Maison >interface Web >tutoriel CSS >Quels attributs peuvent être utilisés pour définir des bordures en CSS
Quels attributs peuvent être utilisés pour définir des bordures en CSS
- 王林original
- 2021-02-24 16:52:0710521parcourir
Pour définir la bordure en CSS, vous pouvez utiliser l'attribut border, l'attribut border-style, l'attribut border-width, l'attribut border-color, etc. La propriété border nous permet de spécifier le style et la couleur de la bordure d'un élément.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Présentation de la propriété Border :
La propriété CSS border vous permet de spécifier le style et la couleur de la bordure d'un élément.
Attributs couramment utilisés :
attribut raccourci de bordure, utilisé pour définir les attributs de quatre côtés dans une seule instruction.
border-style est utilisé pour définir le style de toutes les bordures d'un élément, ou définir le style de bordure pour chaque côté individuellement.
attribut raccourci border-width, utilisé pour définir la largeur de toutes les bordures d'un élément, ou définir la largeur de chaque bordure individuellement.
border-color Attribut raccourci, définit la couleur des parties visibles de toutes les bordures de l'élément, ou définit la couleur de chacun des 4 côtés.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
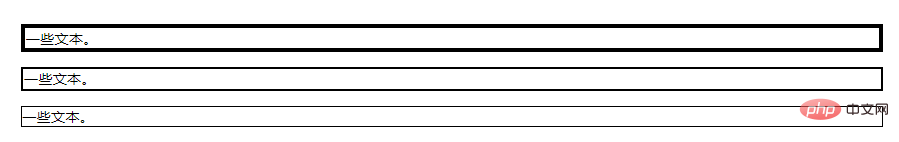
</html>Résultat de l'exécution :

Apprentissage recommandé : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

