Maison >interface Web >tutoriel CSS >7 conseils pratiques sur les images d'arrière-plan CSS
7 conseils pratiques sur les images d'arrière-plan CSS
- 青灯夜游avant
- 2020-10-13 13:41:213798parcourir

(Tutoriel recommandé : Tutoriel CSS)
background-image pourrait être pour nous tous (front-end développeurs) Une des propriétés CSS que nous utilisons tous au moins quelques fois dans notre carrière. La plupart des gens pensent qu'il n'y a rien d'inhabituel dans les images d'arrière-plan, mais après recherche, la réponse est non.
Cet article a donc rassemblé 7 des conseils que je trouve les plus utiles et créé quelques exemples de code où vous pouvez voir ce qui se passe.
1. Adaptez parfaitement l'image d'arrière-plan à la fenêtre
Commençons par quelque chose de plus technique qu'une simple astuce. Combien de fois avez-vous dû vous battre avec votre image d’arrière-plan pour qu’elle s’adapte parfaitement sans vous sentir étirée et attrayante ?
Voici comment faire en sorte que votre image d'arrière-plan s'adapte toujours parfaitement à la fenêtre de votre navigateur !

css
body {
background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}Code source du cas : https://codepen.io/duomly/pen/xxwYBOE
2. Utiliser plusieurs images d'arrière-plan en CSS
Eh bien, que se passe-t-il si je souhaite ajouter plus d'une image à l'arrière-plan ? ?
C'est possible et pas très difficile, mais quand on a l'idée de mélanger deux formes en quelque chose de beau, on peut obtenir un joli résultat.
C'est très utile lorsque nous voulons ajouter un motif au-dessus d'une image d'arrière-plan, nous allons donc vous le montrer dans cet exemple.

Plusieurs chemins d'arrière-plan peuvent être spécifiés directement dans CSS3, comme indiqué ci-dessous :
body {
background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80);
background-position: center, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}Code source du cas : https://codepen.io / duomly/pen/eYpVoJR
3. Créer une image d'arrière-plan triangulaire
Une autre astuce intéressante en matière d'image d'arrière-plan CSS est l'arrière-plan triangulaire image. Cela crée de très beaux effets, surtout lorsque l'on veut montrer des options complètement différentes (comme le jour et la nuit ou l'hiver et l'été).
L'idée est la suivante, créez d'abord deux div, puis ajoutez-y les deux arrière-plans, puis le second div utilise l'attribut clip-path pour dessiner un triangle.

html
<body> <div class="day"></div> <div class="night"></div> </body>
css
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
height: 100vh;
width: 100vw;
}
.day {
background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80");
background-size: cover;
background-repeat: no-repeat;
}
.night {
background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh);
}Code source du cas : https ://codepen.io/duomly/pen/RwWQmwW
4. Ajouter un dégradé de superposition sur l'image d'arrière-plan
Parfois. nous, je veux ajouter du texte à l'arrière-plan, mais certaines images sont trop lumineuses et les mots ne peuvent pas être vus clairement, nous devons donc ici superposer une musique sombre sur l'image d'arrière-plan pour mettre en évidence l'effet de texte.
Par exemple, une image de coucher de soleil peut être améliorée en ajoutant un dégradé rose-orange ou un dégradé rouge à transparent, ces cas sont faciles à réaliser en utilisant des dégradés superposés.

Voyons comment ajouter facilement une superposition de dégradé à une image d'arrière-plan !
css
body {
background-image:
linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%),
url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center
}Code source du cas : https://codepen.io/duomly/pen/rNOJgQE
5. Créez des animations d'image d'arrière-plan changeant de couleur
Et si vous pouviez décider quelle couleur utiliser comme superposition pour l'image d'arrière-plan ? très utile de.
L'utilisation d'une superposition animée peut donner à votre site Web un superbe effet final et bien sûr, les gens s'en souviendront.
Voyons ce que vous pouvez faire avec les images d'arrière-plan et les animations en CSS !

css
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
@-webkit-keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
body {
background-image: url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}Code source du cas : https://codepen.io/duomly/pen/gOavNOv
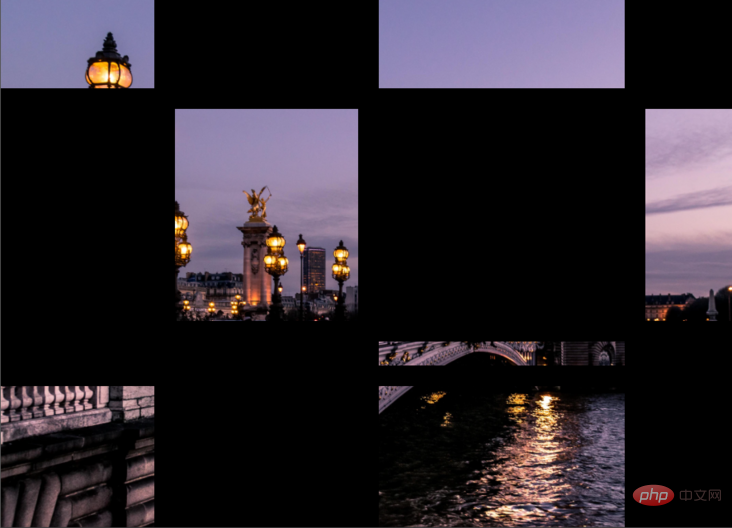
6. Créer des images d'arrière-plan en grille
Parfois, nous rencontrons des projets qui nécessitent de l'art ou de la photographie, et ils nécessitent généralement que le site Web ait informations artistiques et soyez créatif. L'arrière-plan d'Internet est assez créatif, et l'effet est le suivant :

HTML
<body> <div class="container"> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> </div> </body>
scss
body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}Code source du cas : https://codepen.io/duomly/pen/MWaQNWb
7、将背景图像设置为文本颜色
使用background-image与 background-clip ,可以实现背景图像对文字的优美效果。 在某些情况下,它可能非常有用,尤其是当我们想创建一个较大的文本标题而又不如普通颜色那么枯燥的情况。
HTML
<body> <h1>Hello world!</h1> </body>
CSS
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 120px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}事例源码:https://codepen.io/duomly/pen/wvKyVjG
英文原文地址:https://dev.to/duomly/discover-7-amazing-tips-and-tricks-about-the-css-background-image-39b0
作者:ryanmcdermott
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la distance entre les bordures de cellules adjacentes en CSS
- CSS pour obtenir un effet d'image de style carte
- Comment ajouter un effet d'ombre à div avec CSS
- À propos des constantes utilisées dans le chemin d'affichage ThinkPhp __STATIC__ __JS__ __CSS__, etc.
- Une explication détaillée des fonctionnalités avancées telles que la priorité et le contexte d'empilement en CSS vous donnera une compréhension plus approfondie du CSS ! !
- Comment désactiver les événements de clic des éléments en CSS
- Une analyse approfondie de la mise en page CSS et BFC


