Maison >interface Web >tutoriel CSS >Quels attributs sont utilisés en CSS pour définir le type de boîte
Quels attributs sont utilisés en CSS pour définir le type de boîte
- 王林original
- 2021-03-04 11:38:502939parcourir
L'attribut display est utilisé en css pour définir le type de boite. L'attribut display spécifie le type de boîte que l'élément doit générer, tel que [display:inline], ce qui signifie que l'élément sera affiché comme un élément en ligne sans sauts de ligne avant et après l'élément.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
En css, on peut utiliser l'attribut display pour définir le type de boite. Ce qui suit est une brève introduction à l’attribut display.
Introduction à l'attribut : L'attribut
display spécifie le type de boîte que l'élément doit générer.
Valeur de l'attribut :
aucun Cet élément ne sera pas affiché
bloc Cet élément sera affiché sous forme de bloc- élément de niveau. Cet élément sera précédé et suivi de sauts de ligne
en ligne par défaut. Cet élément sera affiché comme un élément en ligne, sans saut de ligne avant et après l'élément
inline-block Élément de bloc en ligne. (Nouvelle valeur en CSS2.1)
list-item Cet élément sera affiché sous forme de liste
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p {display:inline}
</style>
</head>
<body>
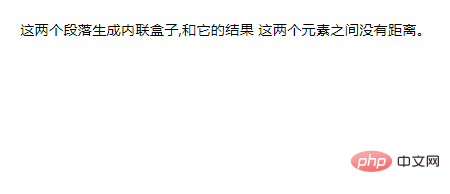
<p>这两个段落生成内联盒子,和它的结果</p>
<p>这两个元素之间没有距离。</p>
</body>
</html>Résultats d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

