Maison >interface Web >tutoriel CSS >Apprenez l'utilisation puissante de l'arrière-plan CSS à travers des exemples (qui valent la peine d'être collectés)
Apprenez l'utilisation puissante de l'arrière-plan CSS à travers des exemples (qui valent la peine d'être collectés)
- 青灯夜游avant
- 2021-02-12 09:18:143741parcourir

Cet article présentera quelques façons d'utiliser background, mix-blend-mode, mask et certains attributs associés en CSS pour créer des arrière-plans légèrement complexes et sympas.
Grâce à cet article, vous découvrirez certaines des utilisations les plus puissantes de l'arrière-plan CSS et apprendrez à utiliser certaines propriétés liées à l'arrière-plan pour créer des motifs d'arrière-plan plus complexes de différentes manières. Dans ce processus, vous maîtriserez mieux les différentes techniques de dégradé et aurez une compréhension plus approfondie des différents dégradés.
En même temps, avec l'aide du puissant CSS-Doodle, vous apprendrez à utiliser un ensemble de règles pour créer rapidement un grand nombre de modèles aléatoires différents, ressentirez la puissance du CSS et saisirez la beauté du CSS.
Bases de base
Nous savons tous que background en CSS est très puissant.
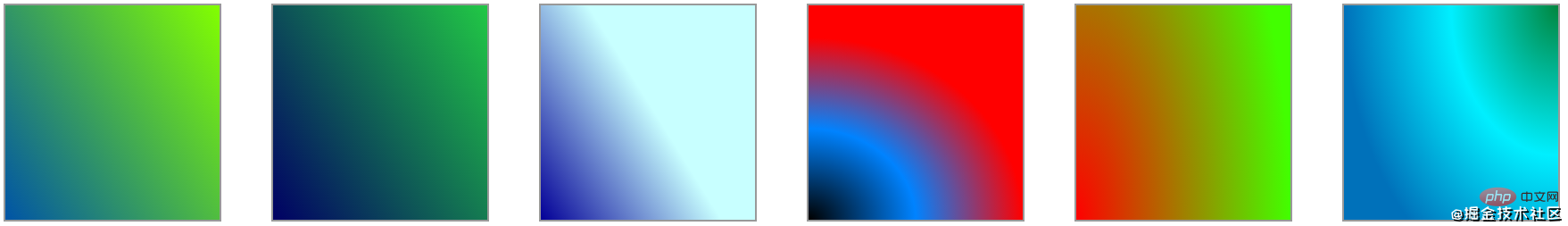
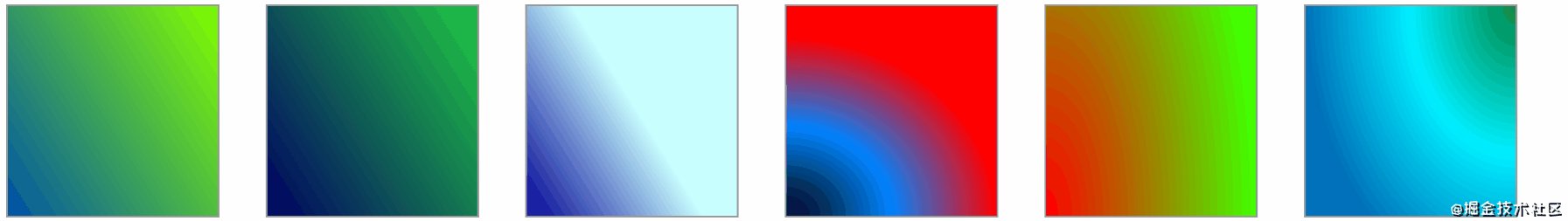
Tout d'abord, passons en revue les bases. Dans la vie quotidienne, les 4 types suivants devraient être les plus utilisés :
- Fond de couleur unie
background: #000:

- Dégradé linéaire
background: linear-gradient(#fff, #000):

- Dégradé radial
background: radial-gradient(#fff, #000):

- Dégradé de coin
background: conic-gradient(#fff, #000):

