Maison >interface Web >js tutoriel >Comment modifier l'attribut de classe dans js className
Comment modifier l'attribut de classe dans js className
- coldplay.xixioriginal
- 2021-03-02 14:52:218486parcourir
Comment modifier l'attribut de classe dans js className : 1. Modifiez le nom de la classe [p-a-0] ; 2. Ajoutez un autre nom de classe [p-a-] tout en conservant [class="p1"] 0] ; 3. Le résultat doit être supprimé [class="addp1"].

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment modifier l'attribut de classe de js className :
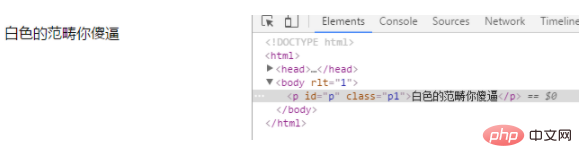
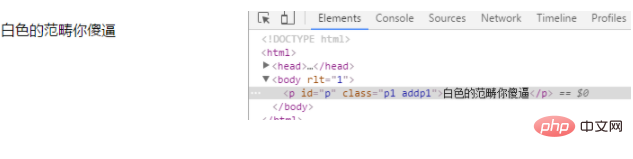
1. Modifier className

1) Modifier le nom de la classe en p-a-0

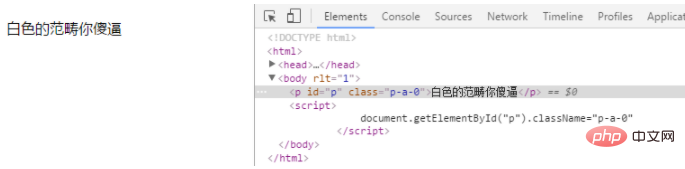
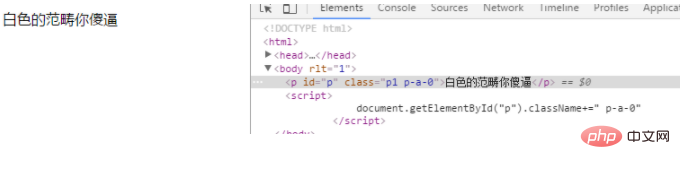
2) Sur la base de la conservation de class=" p1" Ajoutez une autre classe nommée p-a-0

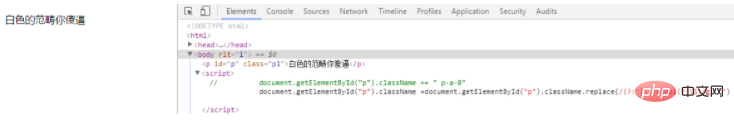
2. Supprimez className

1 ).Le résultat doit être supprimé class="addp1"

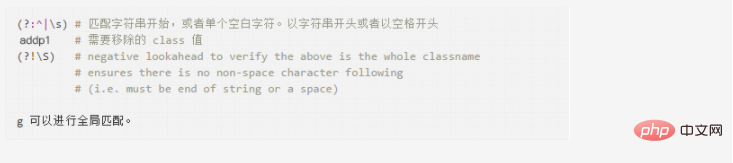
Analyse de l'expression régulière :

3. Vérifiez si une certaine classe existe déjà dans l'élément
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}Recommandations d'apprentissage gratuites associées : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

