Maison >interface Web >tutoriel CSS >Comment utiliser RVB en CSS
Comment utiliser RVB en CSS
- 藏色散人original
- 2021-02-18 09:34:026138parcourir
Comment utiliser RVB en CSS : Créez d'abord un exemple de fichier de code HTML, puis utilisez la syntaxe RVB "rgb(red, green, blue)" pour générer différentes couleurs.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Que signifie RVB ?
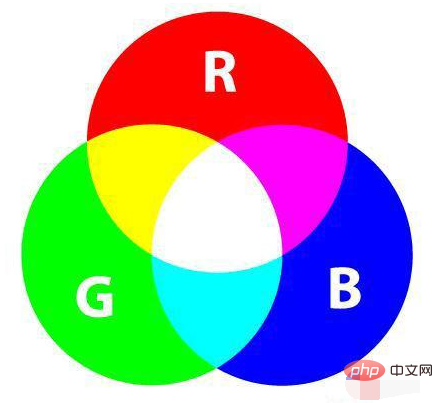
RVB : un mode de couleur, qui est une norme de couleur dans l'industrie ; il peut être obtenu en changeant les trois canaux de couleur rouge (R), vert (V) et bleu (B). et leurs interactions mutuelles. Superposez-les entre eux pour obtenir une variété de couleurs. La norme de couleur RVB comprend presque toutes les couleurs pouvant être perçues par la vision humaine et constitue actuellement l’un des systèmes de couleurs les plus largement utilisés.

En CSS, nous pouvons utiliser la norme RVB pour définir les valeurs de couleur, ce qui nécessite la fonction CSS rgb().
Fonction css rgb()
La fonction rgb() utilise la superposition de trois couleurs : rouge (R), vert (G) et bleu (B) pour générer chaque différentes couleurs.
RVB signifie rouge, vert, bleu (anglais : Red, Green, Blue).
Rouge (R) Un entier compris entre 0 et 255, représentant la composante rouge de la couleur. .
Vert (G) Un entier compris entre 0 et 255, représentant la composante verte de la couleur.
Bleu (B) Un entier compris entre 0 et 255, représentant la composante bleue de la couleur.
Recommandé : "Tutoriel vidéo CSS"
Syntaxe
rgb(red, green, blue)
Chaque paramètre (rouge, vert et bleu) dans rgb() est défini différemment. l'intensité de la couleur, qui peut être un entier positif compris entre 0 et 255, ou une valeur en pourcentage (de 0 % à 100 %).

Nous utilisons un exemple de code simple pour comprendre comment rgb() définit la couleur.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0);}
#p2 {background-color:rgb(0,255,0);}
#p3 {background-color:rgb(0,0,255);}
#p4 {background-color:rgb(192,192,192);}
#p5 {background-color:rgb(255,255,0);}
#p6 {background-color:rgb(255,0,255);}
</style>
</head>
<body>
<p>RGB 颜色:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>Rendu :

Nous devons faire attention à la façon dont la valeur de couleur rgb() est écrite. La valeur de la fonction rgb() dans ce qui suit. exemple de code, certains ont raison et d'autres ont tort. Faites attention à la distinction :
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