Avancement de l'arrière-plan
Bien sûr. Maintenant que nous maîtrisons les dégradés de base, nous pouvons passer à des motifs d'arrière-plan plus complexes. J'ai appris pour la première fois à utiliser les dégradés pour obtenir divers motifs d'arrière-plan dans le livre "CSS Secret". Ensuite, il y a eu une exploration et une expérimentation constantes, et certaines expériences ont été résumées.
Avant d'essayer d'utiliser des dégradés pour créer des arrière-plans plus complexes, voici quelques conseils importants :
- Le dégradé n'est pas qu'un simple
linear-gradientou un seulradial-gradient, carbackground, il prend en charge la superposition de plusieurs dégradés, ce qui est très important - Utilisez
repeating-linear-gradeint(repeating-radial-gradeint) de manière flexible, ce qui peut réduire beaucoup de code -
transparentTransparence ; est partout - Essayez
mix-blend-modeetmaskde créer l'âme de motifs complexes - Utilisez des variables aléatoires, cela peut transformer une idée en d'innombrables belles idées Modèle
Ensuite, commençons le voyage combiné.
Utiliser le mode mix-blend
mix-blend-mode, mode mixage. Le plus souvent vu dans Photoshop, c'est l'une des fonctions les plus puissantes de PS. En CSS, nous pouvons utiliser les modes de fusion pour mélanger plusieurs calques afin d'obtenir un nouvel effet.
Pour une utilisation de base des modes de fusion, vous pouvez vous référer à mes articles :
- Incroyable mode de mélange de couleurs mix-blend-mode
- Incroyable mode de fusion background-blend-mode
Essayons ensuite le premier modèle et expérimentons brièvement le rôle de mix-blend-mode.
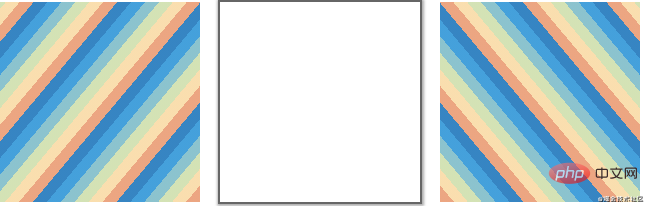
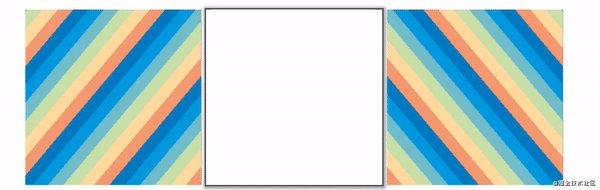
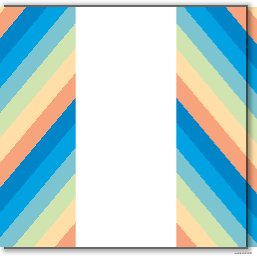
Nous utilisons repeating-linear-gradient pour répéter le dégradé linéaire afin de créer deux bandes de fond avec des angles opposés. Normalement, sans utiliser les modes de fusion, superposez les deux motifs et voyez ce qui se passe.

Eh bien, c'est à vous de décider ce qui va se passer. Évidemment, comme les motifs ne sont pas transparents, une fois superposés, une seule des images est visible en raison de la superposition.

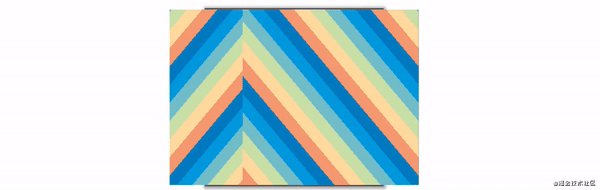
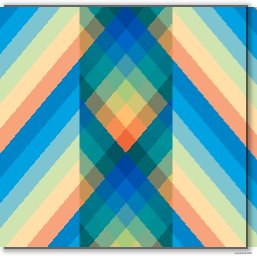
Bien, sur cette base, ajoutons au motif de la couche supérieure de mix-blend-mode: multiply et recommençons pour voir ce qui se passe cette fois .

Comme vous pouvez le voir, après avoir ajouté le mode de fusion, les deux images d'arrière-plan sont superposées grâce à un certain algorithme, montrant un très bel effet de motif, qui est exactement l'effet nous voulons.
Démo CodePen - Arrière-plan à dégradé linéaire répétitif et mode mix-blend
Essayez différent mix-blend-mode
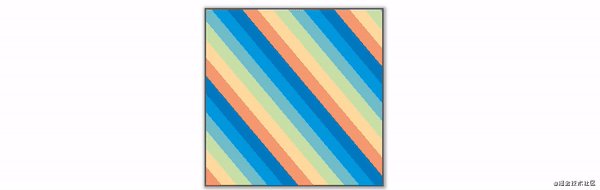
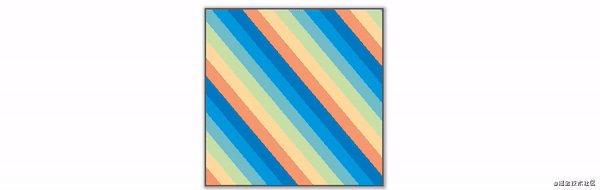
Alors pourquoi mix-blend-mode: multiply est-il utilisé ci-dessus ? Est-il possible d'utiliser d'autres modes de fusion ?
Bien sûr. Ceci n'est qu'un exemple, mix-blend-mode: multiply signifie Multiplier dans PS, et est l'un des groupes de modes d'assombrissement des modes de fusion des calques.
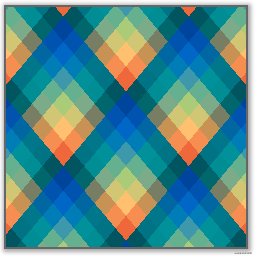
Nous utilisons la DÉMO ci-dessus et essayons d'autres modes de fusion pour obtenir différents effets.

