Maison >interface Web >Questions et réponses frontales >Pourquoi CSS doit-il être initialisé ?
Pourquoi CSS doit-il être initialisé ?
- 青灯夜游original
- 2021-04-02 17:43:054499parcourir
Raisons de l'initialisation de CSS : 1. Les navigateurs ont des problèmes de compatibilité. Différents navigateurs ont des valeurs par défaut différentes pour certaines balises. Si CSS n'est pas initialisé, des différences d'affichage des pages entre les navigateurs se produiront souvent. 2. L'initialisation de CSS peut enregistrer le code de la page Web et réduire le temps de téléchargement de la page Web ; cela rendra également le contenu de la page Web plus pratique et plus concis et améliorera la qualité du codage ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
L'initialisation CSS fait référence à la réinitialisation du style du navigateur. Chaque fois que nous développons un nouveau site Web ou une nouvelle page Web, nous devons initialiser les propriétés de style CSS. Pourquoi ? Laissez-moi vous présenter les raisons ci-dessous.
Raisons de l'initialisation de CSS
1. Différences entre les navigateurs
En raison de problèmes de compatibilité des navigateurs, les valeurs par défaut de certaines balises dans différents navigateurs sont D’une manière différente, si CSS n’est pas initialisé, des différences d’affichage des pages entre les navigateurs se produiront souvent.
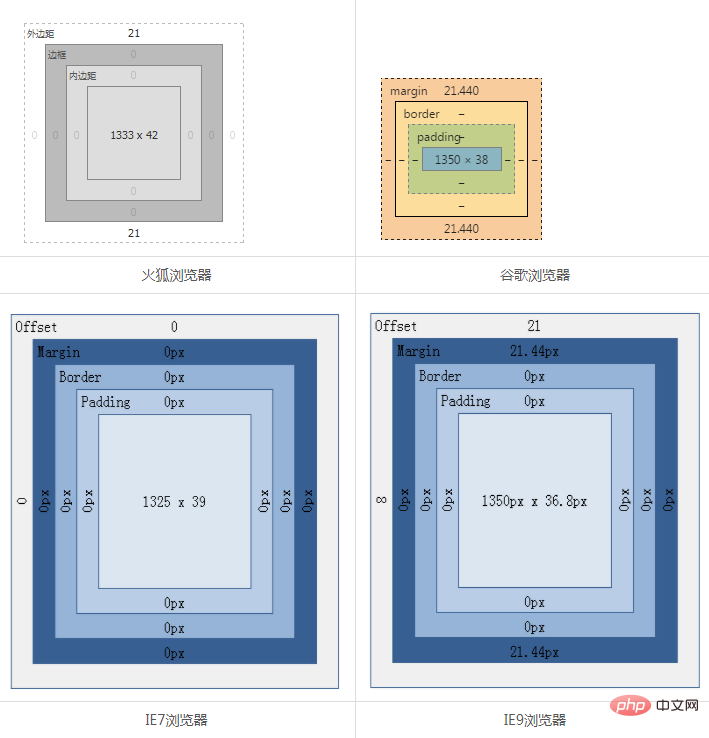
<h1>标题1标签在不同浏览器的盒子模型</h1>

Comme le montre ce qui précède, les données analysées par différents navigateurs pour la même balise sont différentes, ce qui entraînera des différences d'affichage.
2. Améliorer la qualité du codage
L'initialisation de CSS nous permet d'économiser le code de la page Web et le temps de téléchargement de la page Web, cela nous permet également de développer plus facilement et plus concis le contenu d'une page Web sans avoir à trop réfléchir ; beaucoup.
S'il n'est pas initialisé, la page entière sera terrible, avec de nombreux styles CSS répétés. Lorsque nous développons une page Web plus complexe, nous ne saurons pas si nous avons défini les propriétés CSS ici, si elles sont les mêmes que les propriétés CSS précédentes et si le style et le style de l'ensemble de la page Web sont unifiés.
Chaque fois que nous développons un nouveau site Web ou une nouvelle page Web, nous initialisons les propriétés du style CSS pour rendre les balises CSS ou html que nous utiliserons plus pratiques et précises, les rendant plus pratiques et concises lorsque nous développons le contenu des pages Web. Réduisons la quantité de code CSS et économisons le temps de téléchargement des pages Web.
Inconvénients
Le style d'initialisation aura un certain impact sur le référencement, mais vous ne pouvez pas avoir le gâteau et le manger aussi, mais efforcez-vous de vous initialiser avec le moindre impact.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

