Maison >interface Web >tutoriel CSS >Quel est le nom de l'attribut pour définir les marges en CSS
Quel est le nom de l'attribut pour définir les marges en CSS
- 青灯夜游original
- 2021-02-24 17:34:437761parcourir
Nom de l'attribut : 1. margin, définit toutes les marges de l'élément ; 2. margin-bottom, définit la marge inférieure de l'élément ; 3. margin-left, définit la marge gauche de l'élément ; margin-right, définit la marge droite de l'élément ; 5. margin-top, définit la marge supérieure de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
propriétés de marge CSS
margin : définissez toutes les propriétés de marge dans une seule instruction
margin- bottom : Définit la marge inférieure de l'élément
margin-left : Définit la marge gauche de l'élément
margin-right : Définit la marge droite de l'élément
margin-top : Définit la marge supérieure de l'élément
propriété de marge CSS
La propriété raccourcie Margin définit toutes les propriétés de marge dans une seule déclaration. Cet attribut peut avoir de 1 à 4 valeurs.
[Tutoriel recommandé : Tutoriel vidéo CSS ]
Exemple :
margin:10px 5px 15px 20px;
La marge supérieure est de 10px
La marge de droite est de 5px
La marge du bas est de 15px
-
La marge de gauche est de 20px
margin:10px 5px 15px;
La marge supérieure est de 10px
Les marges droite et gauche sont de 5px
La marge inférieure est de 15px
margin:10px 5px;
Les marges supérieure et inférieure sont de 10px
Les marges droite et gauche sont 5px
margin:10px;
Les quatre marges sont 10px
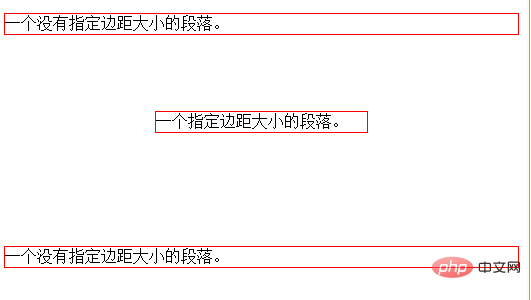
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个指定边距大小的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