Vous pouvez constater que la superposition de différents modes de fusion a des effets très différents. Bien entendu, en utilisant différents modes de fusion, nous pouvons créer des motifs avec différents effets.
Démo CodePen - Arrière-plan à dégradé linéaire répétitif et mode mix-blend
Utilisez CSS-Doodle pour générer des motifs de manière aléatoire
C'est tout ! Je dois introduire un artefact pour écrire CSS-CSS-Doodle J'ai mentionné CSS-doodle à plusieurs reprises dans de nombreux autres articles. En bref, il s'agit d'une bibliothèque basée sur des composants Web. Il nous permet de créer rapidement des pages basées sur la disposition CSS Grid et fournit diverses instructions et fonctions pratiques (aléatoire, boucle, etc.), nous permettant d'obtenir différents effets CSS grâce à un ensemble de règles.
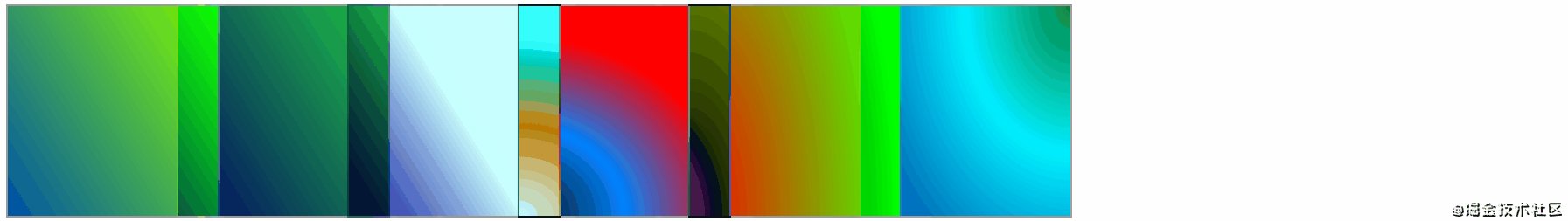
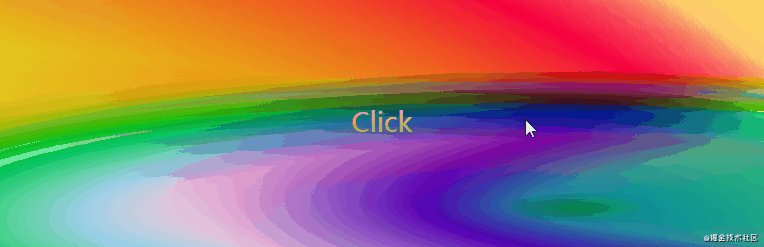
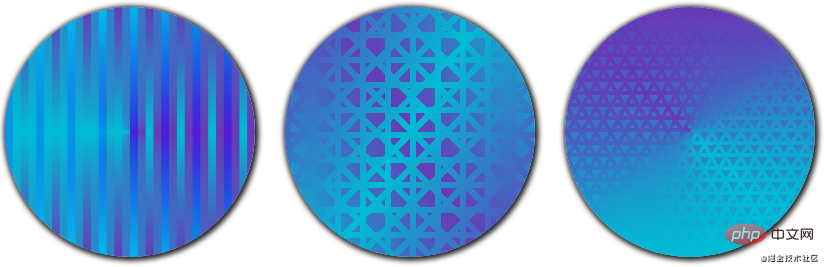
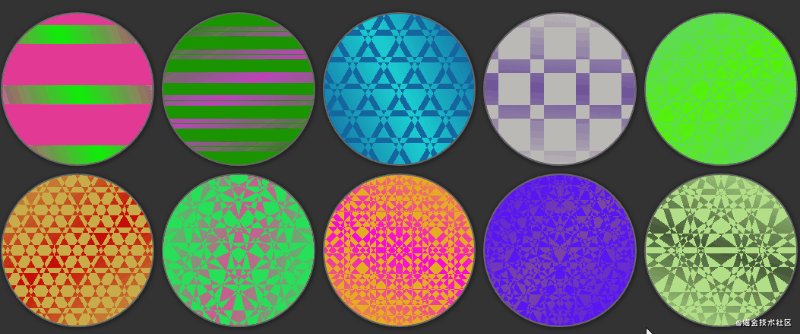
Toujours en utilisant la DÉMO ci-dessus comme exemple, nous randomisons la couleur, l'épaisseur et l'angle de l'arrière-plan rayé répété généré par repeating-linear-gradient, sélectionnons aléatoirement le mode de fusion, puis utilisons CSS-Doodle pour rapidement et créez aléatoirement différents modèles basés sur cette règle :

