Maison >interface Web >tutoriel CSS >Quels sont les nouveaux modes de couleur en CSS3
Quels sont les nouveaux modes de couleur en CSS3
- 青灯夜游original
- 2021-04-06 11:38:053227parcourir
CSS a ajouté 3 nouveaux modes de couleur : 1. Le mode RGBA, qui ajoute une transparence Alpha au mode RVB, tel que "rgba(255,0,0,0.5)" 2. Le mode HSL, par exemple ; , "hsl(360,50%,50%)"; 3. Le mode HSLA, qui ajoute la transparence Alpha au mode HSL.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
1. Méthode de représentation des couleurs CSS1&2 (norme W3C)
1. >Utilisez des mots-clés de couleur pour représenter les couleurs correspondantes)
2. Mode HEX ( utilise l'hexadécimal pour représenter la couleur)
Syntaxe :#RRGGBB 或 #RGB
Valeur :
RR : Valeur rouge. Entier positif hexadécimal GG : Valeur verte. Entier positif hexadécimal BB : Valeur bleue. Entier positif hexadécimal plage de valeurs : 00-FF Par exemple : rouge #FF0000 jaune. #FFFF00
3. Méthode de correspondance des trois couleurs primaires RVB
Syntaxe:
RGB(R,G,B)
Valeur :
R : Valeur rouge. Entier positif | Pourcentage G : Valeur verte. Entier positif | Pourcentage B : valeur bleue. Entier positif | PourcentagePlage de valeurs : 0~255 ou 0%~100%
Par exemple :Rougergb(255,0,0)Jaunergb(255,255,0)
2. Nouvelle méthode d'expression des couleurs CSS3
1. > Ce mode couleur est le même que RVB, sauf que la transparence alpha est ajoutée au mode RVB.
Syntaxe :
RGBA(R,G,B,A)Valeur :
R : Valeur rouge. Entier positif | Pourcentage G : Valeur verte. Entier positif | Pourcentage
B : valeur bleue. Entier positif | Pourcentage
A : transparence alpha. La valeur est comprise entre 0 et 1.
Par exemple :
Rouge translucide46d5fe1c7617e3914f214aaf043f4ccf
body{background:rgba(255,0,0,1)}
div{width:300px;
height:300px;
background:rgba(0,0,255,0.4);
position:absolute;
top:0;
left:0;
}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
猜猜我在哪里
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
rgba(255,0,0,0.5)2. Mode HSL
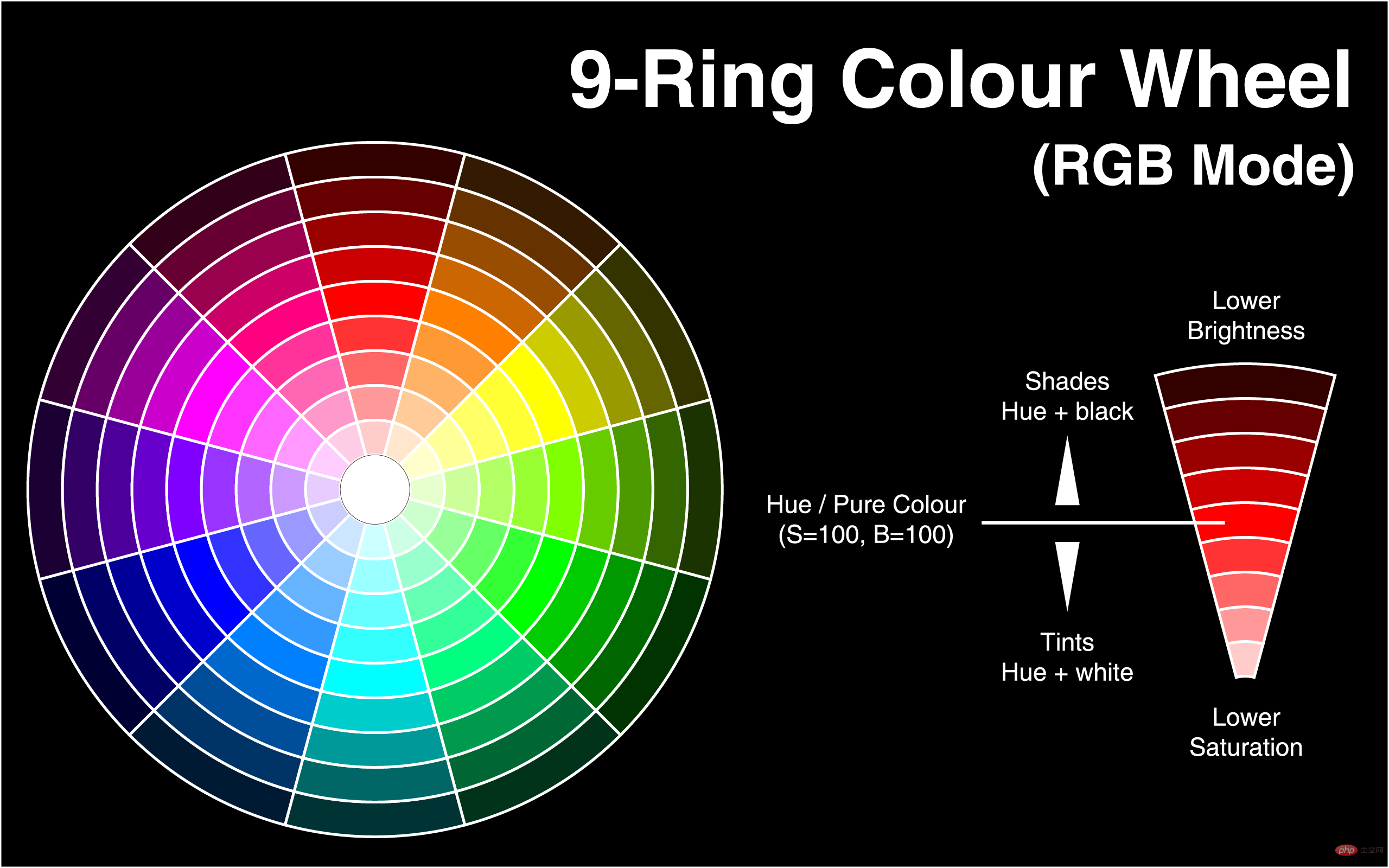
(le mode roue chromatique n'a pas de transparence) Syntaxe : HSL(H,S,L)
Valeur :
Rouge
46d5fe1c7617e3914f214aaf043f4ccf
body{background:rgba(0,0,255,0.5);}
div{width:300px;
height:300px;
background:hsl(140,50%,50%);
position:absolute;
top:0;
left:0;
}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
hsl(360,50%,50%)3. >  (Le mode roue chromatique a une transparence)
(Le mode roue chromatique a une transparence)
Syntaxe :HSLA(H,S,L,A)
Valeur :H : Teinte (teinte). –0 (ou 360) représente le rouge, 120 représente le vert, 240 représente le bleu et d'autres valeurs peuvent également être utilisées pour spécifier les couleurs. La valeur est : 0 - 360
S : Saturation. La valeur est : 0,0% - 100,0%
L : Légèreté. La valeur est : 0,0% - 100,0%
A : Transparence Alpha. La valeur est comprise entre 0 et 1.
