Maison >interface Web >tutoriel CSS >Comment créer un style composite CSS
Comment créer un style composite CSS
- 藏色散人original
- 2021-02-18 09:29:563625parcourir
La méthode d'écriture du style composé CSS est réalisée en utilisant des espaces ; certaines méthodes d'écriture composées n'ont pas besoin de se soucier de l'ordre, comme « arrière-plan, bordure » ; certaines doivent se soucier de l'ordre, comme ; comme "police".

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur DELL G3.
Style composite CSS
Une propriété CSS ne contrôle qu'un seul style, appelé style unique.
Une propriété CSS contrôle plusieurs styles, ce que l'on appelle un style composite.
Style composé
La méthode d'écriture composée est réalisée en utilisant des espaces. Certaines méthodes d'écriture composées n'ont pas besoin de se soucier de l'ordre, comme l'arrière-plan et la bordure ; d'autres doivent se soucier de l'ordre, comme la police.
1、backgroud :red url() repeat 0 0; 2、border:1px red solid; 3、font:
Remarque : Au moins deux valeurs sont requises : famille de tailles
weight style size family style weight size family weight style size/line-height family
Remarque : Essayez de ne pas les mélanger, assurez-vous d'abord d'écrire un style composé et. puis un seul style.
Recommandé : "Tutoriel vidéo CSS"
Pratique
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS复合样式</title>
<style>
div {
width: 300px;
height: 300px;
background: greenyellow url("img/gougou.jpg") no-repeat center center;
border: dashed 2px blue;
font: bold italic 30px/50px 宋体;
}
</style>
</head>
<body>
<div>
MW
</div>
</body>
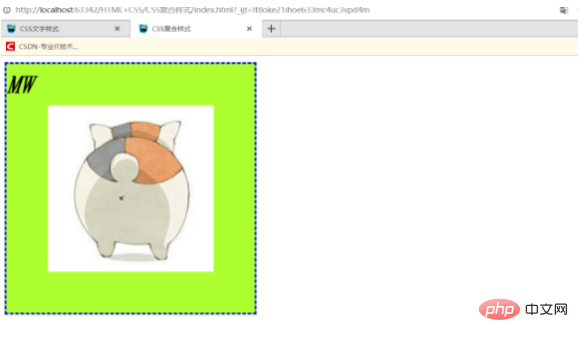
</html>Rendu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur la propriété border-image-slice en CSS3
- Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
- Comment utiliser la règle @ en CSS ? Introduction à l'utilisation
- Comment centrer les images dans les fichiers CSS
- Comment supprimer le style de bouton en CSS