Vous pouvez cliquer pour l'essayer, et cliquer sur la souris pour générer différents effets de manière aléatoire :
Démo CodePen -- CSS Doodle - Arrière-plan CSS MIX-BLEND-MODE
Essayez d'utiliser un dégradé radial
Bien sûr, ce qui précède utilise un dégradé linéaire, de même, nous pouvons également utiliser le dégradé radial pour faire la même chose.
Nous pouvons utiliser des dégradés radiaux pour générer plusieurs dégradés radiaux. Comme ceci :

Appliquez background-size sur l'image et elle ressemblera à ceci :

comme comme ci-dessus , nous déformons légèrement ce graphique, puis superposons deux calques et ajoutons des styles CSS mix-blend-mode: darken au graphique de la couche supérieure :

Démo CodePen -- radial-gradient & Démo mix-blend-mode
Utilisez CSS-Doodle pour générer des motifs de manière aléatoire
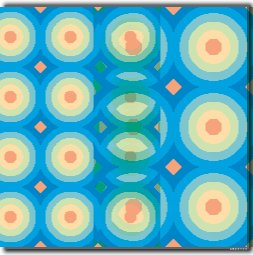
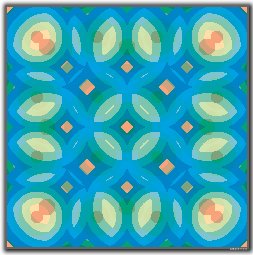
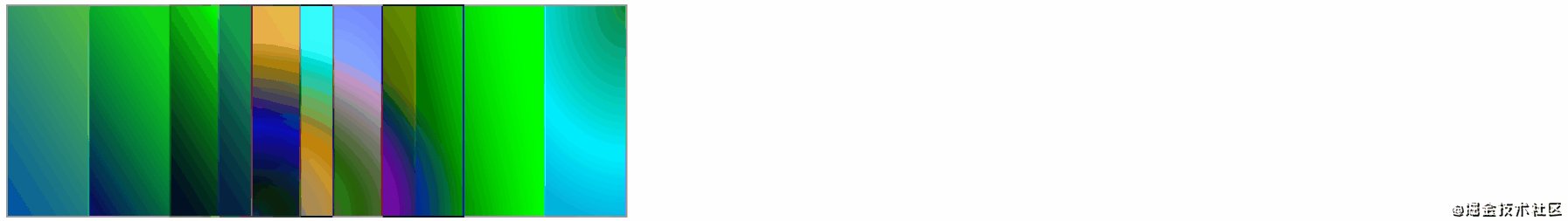
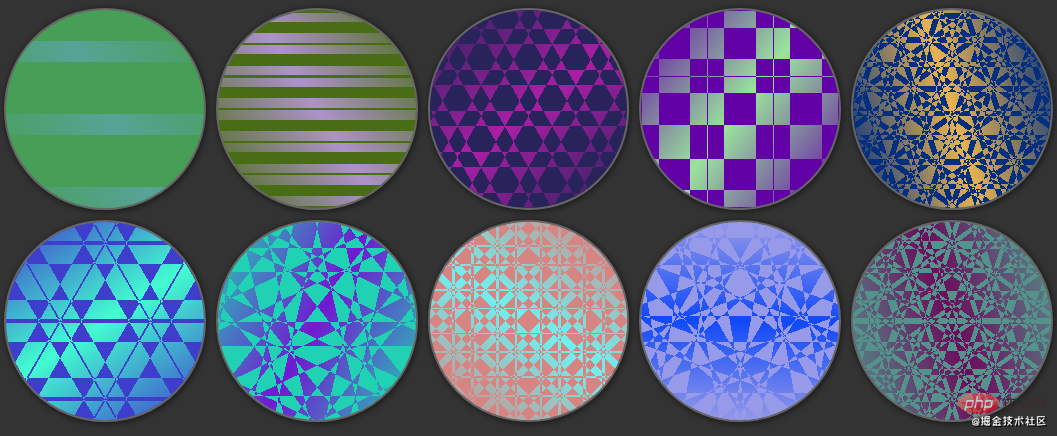
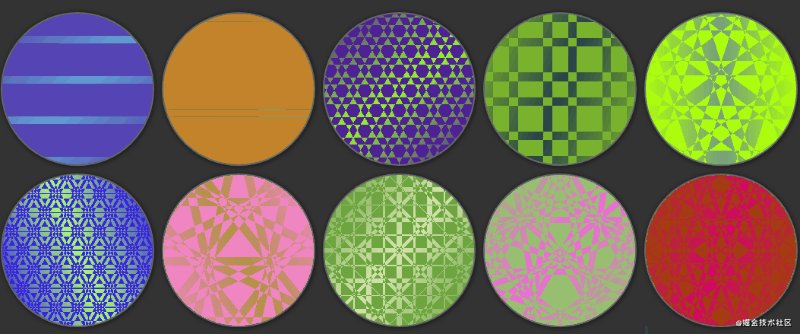
Encore une fois, nous utilisons CSS-Doodle et utilisons les règles ci-dessus pour Avec des dégradés radiaux, vous pouvez obtenez également une série d’images d’arrière-plan intéressantes.

