à droite
Triangle en bas à droite
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
 Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

