Maison >interface Web >Questions et réponses frontales >quel est le modèle de boîte CSS
quel est le modèle de boîte CSS
- 青灯夜游original
- 2021-04-02 17:26:053692parcourir
Le modèle de boîte CSS3 est un modèle de pensée utilisé par la technologie CSS. Cela signifie que dans un document de page Web, chaque élément est présenté comme une boîte rectangulaire, décrivant le contenu de l'espace occupé par l'élément. Il existe deux modèles de boîte en CSS : le modèle de boîte W3C (modèle de boîte standard) et le modèle de boîte IE (modèle de boîte étrange).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Qu'est-ce que le modèle de boîte CSS
Le modèle de boîte CSS3 est un modèle de pensée utilisé par la technologie CSS, qui fait référence au contenu d'un document de page Web, chaque élément est présenté sous la forme d'une boîte rectangulaire, décrivant le contenu de l'espace occupé par l'élément.
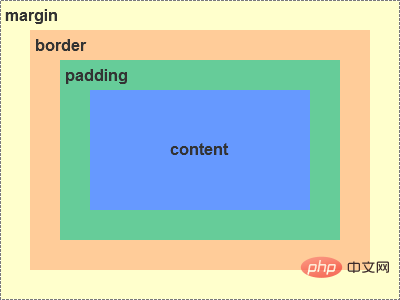
Le modèle box, comme son nom l'indique, est une box. Dans la vie, les boîtes ont une longueur, une largeur et une hauteur, et la boîte elle-même a également une épaisseur et peut être utilisée pour contenir des objets. Nous pouvons comprendre le modèle de boîte sur la page comme une vue en plan du haut de la boîte. Les objets dans la boîte sont équivalents au contenu du modèle de boîte ; l'espace entre les objets et la boîte est compris comme le bord intérieur de la boîte. le modèle de boîte ; l'épaisseur de la boîte elle-même est la bordure du modèle de boîte ; la distance entre l'extérieur de la boîte et les autres boîtes est la marge de la boîte. La marge, la bordure, le remplissage et le contenu de l'élément
constituent le modèle de boîte CSS.

Figure 1. Schéma du modèle de boîte
2. Modèle de boîte IE et modèle de boîte W3C
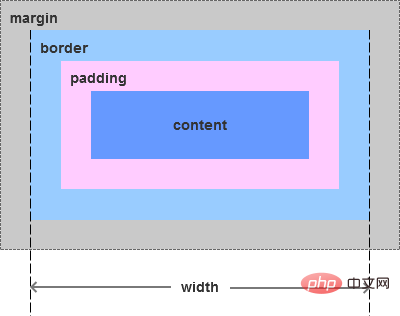
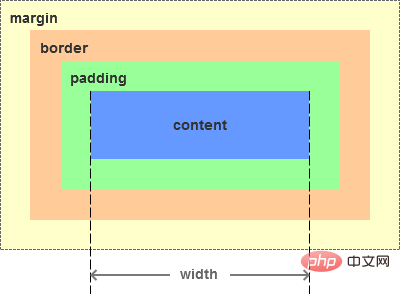
Le modèle de boîte CSS est divisé en modèle de boîte IE (Figure 2) et modèle de boîte W3C (Figure 3). En fait, le modèle de boîte IE est un modèle de boîte en mode Quirks, tandis que le modèle de boîte W3C est un modèle de boîte en mode Standards.
IE6 et les versions supérieures, ainsi que tous les navigateurs standards actuels, suivent le modèle de boîte du W3C, et les navigateurs inférieurs à IE6 suivent le modèle de boîte d'IE.

Figure 2. Modèle de boîte IE

Figure 3. Modèle de boîte W3C
Depuis le haut On peut voir intuitivement sur la figure que la méthode de calcul de la largeur ou de la hauteur du modèle de boîte IE est : largeur/hauteur = contenu + remplissage + bordure, et la méthode de calcul de la largeur ou de la hauteur du modèle de boîte W3C est : largeur/hauteur = contenu.
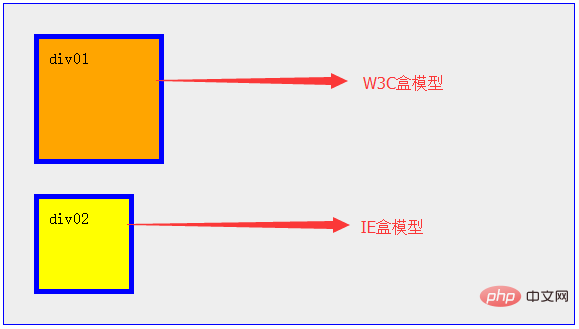
Donnez un exemple simple : un div a une largeur et une hauteur de 100 px, un remplissage de 10 px, une bordure de 5 px et une marge de 30 px. La figure 4 montre les résultats affichés sous différents modèles. La largeur totale et la hauteur totale du div affiché sous le modèle de boîte W3C (y compris les marges, les bordures, les marges intérieures et le contenu) sont de 100 + 10 + 5 + 30 = 145 px, IE. la largeur totale et la hauteur totale (y compris les marges, les bordures, le remplissage et le contenu) occupées par le div affiché sous le modèle de boîte sont de 100 + 30 = 130 px. La différence évidente est que si la largeur de l'élément (largeur) est certaine, la largeur (largeur) du modèle de boîte du W3C n'inclut pas le remplissage et les bordures, contrairement au modèle de boîte IE.
Le code est le suivant :
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>
L'effet de page est le suivant :

Figure 4. Différence
3. Attribut CSS3 box-sizing
Si nous calculons la longueur, la largeur et la hauteur d'une boîte, nous calculons généralement l'épaisseur de la boîte. lui-même plus l'espace dans la boîte, où se trouvent le modèle de boîte IE et le modèle de boîte W3C, nous sentirons que le modèle de boîte IE est plus logique. (Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Différentes personnes ont des habitudes différentes, donc CSS3 a ajouté un nouvel attribut box-sizing : content-box border-box | la valeur est la boîte de contenu. Si la valeur est content-box, l'élément suit le modèle de boîte W3C ; si la valeur est border-box, l'élément suit le modèle de boîte IE ; si la valeur est héritée, la valeur de cet attribut doit être héritée de l'élément parent ; .
4. À propos de l'utilisation du modèle de boîte
Est-ce que quelqu'un comme moi pense que l'attribut box-sizing est vraiment une bonne chose, juste Définissez cet attribut de tous les éléments sur content-box ou border-box en fonction de vos propres habitudes.

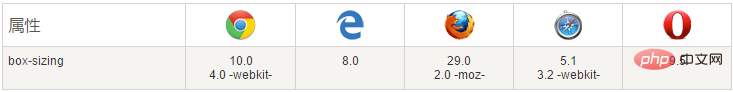
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