Vous pouvez cliquer pour l'essayer, et vous pouvez générer aléatoirement différents effets en cliquant sur la souris :
Démo CodePen - CSS Doodle - CSS MIX- BLEND-MODE Background 2
Bien sûr, les superpositions ci-dessus sont des superpositions de motifs très simples, mais après avoir maîtrisé ce principe, vous pouvez l'essayer vous-même pour créer des fusions plus complexes.
L'effet de superposition ci-dessus est basé sur la superposition de grandes zones de couleur unie. Bien sûr mix-blend-mode il peut également entrer en collision avec de vrais dégradés pour créer plus d'étincelles.
Appliquer les modes de fusion sur différents arrière-plans dégradés
Appliquer les modes de fusion sur différents arrière-plans dégradés ? Quels effets merveilleux cela aurait-il ?
Utilisé correctement, cela pourrait ressembler à ceci :

euh, un style complètement différent du motif rayé ci-dessus.
Vous pouvez aller sur gradienta.io pour y jeter un œil. Voici une bibliothèque de motifs d'arrière-plan de superposition de dégradés créés à l'aide de CSS.
Utilisez les modes de fusion pour superposer différents modèles de dégradés
Ci-dessous, nous en implémenterons également un.
Tout d'abord, nous utilisons un dégradé linéaire ou un dégradé radial pour créer plusieurs motifs de dégradé à volonté, comme indiqué ci-dessous :

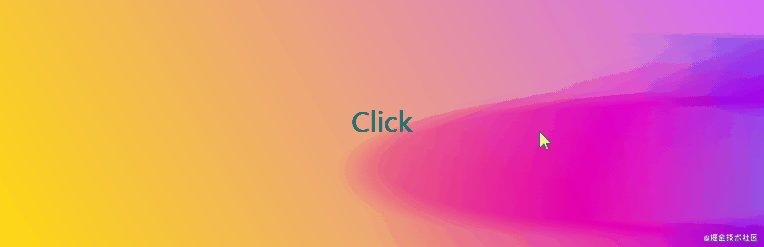
Ensuite, à partir du deuxième calque, nous utilisons un mode de fusion pour la superposition. Un total de 5 modes de fusion doivent être définis. Ici, j'ai utilisé overlay, multiply,. difference, difference, overlay. Regardez l'effet superposé, c'est très sympa :

CodePen Demo -- Graideint background mix
À cause du GIF animé ci-dessus Le taux de compression est très élevé, donc les irrégularités sont évidentes et l'image est floue. Vous pouvez cliquer sur le lien ci-dessus pour y jeter un œil.
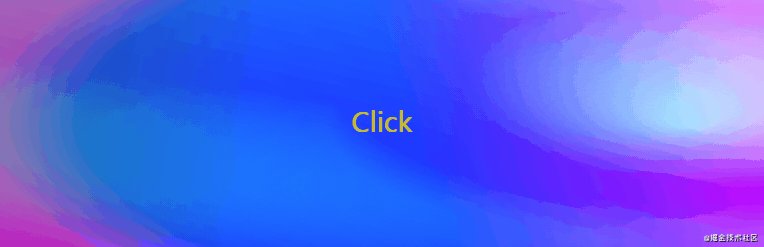
Ensuite, nous pouvons ajouter un autre filter: hue-rotate() à l'image superposée pour la faire bouger un peu pour voir le magnifique effet de lumière et d'ombre :
 <.>
<.>
Démo CodePen -- Graideint background mix 2
Utilisez CSS-Doodle pour générer des motifs de manière aléatoireHé, oui, nous y voilà à nouveau Vous pouvez continuer pour déplacer CSS-Doodle. Dégradés aléatoires, modes de fusion aléatoires, superposés, soyons cool.Utilisez CSS-Doodle pour créer différents dégradés de manière aléatoire, utilisez différents modes de fusion au hasard et laissez-les s'empiler pour voir l'effet :

