Maison >interface Web >Questions et réponses frontales >Comment définir la hauteur du tableau en HTML
Comment définir la hauteur du tableau en HTML
- 藏色散人original
- 2021-04-02 10:26:5513402parcourir
Comment définir la hauteur du tableau en html : créez d'abord un exemple de fichier HTML puis entrez le code de style "style="height:100px"" dans la balise
enfin, lancez le navigateur. La page index.html suffit.
L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
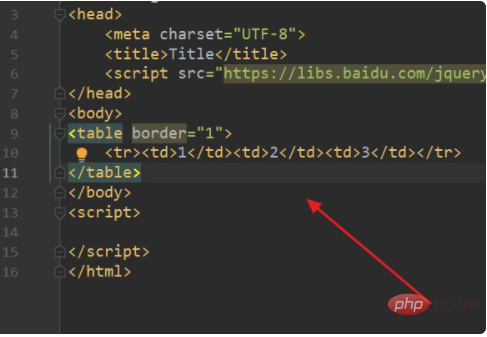
1. Tout d'abord, ouvrez l'éditeur HTML, créez un nouveau fichier HTML, par exemple : index.html, et écrivez le code de base du problème.
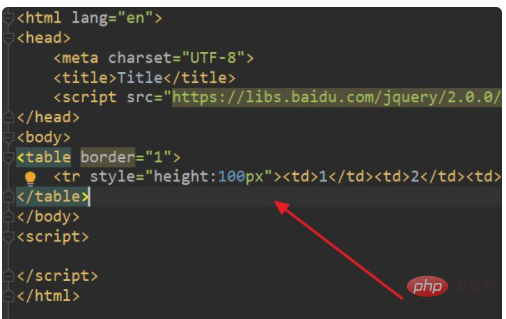
2. Dans la balise
dans index.html, saisissez le code de style : style="height:100px".
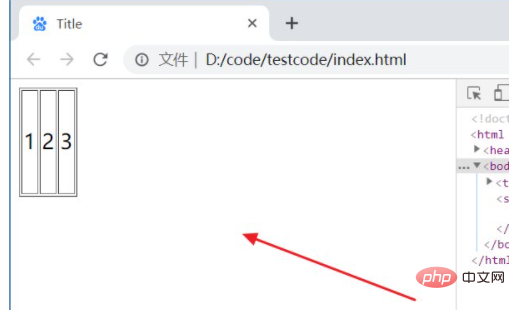
3. Le navigateur exécute la page index.html et la hauteur de ligne du tableau est définie avec succès sur 100 px.
Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!