Maison >interface Web >tutoriel CSS >Comment ajuster l'espacement des lignes en CSS
Comment ajuster l'espacement des lignes en CSS
- 王林original
- 2021-03-04 17:05:1013612parcourir
En CSS, vous pouvez définir l'espacement des lignes via l'attribut line height line-height. Le format de syntaxe est "line-height: spacing value;". La valeur de l'attribut Line-height peut être une valeur relative, une valeur absolue ou un nombre spécifique ; plus la valeur de line-height est grande, plus l'espacement des lignes est élevé.

L'environnement d'exploitation de cet article : système Windows10, CSS3&&HTML5, ordinateur thinkpad t480.
En CSS, si nous devons ajuster l'espacement des lignes entre le texte, nous pouvons utiliser l'attribut line-height, qui peut définir la hauteur de la ligne en pourcentage.
Remarque : L'attribut line-height n'autorise pas les valeurs négatives.
Cet attribut affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
Valeur de l'attribut :
normal par défaut. Définissez un espacement raisonnable des lignes.
numéro Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur Définir l'espacement des lignes fixe.
% % interligne en fonction de la taille de police actuelle.
inherit spécifie que la valeur de l'attribut line-height doit être héritée de l'élément parent.
On peut voir que la valeur de Line-height est définie sur une valeur numérique spécifique, qui peut être une valeur relative ou une valeur absolue. Dans les pages statiques, la taille du texte est. souvent fixes. Utilisez des valeurs absolues, et pour les forums et les blogs où les utilisateurs peuvent personnaliser la taille de la police, elles sont généralement définies sur des valeurs relatives, de sorte que l'espacement des lignes correspondant puisse être modifié avec la taille de police définie par l'utilisateur.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
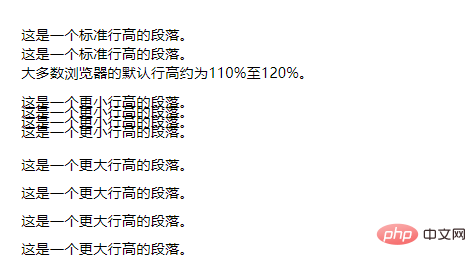
</html>Résultat d'exécution :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