Bien sûr, comme il s'agit d'un effet généré de manière complètement aléatoire, parfois l'effet généré n'est pas très beau ou est simplement une couleur unie. Mais la plupart d'entre eux sont plutôt bons
CodePen Demo -- CSS Doodle Mix Gradient
Merci d'avoir persisté et d'avoir vu cela. La première moitié de ce qui précède utilise principalement le
mode de fusion Ensuite, la seconde moitié utilisera principalement le L'excitation continue. mask
Utilisez le masque pour supprimer le mode de fusion, et il existe un attribut très intéressant lié à l'arrière-plan -
MASQUE.
masque se traduit par masque. En CSS, l'attribut masque permet aux utilisateurs de masquer une partie ou la totalité de la zone visible d'un élément en masquant ou en recadrant les images de zones spécifiques.Pour faire simple, le masque nous permet de contrôler l'image de manière flexible, de définir une partie à afficher et la partie restante à masquer.
Utilisez un masque pour découper le motifPar exemple. Supposons que nous utilisions le dégradépour créer un motif de dégradé comme celui-ci :
repeating-linear-gradient
Son code CSS ressemble probablement à ceci : 
:root {
$colorMain: #673ab7;
}
{
background:
repeating-linear-gradient(0, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(-60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px);
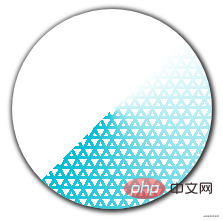
} Si nous donnons ceci motif une superposition Un masque comme ceci :
{
mask: conic-gradient(from -135deg, transparent 50%, #000);
}Si le masque ci-dessus est représenté par un fond, il ressemble à ceci , et le motif ressemble à ceci :
background: conic-gradient(from -135deg, transparent 50%, #000)
Les deux se superposent En même temps, selon la fonction du masque,  la partie superposée du fond et le dégradé transparent généré par le masque deviendront transparents
la partie superposée du fond et le dégradé transparent généré par le masque deviendront transparents
 Démo CodePen - Démo masque et arrière-plan
Démo CodePen - Démo masque et arrière-plan
 CodePen Demo -- masque et arrière-plan Démo
CodePen Demo -- masque et arrière-plan Démo
mask-compositeEnsuite, tout en utilisant le masque pour couper l'image, nous utiliserons à nouveau l'attribut -webkit-mask-composite. C'est un élément très intéressant, très similaire à
/ . -webkit-mask-compositemix-blend-mode-webkit-mask-composite : propriété spécifie comment plusieurs images de masque appliquées au même élément sont composées les unes avec les autres. background-blend-mode
通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
注意,这里的一个前提,就是当 mask 是多重 mask 的时候(类似于 background,mask 也是可以存着多重 mask),-webkit-mask-composite 才会生效。这也就元素的 mask 可以指定多个,逗号分隔。
假设我们有这样一张背景图:
:root {
$colorMain: #673ab7;
$colorSub: #00bcd4;
}
div {
background: linear-gradient(-60deg, $colorMain, $colorSub);
}

我们的 mask 如下:
{
mask:
repeating-linear-gradient(30deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(60deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(90deg, #000 0, #000 10px, transparent 10px, transparent 45px);
}
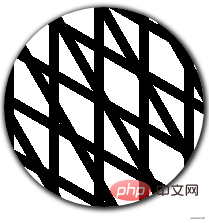
mask 表述成 background 的话大概是这样:

如果,不添加任何 -webkit-mask-composite,叠加融合之后的效果是这样:

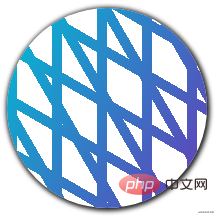
如果添加一个 -webkit-mask-composite: xor,则会变成这样:

