Maison >interface Web >tutoriel CSS >Comment supprimer le style de bouton en CSS
Comment supprimer le style de bouton en CSS
- 藏色散人original
- 2021-02-18 09:25:087057parcourir
Comment supprimer le style du bouton en CSS : ouvrez d'abord le code CSS pour afficher le style du bouton ; puis utilisez l'attribut "border: none;outline: none;" effet de frontière.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur DELL G3.
Le style des boutons fourni par le navigateur ne peut être considéré que comme adéquat. Au cours du développement, le style par défaut des boutons est souvent supprimé. boutons.
style de bouton de suppression CSS
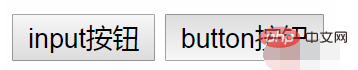
1. Style par défaut du bouton sous Chrome

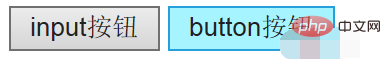
2. Le style par défaut doit être embelli.

Recommandé : "
Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que sont les modules CSS ? Découvrons-le ensemble !
- En savoir plus sur la propriété border-image-slice en CSS3
- Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
- Comment utiliser la règle @ en CSS ? Introduction à l'utilisation
- Comment centrer les images dans les fichiers CSS

