Maison >interface Web >tutoriel CSS >Comment changer la taille de la police en CSS
Comment changer la taille de la police en CSS
- 王林original
- 2021-03-04 14:16:416524parcourir
Pour modifier la taille de la police en CSS, vous pouvez utiliser l'attribut font-size, tel que [font-size:smaller;], ce qui signifie définir la police sur une taille plus petite que l'élément parent. Si nous devons définir la taille de la police sur une valeur fixe, nous pouvons utiliser [font-size:length;].

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Il existe une propriété font-size en CSS spécialement utilisée pour définir la taille de la police. Nous pouvons utiliser cette propriété pour définir nous-mêmes la taille de la police.
Valeur de l'attribut :
plus petite Définissez la taille de la police sur une taille plus petite que celle de l'élément parent.
larger Définit la taille de la police sur une taille plus grande que l'élément parent.
length Définissez la taille de la police sur une valeur fixe.
% Définissez la taille de la police sur une valeur en pourcentage basée sur l'élément parent.
inherit spécifie que la taille de la police doit être héritée de l'élément parent.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
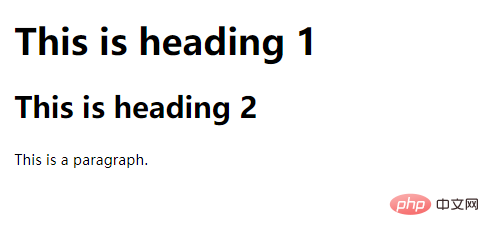
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>Résultat d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