可以看到,线条的交汇叠加处,有了不一样的效果。
CodePen Demo -- background & -webkit-mask-composite
借助 CSS-Doodle 随机生成图案
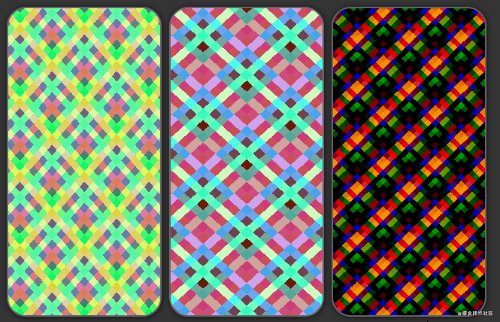
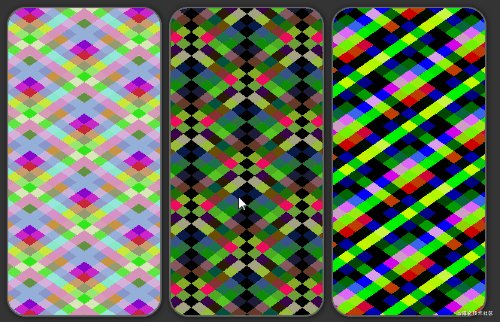
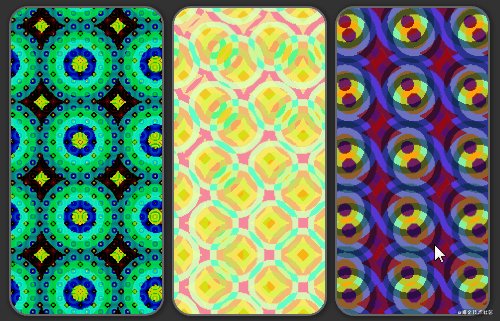
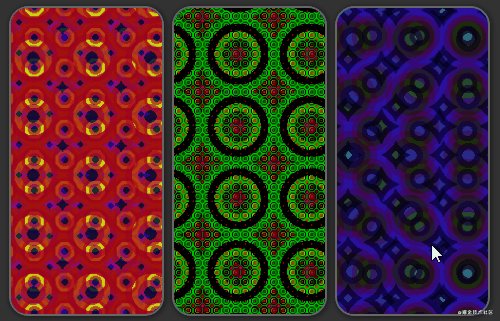
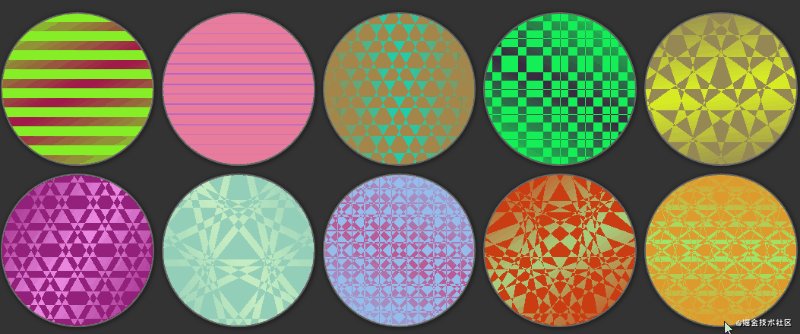
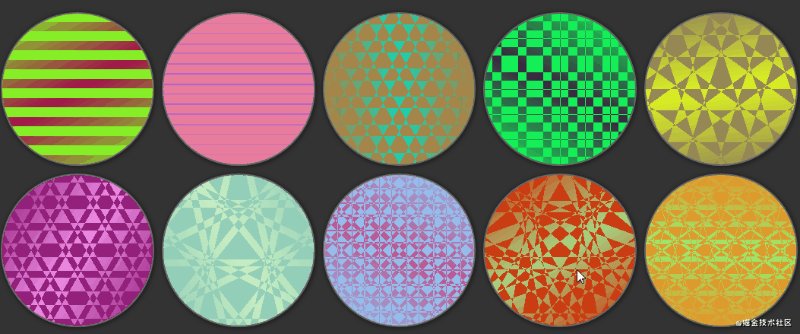
了解了基本原理之后,上 CSS-Doodle,我们利用多重 mask 和 -webkit-mask-composite,便可以创造出各式各样的美妙背景图案:

是不是很类似万花筒?
借助了 CSS-Doodle,我们只设定大致的规则,辅以随机的参数,随机的大小。接着就是一幅幅美妙的背景图应运而生。
下面是运用上述规则的尝试的一些图案:

