Maison >interface Web >tutoriel CSS >Comment changer la taille du texte en CSS
Comment changer la taille du texte en CSS
- 王林original
- 2021-02-24 16:38:283524parcourir
Comment changer la taille du texte en CSS : Vous pouvez utiliser l'attribut font-size pour modifier la taille du texte, tel que [h1{font-size:250%;}], ce qui signifie définir l'élément h1 basé sur l'élément parent Une valeur en pourcentage.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Introduction à l'attribut texte :
L'attribut font-size est utilisé pour définir la taille de la police.
Valeur de l'attribut :

Code de démonstration :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
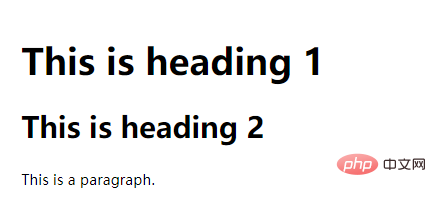
</html>Résultat de l'exécution :

Apprentissage recommandé : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

