Maison >interface Web >tutoriel CSS >Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
- 易达original
- 2020-06-09 09:51:085027parcourir
Objectifs de cet article :
1. Maîtriser la mise en œuvre de plusieurs arrière-plans d'image de fond
Questions :
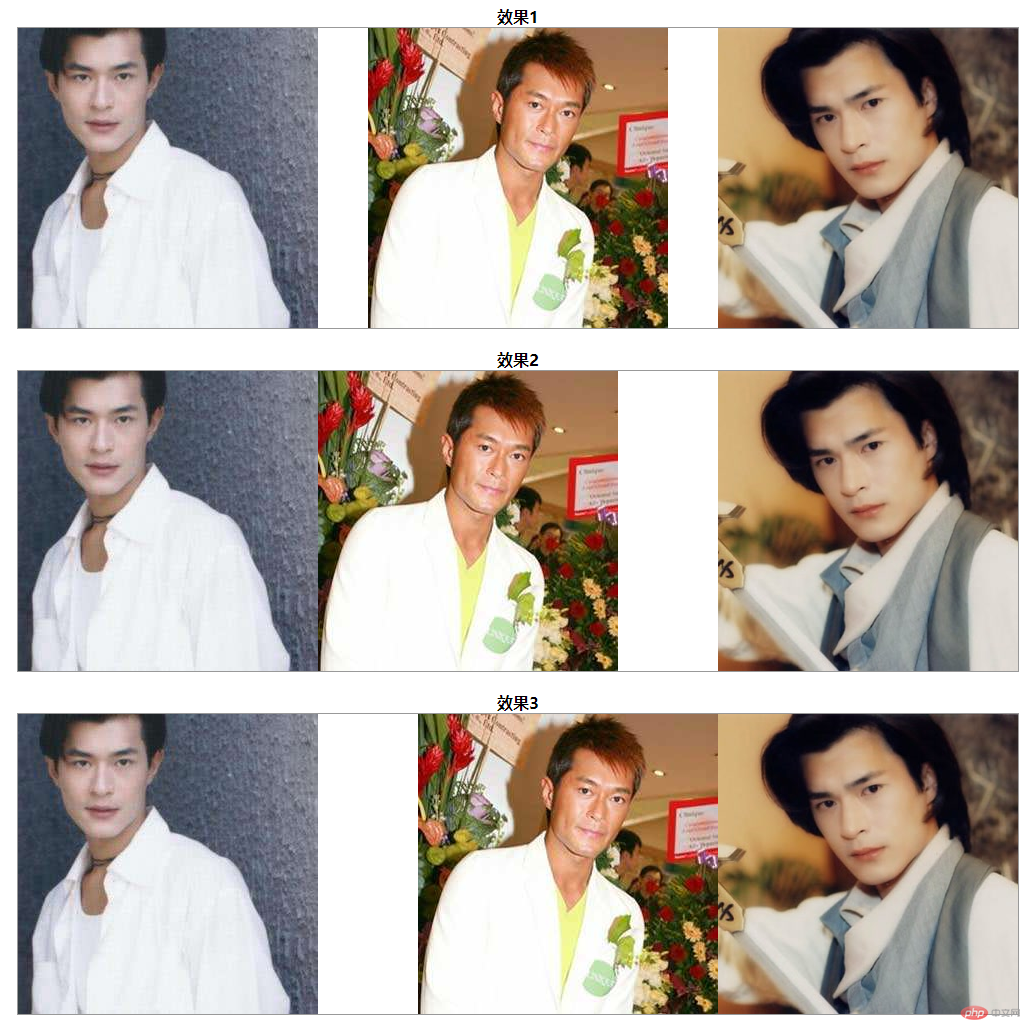
1. Pour obtenir les effets suivants, utilisez du DIV pur. +CSS, qui doit être utilisé background-image

Remarques supplémentaires :
1 La largeur totale est de 1000 px et la hauteur est de 300 px. doit être centré.
2. Arrière-plan La largeur et la hauteur de l'image sont toutes deux de 300px
3 Chaque image est présentée comme une image d'arrière-plan
Faisons maintenant l'opération spécifique.
1. Préparez les matériaux : créez le dossier Images du répertoire racine, stockez toutes les images de matériaux pertinentes ici. Les matériaux incluent



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3 Écrivez le style, créez un dossier css, créez-y un nouvel index.css, comment écrire le style à l'intérieur, ce qui suit. est l'idée d'analyse Analyse de réflexion : 1 , .container *Analyse d'idée1 Afin de définir les styles communs de tous les éléments. dans le conteneur, nous pouvons écrire ces codes communs dans le style .container * Ajoutez donc le code suivant à index.css : .container *{
padding:0;
margin:0;
}2 titre h4 Idée. analyse : 1. Le texte doit être centré, donc le code est text-align: center;, Ajoutez donc le code suivant à index.css : h4{
text-align: center;
}3.demo url(images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code)) ),
url(images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code));
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code)),
url(images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code)),
url(images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}3 positions d'arrière-plan différentes. paramètres 1. La première façon est d'afficher la première image d'arrière-plan à l'extrême gauche. La deuxième image est centrée à ce moment. la valeur de gauche est = (1000-300)/2=350, et la troisième image est à l'extrême droite
2. La deuxième méthode est la première image d'arrière-plan affichée à l'extrême gauche , la deuxième image est à côté de la première. A ce moment, sa valeur de gauche = la largeur de la première image de fond, 300, et la troisième image est à l'extrême droite
. 3. La troisième méthode consiste à afficher la première image d'arrière-plan à l'extrême gauche et la deuxième image à côté de la troisième image. À ce stade, sa valeur de gauche = 1000 - la deuxième image + la largeur totale de la troisième image. = 1000-600 = 400. La troisième image est à l'extrême droite
Remarque : si vous ne définissez pas la position d'arrière-plan, elle sera affichée à gauche par défaut, donc il y aura un chevauchement
Ajoutez donc le code suivant à index.css :.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Jusqu'à présent, tout le contenu d'index.css est le suivant : .container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code)),
url(../images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code)),
url(../images/Background-image en CSS3 implémente plusieurs images darrière-plan (exemple de code));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Ensuite, introduisez index.css dans index.html <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>L'effet de l'opération est le suivant

Résumé :
1. Background-image peut définir plusieurs images d'arrière-plan. Le format de syntaxe est le suivant :
background-image : url (adresse de l'image 1),
url (adresse de l'image 2),
url (adresse de l'image 3)... Vous pouvez également avoir N
2. Si plusieurs images d'arrière-plan sont définies, définissez l'arrière-plan. Lors de la répétition et du positionnement de l'arrière-plan, veuillez noter que l'ordre est le même que l'ordre des paramètres d'image. S'il est défini sur un, cela signifie que toutes les images d'arrière-plan ont les mêmes paramètres
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Text-shadow en CSS3 implémente l'effet d'ombre de texte (exemple de code)
- Background-orgin en CSS3 implémente l'effet d'affichage de photos avec un cadre photo - analyse de cas (exemple de code)
- Background-clip en CSS3 implémente trois effets de recadrage d'image (exemple de code)
- Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)