CodePen Demo -- CSS Doodle - CSS MASK Background
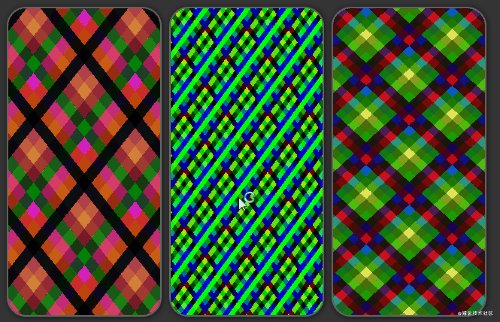
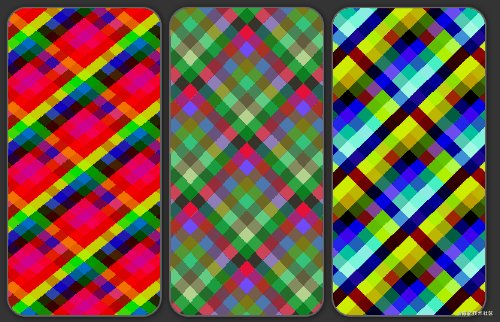
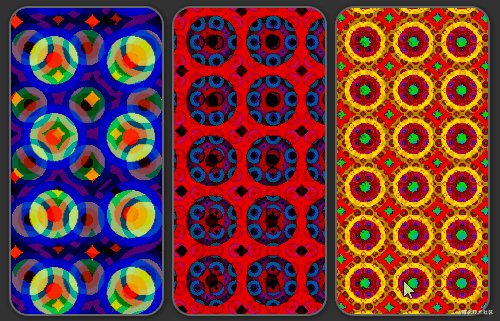
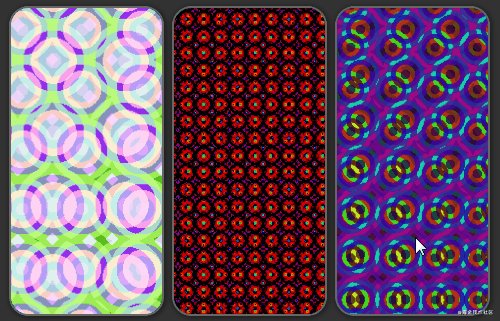
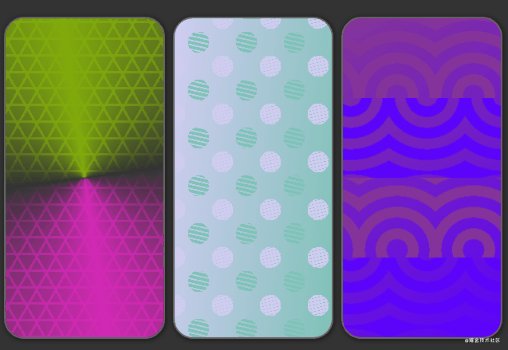
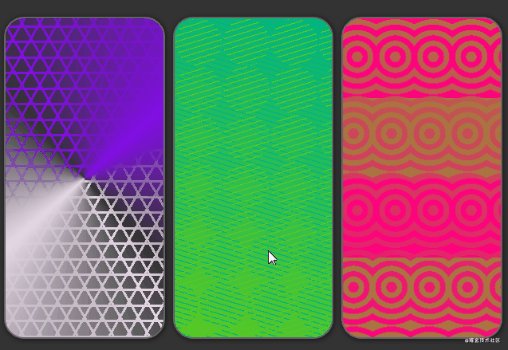
当然,可以尝试变换外形,譬如让它长得像个手机壳。
下面两个 DEMO 也是综合运用了上述的一些技巧的示例,仿佛一个个手机壳的图案。

CodePen Demo -- CSS Doodle - CSS MASK Background 2

CodePen Demo -- CSS Doodle - CSS MASK Background 3
总结一下
背景 background 不仅仅只是纯色、线性渐变、径向渐变、角向渐变。混合模式、滤镜、遮罩也并不孤独。
当 background 配合混合模式 mix-blend-mode,background-blend-mode、滤镜 filter、以及遮罩 mask 的时候,它们就可以组合变幻出各种不同的效果。
到目前为止,CSS 已经越来越强大,它不仅仅可以用于写业务,也可以创造很多有美感的事物,只要我们愿意去多加尝试,便可以创造出美妙的图案。
本文转载自:https://www.cnblogs.com/coco1s/p/14376348.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Background-orgin en CSS3 implémente l'effet d'affichage de photos avec un cadre photo - analyse de cas (exemple de code)
- Background-clip en CSS3 implémente trois effets de recadrage d'image (exemple de code)
- Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
- Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
- 7 conseils pratiques sur les images d'arrière-plan CSS

