Maison >interface Web >tutoriel CSS >Comment ajuster l'espacement des lignes en CSS
Comment ajuster l'espacement des lignes en CSS
- 王林original
- 2021-02-24 17:49:445292parcourir
Comment ajuster l'espacement des lignes en CSS : Vous pouvez utiliser l'attribut line-height pour ajuster l'espacement des lignes, tel que [p.big {line-height:200%;}], ce qui signifie que l'espacement des lignes des éléments est ajusté à 100 % en fonction de la taille de police actuelle.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Introduction à l'attribut :
L'attribut line-height est utilisé pour définir la hauteur de la ligne en pourcentage.
Valeur de l'attribut :
normal par défaut. Définissez un espacement raisonnable des lignes.
numéro Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur Définir l'espacement des lignes fixe.
% % interligne en fonction de la taille de police actuelle.
inherit spécifie que la valeur de l'attribut line-height doit être héritée de l'élément parent.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
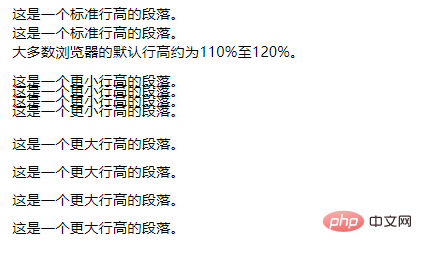
</html>Résultat d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

