Maison >interface Web >Questions et réponses frontales >C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
- 藏色散人original
- 2021-02-19 10:13:292802parcourir
Les versions IE9 et inférieures ne prennent pas en charge l'animation CSS3 ; l'animation CSS3 ne prend pas très bien en charge les versions inférieures des navigateurs, en particulier les versions IE9 et inférieures, qui ne peuvent pas être prises en charge et l'animation CSS3 fait référence à la modification des éléments de l'effet de ; un style se transformant progressivement en un autre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3, version CSS3.
L'animation CSS3 est l'effet de changer progressivement un élément d'un style à un autre. Une ou plusieurs animations peuvent être contrôlées avec précision en définissant plusieurs nœuds, ce qui est souvent utilisé pour obtenir des effets d'animation complexes. 0% est le début de l'animation, 100% est la fin de l'animation.
Ne prend-il pas en charge l'animation CSS3 ?
Les versions IE9 et inférieures ne prennent pas en charge l'animation CSS3. L'animation CSS3 ne prend pas très bien en charge les navigateurs bas de gamme, en particulier IE9 et versions antérieures.
Donc, parfois, certains effets d'animation simples ne sont implémentés qu'avec du code js, mais l'efficacité est faible et l'effet est un peu rigide et pas assez fluide. Après tout, utiliser du code js pour implémenter l'animation n'est pas la bonne méthode.
Extension :
Effets spéciaux d'animation CSS3 (Animations) sous IE10 [Recommandé : Tutoriel vidéo CSS]
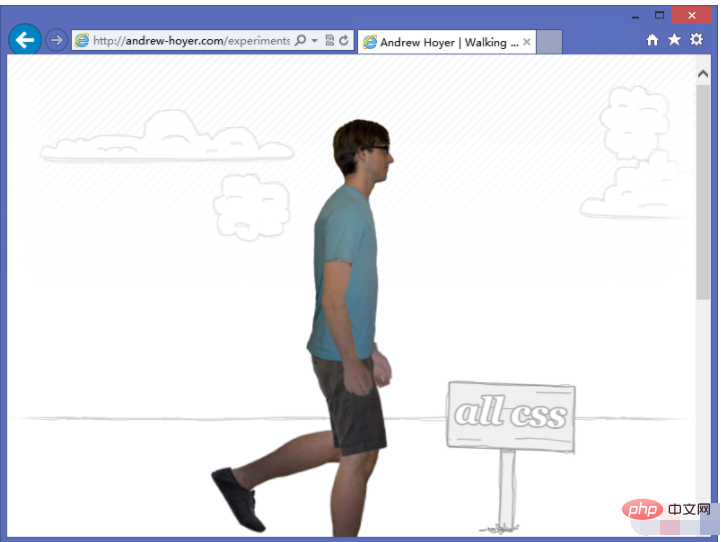
Effets spéciaux d'animation en CSS3. Sans aucun Javascript, en utilisant simplement du CSS pur, vous pouvez obtenir des effets d'animation étonnants, même des effets d'animation 3D. Suivez l'auteur pour utiliser IE10 pour regarder un effet d'animation CSS3 classique (http://andrew-hoyer.com/experiments/walking/)

Animation CSS3 de personnes marchant
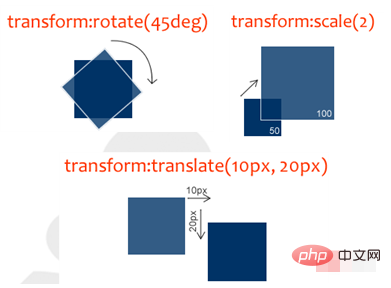
Il existe trois types d'animations en CSS :
Transformation, transition et animation
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform prend en charge la transformation matricielle, qui est basée sur les coordonnées X et Y pour repositionner l'élément

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment vs2010 prend en charge CSS3
- Une brève discussion sur la différence entre la largeur et la largeur du périphérique CSS3
- En savoir plus sur la propriété border-image-slice en CSS3
- Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
- Est-ce que ie6 ne prend pas en charge CSS3 ?