Par exemple :
) Rougec9ccee2e6ea535a969eb3f532ad9fe89
body{background:HSL(0,100%,50%)}
div{width:300px;
height:300px;
background:HSLA(230,100%,50%,0);
position:absolute;
top:0;
left:0;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
猜猜我在哪里
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956 (Partage de vidéos d'apprentissage : tutoriel vidéo CSS
)hsl(360,50%,50%,0.5
1. transparent
valeur de couleur spéciale, indiquant la couleur transparente. Peut être utilisé directement comme couleur.
Par exemple : color:transparent Définissez la couleur de la police sur transparent
46d5fe1c7617e3914f214aaf043f4ccf
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee2012年过去了,最忙的是元芳,你怎么看?94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
2, OpacitéAttribut
Fonction : Paramètre La transparence de l'élément. Valeur : entre 0~1 注意:对于尚不支持opacity属性的IE浏览器 滤镜:filter:alpha(opacity=50) 仅限IE 四、CSS3 颜色使用实例
1、模拟渐变效果 使用透明度来模拟渐变 使用饱和度模拟渐变 使用亮度来实现模拟渐变 使用背景颜色: 更多编程相关知识,请访问:编程视频!!c9ccee2e6ea535a969eb3f532ad9fe89
body{background:red}
div{background:blue;
width:300px;
height:300px;
opacity:0.5;
position:absolute;
top:0;
left:0
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
看到我你就成功了
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */
background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */
background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }
c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,0.1)}
div:nth-child(2){background:HSLA(120,100%,50%,0.2)}
div:nth-child(3){background:HSLA(120,100%,50%,0.3)}
div:nth-child(4){background:HSLA(120,100%,50%,0.4)}
div:nth-child(5){background:HSLA(120,100%,50%,0.5)}
div:nth-child(6){background:HSLA(120,100%,50%,0.6)}
div:nth-child(7){background:HSLA(120,100%,50%,0.7)}
div:nth-child(8){background:HSLA(120,100%,50%,0.8)}
div:nth-child(9){background:HSLA(120,100%,50%,0.9)}
div:nth-child(10){background:HSLA(120,100%,50%,1.0)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,1)}
div:nth-child(2){background:HSLA(120,90%,50%,1)}
div:nth-child(3){background:HSLA(120,80%,50%,1)}
div:nth-child(4){background:HSLA(120,70%,50%,1)}
div:nth-child(5){background:HSLA(120,60%,50%,1)}
div:nth-child(6){background:HSLA(120,50%,50%,1)}
div:nth-child(7){background:HSLA(120,40%,50%,1)}
div:nth-child(8){background:HSLA(120,30%,50%,1)}
div:nth-child(9){background:HSLA(120,20%,50%,1)}
div:nth-child(10){background:HSLA(120,10%,50%,1)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,100%,1)}
div:nth-child(2){background:HSLA(120,100%,90%,1)}
div:nth-child(3){background:HSLA(120,100%,80%,1)}
div:nth-child(4){background:HSLA(120,100%,70%,1)}
div:nth-child(5){background:HSLA(120,100%,60%,1)}
div:nth-child(6){background:HSLA(120,100%,50%,1)}
div:nth-child(7){background:HSLA(120,100%,40%,1)}
div:nth-child(8){background:HSLA(120,100%,30%,1)}
div:nth-child(9){background:HSLA(120,100%,20%,1)}
div:nth-child(10){background:HSLA(120,100%,10%,1)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
c9ccee2e6ea535a969eb3f532ad9fe89
#div1 { width:200px; height:200px; border:1px solid #333;
background:-moz-linear-gradient(top, red, yellow);
background:-webkit-linear-gradient(top, red, yellow);
background:-ms-linear-gradient(top, red, yellow);
background:linear-gradient(top, red, yellow);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=red, endColorstr=yellow)";
+background:#f9f9f9;/*兼容IE9,8,7*/
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
64cb571ed5952d9b43da1f2d70a36e9116b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

