Maison >interface Web >tutoriel CSS >Parlons de la fonction d'attribut CSS attr() que vous ne comprenez peut-être pas
Parlons de la fonction d'attribut CSS attr() que vous ne comprenez peut-être pas
- 青灯夜游avant
- 2021-02-07 10:24:222112parcourir
Cet article vous présentera la fonction d'attribut CSS attr(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La fonction d'attribut attr() est utilisée pour obtenir des valeurs d'attribut dans les éléments HTML et les utiliser dans les styles, mais actuellement elle ne peut être appliquée qu'aux pseudo-éléments dans les éléments CSS.
Exemple

Mise en œuvre d'une info-bulle
nbsp;html>
<meta>
<meta>
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<div>
Hover me
<span></span>
</div>
Propriétés expérimentales dans la syntaxe (actuellement non prises en charge par tous les navigateurs)
Prend en charge différents types de propriétés CSS dans la nouvelle syntaxe Pour une prise en charge spécifique, veuillez consulter le document MDN #Spécifications "Document MDN". ), par exemple, si vous devez définir une marge supérieure, vous devez généralement trouver le nom de la classe, puis le définir. Pour éviter quelques problèmes, vous pouvez vous concentrer sur l'écriture du nom de la classe CSS, puis l'introduire globalement et. puis appelez-le. Cette méthode d'écriture est dans une certaine mesure plus pratique, mais elle n'est pas assez personnalisée. Si je veux définir la marge supérieure à 15 pixels, je dois ajouter un nouveau nom de classe, ce qui est toujours très gênant.
<div></div>
//style
.mt10{
margin-top: 10px;
}
Mais si l'attribut expérimental le prend en charge, il peut être écrit comme ceci.
<div></div>
//style
[mt] {
margin-top: attr(mt,0);
}
Cette méthode d'écriture est très similaire au développement de composants. Il n'est pas nécessaire de spécifier une valeur px d'une taille spécifique. Vous pouvez directement spécifier une valeur px de n'importe quelle taille sur l'élément HTML. basé sur CSS et n'implique pas JS, il sera donc plus léger. Cependant, il est dommage que tous les navigateurs ne le supportent pas actuellement, et on estime qu'il ne le sera pas avant longtemps. Voici un aperçu pour donner une idée de développement de composants. Heureusement, au cours du processus de recherche d'informations, j'ai découvert que Zhang Xinxu avait déjà exploré cette possibilité et avait ensuite créé Polyfill pour cette fonctionnalité.
Principe de l'attribut expérimental Polyfill attr()
Utilisez les attributs personnalisés CSS pour transmettre la valeur d'attribut de attr
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
}
Récupérez ensuite tous les noms d'attributs personnalisés qui contiennent l'attr() function
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
})();
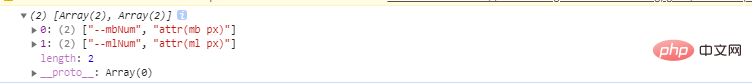
Imprimez arrCSSCustomProps et get

La dernière étape consiste à parcourir le Dom Si l'attribut personnalisé correspondant est défini, il définira la valeur de l'attribut via attr et la convertira en une valeur d'attribut personnalisée qui peut être analysée par css
// attr()语法转换成目前CSS变量可识别的语法
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100px</attr-fallback></type-or-unit></attr-name>
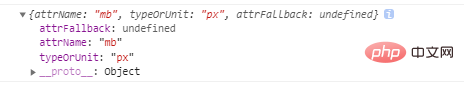
objParseAttr est l'objet analysé par attr (mb px), et valueAttr est la valeur du. attribut personnalisé, qui est 100 dans l'exemple

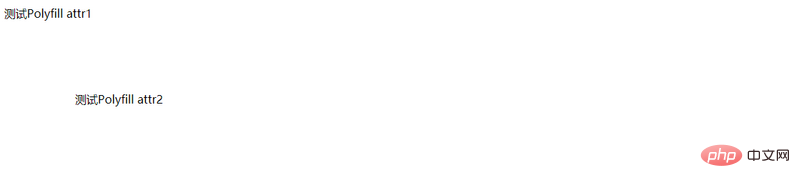
Rendu

Enfin
attr() plus la fonction d'expérimentation de compatibilité est très puissante et très flexible. Plus tard, je prévois d'intégrer certains attributs couramment utilisés qui nécessitent cette méthode d'écriture et de les encapsuler dans des packages npm pour faciliter le développement de. applications quotidiennes. Pour le code correspondant de cet article, visitez : https://github.com/Kerinlin/CSS-Function/tree/main/%E5%B1%9E%E6%80%A7%E5%87%BD%E6%95 %B0
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

