Maison >interface Web >tutoriel CSS >Comment faire ressembler la souris à une petite main en utilisant CSS
Comment faire ressembler la souris à une petite main en utilisant CSS
- 青灯夜游original
- 2021-03-04 17:43:1745130parcourir
En CSS, vous pouvez utiliser l'attribut curseur pour faire ressembler la souris à une petite main. La syntaxe de base est "cursor:pointer;". L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément ; définir la valeur sur "pointeur" rend la souris plus petite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
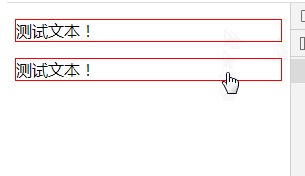
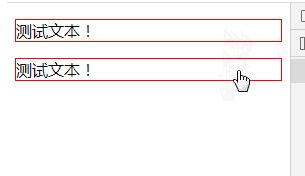
la souris CSS devient une main plus petite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
border: 1px solid red;
}
#cursor2{
cursor:pointer;/*鼠标变小手*/
}
</style>
</head>
<body>
<p id="cursor1">测试文本!</p>
<p id="cursor2">测试文本!</p>
</body>
</html>Rendu :

attribut de curseur CSS
L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément [Tutoriel recommandé : Tutoriel vidéo CSS]
Valeur de l'attribut :
| Valeur | Description | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| url |
|
||||||||||||||||||||||||||||||||||||
| par défaut | Curseur par défaut (généralement une flèche) | ||||||||||||||||||||||||||||||||||||
| auto td > | Par défaut. Le curseur défini par le navigateur. | ||||||||||||||||||||||||||||||||||||
| réticule | Le curseur est rendu sous forme de réticule. | ||||||||||||||||||||||||||||||||||||
| pointeur | Le curseur est rendu sous la forme d'un pointeur (une main) indiquant le lien | ||||||||||||||||||||||||||||||||||||
| move | Ce curseur indique qu'un objet peut être déplacé. | ||||||||||||||||||||||||||||||||||||
| e-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers la droite (est). | ||||||||||||||||||||||||||||||||||||
| ne-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut et vers la droite (Nord/Est). | ||||||||||||||||||||||||||||||||||||
| nw-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut et vers la gauche (nord/ouest). | ||||||||||||||||||||||||||||||||||||
| n-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut (vers le nord). | ||||||||||||||||||||||||||||||||||||
| se-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le bas et vers la droite (sud/est). | ||||||||||||||||||||||||||||||||||||
| sw-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le bas et vers la gauche (sud/ouest). | ||||||||||||||||||||||||||||||||||||
| s-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le bas (vers le sud). | ||||||||||||||||||||||||||||||||||||
| w-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers la gauche (ouest). | ||||||||||||||||||||||||||||||||||||
| texte | Ce curseur indique du texte. | ||||||||||||||||||||||||||||||||||||
| attendre | Ce curseur indique que le programme est occupé (généralement une montre ou un sablier). | ||||||||||||||||||||||||||||||||||||
| aide | Ce curseur indique l'aide disponible (généralement un point d'interrogation ou une bulle). |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

